人机交互设计的发展史犹如一团乱麻,但这千头万绪乱糟糟的野蛮发展却又能碰撞出各种机遇。
这些自诩为科技创新但实际上是不合时宜且毫无必要的技术的案列不胜枚举。就在上个月举行的 2015 年国际消费电子展上,从可触摸操控的外联网智能电冰箱到解放司机双手和双眼的便携投影仪表盘产品,一系列眼花缭乱的创新技术和产品令人目不暇接。但是任何一个现代化的产品创新经理都可以随意在一款产品上加上触摸显示屏并向大家介绍产品的新增特性及与过往产品的区别。笔者认为好好反思这其中所丢失的东西非常重要。
消费者们似乎已经患上了「新奇特」疲劳症。人们在产品中挖掘其意义,在交互设计中寻找人性。在笔者看来从曲面屏幕到能够自动分析液体成分的智能杯子就似乎有点多余,这些互动设计师就像任何一个身处市场链却在拖延解决问题的人一样备受指责。认识到这个问题仅仅是***步,交互设计的未来在于再次回归人性。
回到未来
笔者希望交互式设计人员在开启天马行空的设计思维模式之前要好好回想一下我们人类来自哪里将去往何方。早在二十世纪初,交互式设计什么也不是,市场对其的需求几乎为零,那个时代人们更加依赖实体物理按键来直接操控各种机械设备。车床把手所转动方向即为车床齿轮所转动方向,非常直观。也许当时人们需要做的顶多就是如何将把手设计得更适合人手把握,而非交互设计底层认知中常常所提到的诸如「如何让用户理解并重视这个交互界面」、「这个晦涩的界面设计会起到什么作用」抑或「这种交互式设计对我们的产品品牌带来何种影响?」
貌似现如今交互式设计理念的早期案例则是打字机,这是一个文字处理器和打印机的超级综合体,并且还无需担心电量。尽管从结构上来看是完全机械化的,但键盘按键同输出效果之间还是具有一对一关系的。尽管如此,一些人还是设想以特定的非线性规律即以在实际英语使用中单词出现的频率这种抽象的方式来排列按键。此外键盘按键还考虑到人的触觉因素,比如人的手指所能覆盖的最远平均距离以及键盘按键之间的间距。
这项科学创新在引入了迎合人类手指头形状的专利弯曲键帽之后则更显人性化了。这就是人类早起交互式设计的典范,这个几近***的设计历经 140 年从未发生改变。尽管打字机看起来是一个概念更为抽象的设备,但是其设计内核中所洋溢出来的那种自然、人性、简单和感性的特质的确值得大家学习、领会并在今后的设计工作中融会贯通并加以应用。
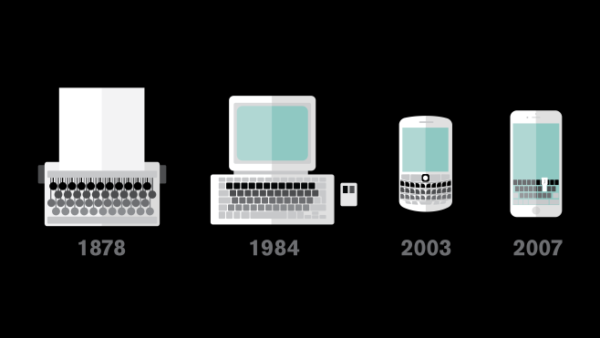
从 1878 年生产的雷明顿 2 号打字机到 1984 年***代苹果 Macintosh 个人计算机再到 2003 年的黑莓推出的全键盘智能手机再到 2007 年苹果***代 iPhone 智能手机的虚拟键盘。
源自上世纪七十年代人机交互设计
人类的交互是如此基本和自然,而工具却依旧在进化发展,我们曾在人机交互过程中的抽象和有形、数字和模拟中不断纠结和挣扎。笔者真的想不出一个更为抽象的发明抑或一个能凸显出人机对话的方式。上个世纪中期的计算机也能完成现如今计算机所承担的任何工作任务,只不过运行速度慢些罢了。事后来看,计算机的处理速度并非其获得大众接收和认可的障碍,问题在于即便是当时发明了性能超级强大的计算机,但是几乎没有人知道如何使用从而被大家抛弃。
数字时代的突破并非添加显示器和键盘这么简单,也不是将举世瞩目的半导体微型化技术。就笔者看来,数字时代的到来源自上个世纪 70 年的一项驯化计算机这只超级大猛兽的发明,那就是图形用户界面(GUI),人机交互设计史上最为伟大的理念和产品。
世界上***图形用户界面来自当时名不见经传的施乐(Xerox)公司帕克研究中心(Palo Alto Research Center,简称 PARC),实际上现如今大家都耳熟能详 PARC 和的发展史以及世界上首部个人计算机施乐奥托(The Xerox Alto)的故事,就连比尔·盖茨和史蒂夫·乔布斯都是当时施乐的粉丝,这两位计算机巨头偷师学艺施乐并最终成就了两个为大的公司微软和苹果(如若不信,请翻阅《书***的胜利-微软发家史》)。施乐的首台个人计算机(PC)奠定了现代计算机的基础,从网络办公室、写字板、图标、菜单再到电子邮件(数不胜数)都深受 PC 鼻祖施乐的影响。可以说施乐在图形用户界面以及「桌面比拟」(Desktop Metaphor)的引入开创了现代计算机的先河。
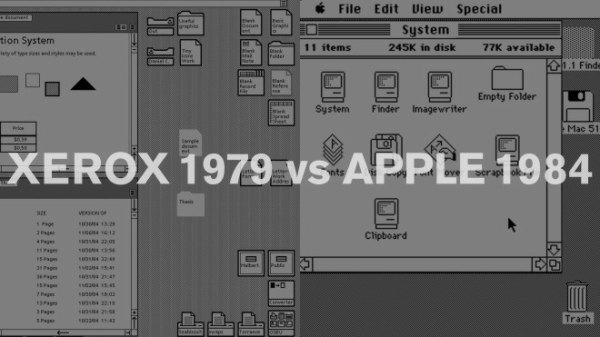
图示:1979 年施乐个人计算机用户界面同苹果 1984 年***代 Macintosh 个人计算机用户界面的对比
可以说施乐将计算机中那些只有技术宅才能理解的晦涩抽象工具形象化地处理成小孩子都能理解并掌握的图形化界面。这一切都要归功于「桌面比拟」将抽象的数字世界「翻译」成具体的图形。现在的我们早已理解如何去进行计算机操作,比如文件、文件夹、回收站。剪切和粘贴等等。这些上个世纪七十年代之前还挺抽象的概念现如今已经成为我们现代生活密不可分的一部分。说起来都有点不可思议,笔者有的时候竟然对真实的照片文件进行剪裁和缩放操作,现如今高度发达的图形化界面真的是模糊了虚拟和现实世界的界限。
交互式设计的迷失和顿悟
实际上我们可以在很多国家和地区成百上千的人群中去展开调研,来了解人们是如何去关联这些工具。我们当然可以从这些特定的调查个案中找到一些有用、可用且令人满意的结果。但是对于笔者而言,看着 6 个月大的儿子独自玩耍的过程就十分具有启发性。小孩子更喜欢有触感的实体物件和动作,比如点击、扭曲、泡沫包装、铃铛和块状玩具。
即便是对于成人而言,使用走在人类科技发展最前沿的极其复杂的设备,***的微交互还是那种直接的、人性化、实体化且符合人类感官逻辑的(谷歌的 Material UI 就恰如其分地掌握住了这种微妙的平衡)。人类如何感触和理解周边世界万物当然是根本,但仍不要忘记交互式设计也是在创造一种全新的体验,无论是在零售、数字还是消费电子领域。
创新设计人员应该具备将事物简明扼要且清晰明了地展现出来的能力,而非仅仅是解决各种问题。最终,我们将这些交互「翻译」成人性化、感官的、情绪化和功能性的表达。听起来简单,但要真正实现可不简单。动辄放出「加一块触摸显示屏」是很简单,但是这中间缺失了根本意义上的重回质朴的创新交互设计精神内核。
尽显多余的触摸设计
现如今满城尽是触摸屏,很多地方本不应该采用触屏设计。即便是特斯拉汽车公司***人气的创新设计师在 Model S 车型上也剑走偏锋,忽视了传统驾车体验的潜能。就笔者而言,更愿意重新设计 Model S 的中控台,将那个超大尺寸的类似于 iPad 的控制触屏扔出车外。窃以为触屏控制在驾车操控的便捷性、安全性和稳定性上都无法比拟传统的物理实体按键。
当然我们无法在任何单一环境中都依赖施乐 PARC 式的比拟设计思路。交互设计师们必须再三评估数字交互和模拟交互的设计权衡。将一个巨大的触摸显示屏置于汽车中控台并将几乎所有汽车的操控都整合其中,但在这种交互设计的「翻译」过程中,用户又失去了一些东西。在触摸屏操控的确炫酷,但这东西吸睛度太强,别忘记你是在开车,用眼睛来观察路面情况。出于安全因素考虑,感官上的满足也不足一提。
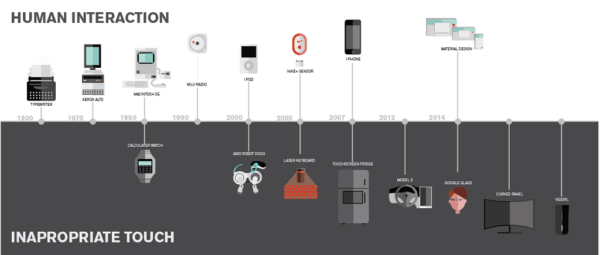
交互设计产品案列黑白榜示意图
1800 年的打字机、1970 年施乐奥托个人计算机、1980 年的苹果 Macintosh 个人计算机、1990 年的 MUJI 收音机、2000 年的 iPod 多媒体播放器、2005 年的耐克运动传感器、2007 年 d 的 iPhone 手机以及 2014 年的谷歌 Material Design 都位列白榜;而 1980 年的带计算器功能的手表、2000 年的索尼的爱宝机器狗、2005 年激光投影键盘、2007 年的带触摸显示屏的冰箱、2012 年的特斯拉 Model S 电动车、2014 年的谷歌眼镜再到目前三星的曲面显示屏和 Vessyl 智能水杯都不幸位列黑榜。
更懂人性的交互设计才是真
人性化的交互式设计的实质就是根据情景环境来在感性和抽象中寻找平衡,需要设计人员深入洞悉每一种全新设计所面临的风险,必须潜心解构其间的普适性和新奇特,精密权衡新技术的所失与所得。总而言之,找到***的交互设计的平衡,对于人性化关注的回归才是终点。