1. Native Script
在Native Script的帮助下,大家可以利用自己的JavaScript与CSS开发技能编写出面向iOS、Android以及Windows Phone(WP支持能力即将实现)的原生移动应用程序。应用程序渲染工作无需涉及WebView,因为整套UI的渲染工作都将由原生平台的渲染引擎完成。有鉴于此,应用程序的整体使用体验将全面实现原生化。
2. NodeBB
NodeBB是一套适用于现代Web风格的出色论坛平台。其完全免费且易于使用。NodeBB论坛软件以Node.js为运作基础,且建立在Redis或者MongoDB数据库之上。它利用Web Socket以实现即时交互与实时通知功能。NodeBB能够向下兼容至IE8,并能够以开箱即用方式提供社交网络集成以及流讨论等现代功能。
#p#
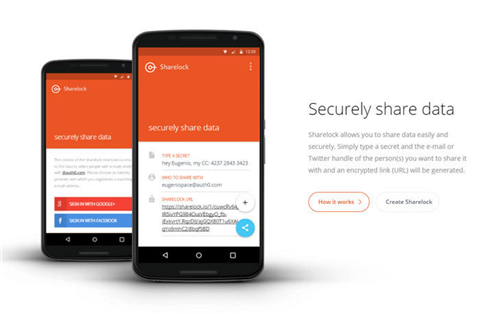
3. Sharelock
Sharelock是一项托管于https://sharelock.io的开源Web服务。它允许大家以轻松及安全的方式与受信对象共享机密信息。在其服务器及应用程序转向开源之后,大家还可以将自己的Sharelock版本托管于其上。Sharelock服务控制着登录与加密密钥,进而为大家的机密数据提供保护。如果大家希望亲自控制登录与加密密钥,则必须托管自己的Sharelock服务版本。
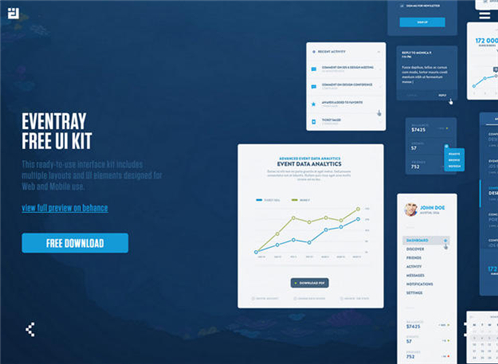
4. EventRay UI Kit
EventRay UI Kit是一套免费且上手即用的界面工具包,其中包括多套布局方案以及面向Web及移动风格的UI元素。大家要做的非常简单,下载这套UI工具包,将其添加至插件集合并启用即可。我们还能够在设计成果上线之前对其进行全面预览。
#p#
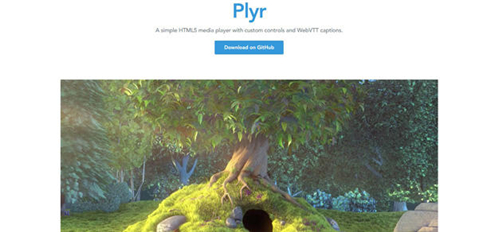
5. Plyr
Plyr是一款简单的HTML 5媒体播放器,其同时提供自定义控制与WebVTT字幕功能。这是一款轻量化、可访问且允许自定义的媒体播放器,同时支持各类现代浏览器。当然,目前市面上可供选择的同类播放器可谓层出不穷,但Plyr拥有出色的简洁性且总能以合适的元素来处理对应任务。除此之外,Plyr还全面支持字幕与屏幕器功能。
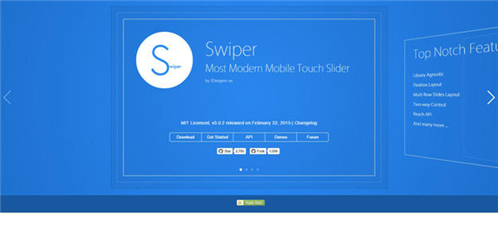
6. Swiper
Swiper是一款免费且***现代风格的移动触控幻灯片展示方案,且拥有硬件加速转换以及惊人的原生表现。其主要适用于移动网站、移动Web应用程序以及移动原生/混合应用程序。虽然主要以iOS作为既定设计平台,但Swiper也同样能够在***版本Android、Windows Phone 8以及各类现代桌面浏览器上发挥出色表现。
#p#
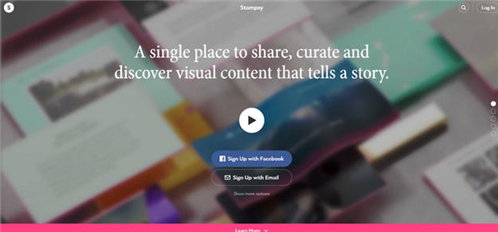
7. Stampsy
Stampsy能够帮助大家创建出美观的相处故事集、情感展板以及视觉散文等等。其易于使用而且完全免费。大家可以将自己的作品添加到其他喜好相近的同志们的收集库当中,并即时向对方发出提醒。当然,我们也可以建立自己的收集库,并根据自己的喜好随意加以使用。
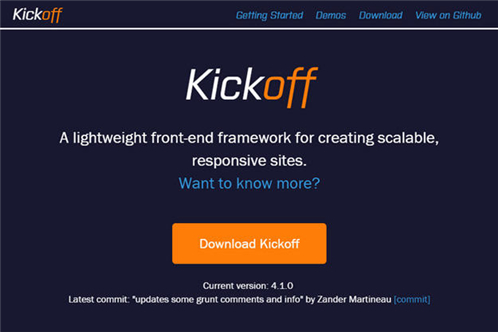
8. Kickoff
Kickoff是一款轻量化前端框架,用于创建具备可扩展能力的响应式站点。作为前端开发人员,我们如今需要应对的项目类型正呈现出愈发强烈的多样化趋势。Kickoff旨在帮助大家在全部项目当中保持住一套持久性结构与风格,同时又不会带来常见于其它框架的规模膨胀问题。
#p#
9. Code Pad
Code Pad提供一套平台,便于开发人员将其代码片段在这里进行保存与共享。现在大家可以通过在线方式将片段保存在Code Pad当中,从而使其易于访问并实现集中管理。在片段保存完成后,大家可以通过选项将其设定为公开、部分公开或者完全不公开。
10. Mailin.io
Mailin是一套node.js smtp服务器,能够用于收取电子邮件、解析邮件内容并将其作为json发送至选定的URL处。Mailin会利用spamassassin检查电子邮件的dkim、spf以及spam评分,并提示用户邮件编写所使用的语言类型。Mailin可以作为独立应用程序直接通过命令行使用,也可以被嵌入至节点应用程序内部。Mailin的正常运行需要依赖于smtp与邮件解析服务@andris9的实际表现。
#p#
11. Heartbot
Heartbot是一套Hubot集成方案,用户能够将其集成至Slack、Hipchat、IRC或者其它客户端当中。在安装完成之后,大家可以输入诸如“ugh”、“:(”或者“kitty me”等内容,Heartbot会根据具体内容给出可爱以及有趣的回应。如果大家希望对Heartbot进行扩展,可以在GitHub上获取对应文件。Heartbot当中存在多种预配置交互机制。Heartbot的配置文件,即heartbot.config.yml,位于Hubot实例中的根目录之下。
12. Stocksnap
StockSnap是我们从互联网上免费获取美观图片的***方案。StockSnap只会选择那些质量***、分辨率***的图片,并以日期为单位将其添加到数据库当中。总而言之,由其选择的作品可跟那些蹩脚的图片站点完全不同。
#p#
13. DateDropper
Datedropper是一款插件,旨在帮助用户以快速便捷的方式对输入字段数据进行管理。大家可以轻松对Datedropper文件夹中的CSS进行编辑。Datedropper能够支持IE 9及之后更新版本,且与jQuery 1.7及之后新版本协作良好。此外,其许可基于麻省理工学院与知识共享协议条款。
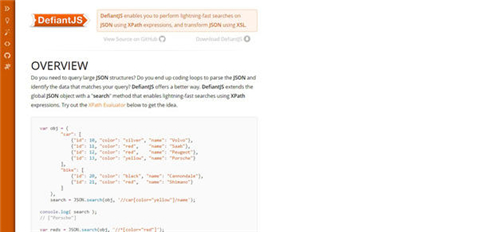
14. DefiantJS
DefiantJS允许用户构建起适用于JSON架构的智能化模板,同时符合XSLT以及X Path等技术方案的验证机制与标准。DefiantJS还利用“search”方法对全局对象JSON加以扩展,利用X Path表达式在JSON架构上进行搜索并以类数组对象的形式返回匹配结果。
#p#
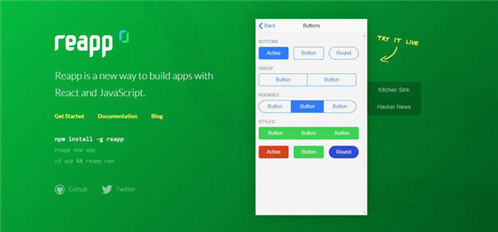
15. Reapp
Reapp能够帮助大家打造出结合了React、Webpack以及ES6诸多出色特性的优秀混合应用程序。Reapp并不属于框架,它只是一套包含大量能够良好协作软件包的集合。在此基础之上,它同时提供一套命令行工具,旨在完成以下三项工作:Create创建一个新应用、Run运行reapp结构化应用、Build实现reapp结构化应用构建。
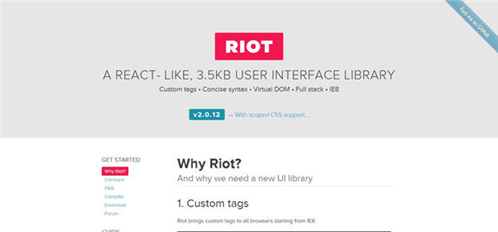
16. Riot
Riot能够为IE 8以上的各类浏览器提供自定义标签功能。这种自定义标签能够将相关HTML与JavaScript代码结合在一起,共同构成一套可重复使用的组件。大家可以将其大致看作是React与Polymer的功能组合,但Riot的大小仅为2.5KB。Riot为基于麻省理工学院许可协议的免费开源项目。
#p#
17. Kiwi.js
Kiwi.js是一套开源HTML 5游戏框架。其中包含2D Canvas与WebGL渲染机制、多点触控支持功能、像素化游戏对象以及其它各类常见的游戏开发功能。
18. CotEditor
CotEditor是一款面向OS X系统平台的开源纯文本编辑器,其中包含语法高亮与自动备份功能。它同时提供拆分视图、字符检查等功能,且支持脚本化操作。
#p#
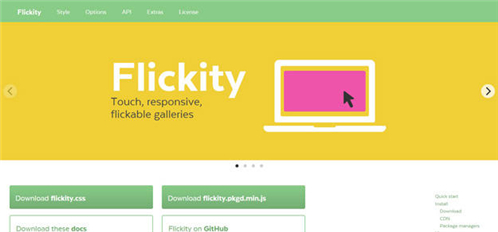
19. Flickity
Flickity能够帮助用户轻松创建出响应式、flickable、良好支持触控操作的图片集。其起效迅速,且包含多种自定义选项。
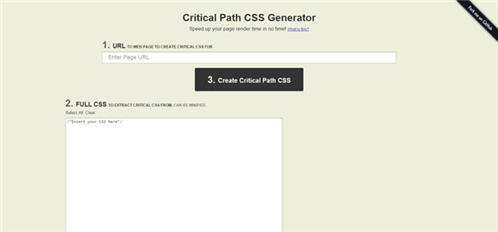
20. Penthouse
Penthouse是一款关键性路径CSS生成器,旨在提高网页渲染的处理速度。其着眼于用户的CSS网页,并为CSS提供必需的页面当前内容渲染支持,从而节约时间及服务器资源。
原文链接:http://www.yidianzixun.com/08V0dVKy?s=9&x=1