响应式网页设计已经变成新的web标准,许多公司已经接受了这个挑战,并且已经建立起了专门的网页设计方案(比如只针对移动端的开发)或者已经开始试图解决跨平台的响应式网页设计方案。本文会带大家来看看一些实用的建议,以帮助你的设计过程,并使之变得更加高效。
1.计划
与往常一样,计划总是要放在***优先级的。一旦你在纸上开始解决你的设计难题,你就已经准备好建立你的站点了。
2.充分利用好原型软件
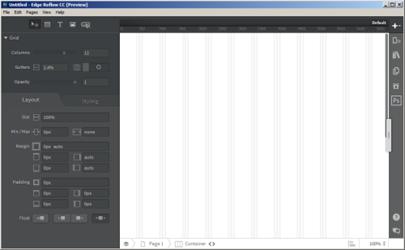
推荐使用Adobe Edge Reflow,它能让你使用媒体查询,在程序内设置断点并设计适配桌面电脑、平板电脑和手机的布局。然后,你可以将CSS复制到另一个像Adobe Dreamweaver或者其他HTML编辑器来进一步优化你的设计。
3.首先考虑一个移动端策略
如果你是***次创建手机网站,接着就可以扩大规模,在平板和桌面电脑上设计网页了。这三个平台的重点都在网页logo和文字上。如果文字能在移动设备上能读得很轻松,然后你在平板和台式机平台上就不会有什么问题了。
4.谨慎使用导航
如果你的站点只有两到三个导航按钮,你可以把这些按钮包含在屏幕上一个简单的菜单里。如果有更多的菜单元素,你可能想考虑创建一个有下拉菜单项的单个图标。
5.先大致把网站创建起来,整体感受下
一些像Jiffy软件之类的公司,会首先创建整个页面布局,然后才开始写代码,这样能保证他们做到客户想要的外观和感觉。当创建一个移动端的页面时,非常重要的一点是把按钮设计足够指尖能覆盖住那么大,另外一点就是使界面保持既简洁又实用的状态。许多设计者倾向于往移动端界面添加太多的元素,这会导致设计和实用性的问题。当有疑问时,保持简洁的页面就好了。
6.准备好使用很多软件程序
对许多用户来说,使用一个WordPress模板就足够了,但如果你想实现一个复杂的设计,你可能需要使用自定义程序,并且为每个站点单独写点个性化的代码了。
举个例子,如果你的布局很简单,你可以使用一个像Moboom之类的模板,但对一个更复杂的布局,你可能就需要使用像Adobe Dreamweaver之类的程序来设计桌面电脑布局,用像GoMobi来设计移动端网页布局了。
#p#
7.图像
当创建响应式设计布局时,要为每个布局使用优化的图像。这会减少缩放和宽带的问题,使用JPEG、GIF和PNG-8格式的图像,而不要使用PNG格式,因为它会让你的文件大小膨胀5到10倍。
8.使用精确的图像参数
比如500X300像素,100ppi,并且把图像的尺寸大小调整匹配,这样会消除缩放比例,也将保留图像的分辨率和质量。如果你的图像还需要缩放的话,这可能会导致颜色深度和分辨率等一系列的问题。
9.使用视差滚动
这能让你的网站响应的方式变得更受欢迎。与许多设计元素一起设计,这个效果可能会过犹不及,所以这有一些使用这个效果很好的站点的例子。
10.关于升级的问题
如果你设计的网站是一个一次性的,这样更新的问题就没必要考虑了。但如果你想做一个交给别人来维护更新的网站,要确保它能很容易得到更新,包括要给后来人写好升级指南、确保你代码中有合理的注释以及文档,这样其他需要更新的人员就能看明白你都做了些什么,可维护/更新这一点往往是非常有必要的。
11.在移动设备上尽量少的使用文字
只使用那些必要的文字,而不是把你的桌面电脑设计复制到你的移动端来。后者往往会造成长期滚动的页面,这种糟糕的体验会让你在移动端失去很多用户。
12.使用谷歌设计标准
在这个页面,你会学到为智能手机设计站点时谷歌给你的建议、除此之外,你会发现怎么样才能让你的手机网页加载速度更快。
13.测试代码段和模板
使用API的时候,要小心。你偶然的一个行为可能会导致站点的性能问题。如果有疑问的话,测试下组件先。
14.创建框架的工具
创建响应式设计的一个快速方法是,在已有的基础上进行二次设计,比如用现成的主题去创建一些子主题之类的。这回为你节省大量的时间,因为你不必再去从零开始建一个新的布局了。
15.简洁的设计
这个对响应式网页设计来说尤其重要。一定要保证在设计你的网站时,要去掉所有的非必需品,这将大大缩短页面加载时间。
总结
随着响应式网页设计越来越火,性能变得越来越重要了。多考虑这类事情:精确的代码,测试模板组件,优化图像等,所有这些事情都会让你的站点加载更快,性能更好。 原文:http://www.htmlgoodies.com/html5/css/15-responsive-design-tips.html#fbid=najXA61N6Vn
译文:http://www.php100.com/html/it/focus/2014/1219/8101.html
(翻译:PHP100_Alex)