1、纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的,没有一行JS代码,小伙伴们,这个CSS3动画是不是很酷?
2、HTML5/CSS3图片过滤归类应用 三种过滤动画
今天我们要来分享一款基于HTML5和CSS3的图片特效,它可以很方便地将各种图片进行归类和过滤,在归类过滤的过程中,图片有非常酷的动画效果,并且,结合CSS3的特性,这里一共提供了3种炫酷的图片过滤动画。
3、HTML5视频播放器 超酷播放器UI界面
今天要分享一款UI界面非常出色HTML5视频播放器,播放器具备播放/暂停、音量调节、全拼播放等功能,应该也算是比较完善了的。我们也可以看看之前发布过的HTML5视频播放器,像HTML5播放器API集合 轻松学会HTML5播放器开发,也非常酷。
4、纯CSS3 Tooltip提示 阴影边框飞入动画
Tooltip可以既可以节省网页宝贵的空间,而且又可以让用户快速得到想要的信息,今天要分享的这款CSS3 Tooltip外观非常漂亮,而且是纯CSS3实现,Tooltip的边框设置了阴影特效,而且Tooltip提示框也有飞入的动画效果,是一款挺酷的CSS3 Tooltip应用。
5、CSS3火焰效果文字特效
今天我们要来再分享一款CSS3火焰效果的文字特效,和之前那个文字特效不同的是,这个是静态的,没有动画的效果,不过也非常酷。
#p#
6、CSS3弹簧线圈动画
今天我们要来分享一款纯CSS3实现的动画特效,这款CSS3动画效果是模拟弹簧线圈的特性。它可以不停的转动和扭动弹簧线圈,让整个弹簧动画非常逼真和动感。另外由于弹簧被扭动,所以从不同的角度线圈的颜色会有细微的变化。
7、150多个纯CSS3动画SVG图标
CSS3真的很强大,但SVG的实力也不容小觑,今天我们要将它们两个有机结合,分享给大家150多个非常有趣的纯CSS3动画SVG图标。这150个SVG图标中,都拥有鼠标滑过的动画特效,有的是阴影特效,也有的是动感的动画,这些图标真的很酷。
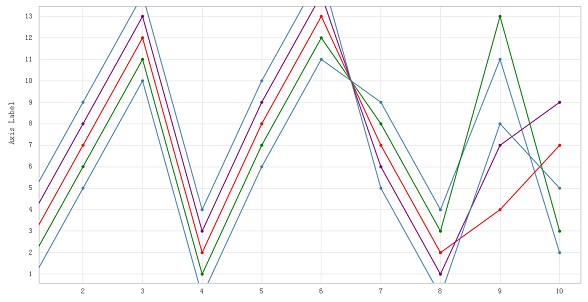
8、HTML5 SVG多折线图表 图表可缩放显示
今天我们要来介绍一款基于HTML5 SVG的折线图表,该款图片支持多条折线重叠在一起显示,可以方便地比较不同颜色折线的数据。另外图表还有一个特点,就是可以缩放和移动,这大大方便了用户浏览图表数据,非常人性化。更多图表应用,请移步至HTML5图表栏目。
9、基于Bootstrap的CSS3下拉菜单 菜单3D立体效果
Bootstrap是Twitter推出的一个用于前端开发的开源工具包,基于Bootstrap框架,我们可以方便地制作漂亮的UI界面。今天要分享的这款CSS3下拉菜单就是基于Bootstrap的,下拉子菜单的外观也非常不错,同时菜单也具有3D立体的视觉效果。
10、纯CSS3实现自行车动画 非常逼真
这次我们要来分享一款利用纯CSS3实现的自行车动画,与前面那款不同的是,这个自行车是可以运动的,就像有一个人在骑车一样,车轮也会转动,非常逼真的一款动画效果。