【51CTO译文】过去这几年见证了移动市场的迅猛发展,推动这个市场发展的主要是一大批应用程序。作为消费者,我们都讨厌看到任何一种平台造成的某种市场垄断局面。毕竟,竞争越激烈,创新越多。作为开发人员,我们对跨平台开发怀有复杂的心情。跨平台开发存在几个缺点,比如糟糕的平台集成和欠灵活的设计等等。可是另一方面,我们又能够接触拥有更多消费者的更广阔市场,能够为我们开发的应用程序在众多平台上提供统一的外观和感觉。
如今,几乎所有现代的移动平台都提供面向对象的API。因而,没有理由不开发跨平台的应用程序。我们在本教程中将逐步介绍跨平台开发的基础知识。我们将使用来自Appcelerator的Titanium SDK作为一种跨平台SDK(软件开发工具包)。
我们需要哪些东西?
•了解Java
•PC
•安卓SDK
•Titanium SDK
作为一种开发平台,Titanium让你可以通过单一源代码为谷歌安卓以及苹果iOS开发原生应用程序。它使用Java作为主语言,还能够与HTML和JavaScript协同运行。它并不依赖WebUI,而且具有扩展性。模块可以用Objective-C编写而成。
对于通晓Java和HTML的那些人来说,Titanium是切入移动开发的一个很好的起点。想开发安卓应用程序,你就需要安卓SDK;如果想开发iOS应用程序,则需要Mac。幸好对我们来说,一旦你有了代码,就可以将代码导入到Mac上的Titanium,然后针对iOS编译代码。
想让Titanium SDK正常使用,我们就需要下列:
•Oracle Java JDK 6或7
•Node.js
•安卓SDK和安卓NDK
•至少2 GB内存
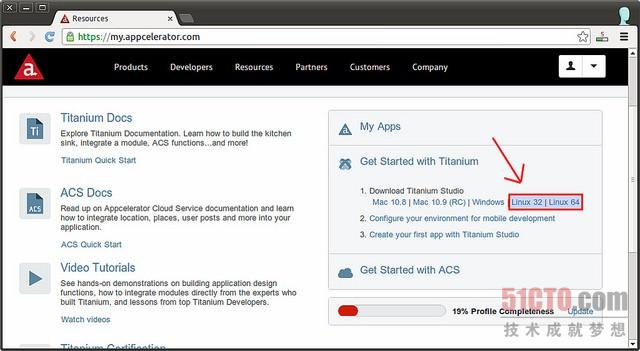
在此下载Titanium SDK(需要注册):https://my.appcelerator.com/auth/signup。
Titanium下载完毕后,进入到下载目录,将它解压缩到/opt。
$ sudo unzip titanium.linux.gtk.x86_64.zip -d /opt
下一步进入到终端,设置路径。
$ echo 'export MOZILLA_FIVE_HOME=/usr/lib/mozilla' >> ~/.bashrc
$ source ~/.bashrc
接下来,我们要为Titanium SDK安装所有依赖项。
在Ubuntu或Debian上,我们将使用apt-get:
$ sudo apt-get install libjpeg62 libwebkitgtk-1.0-0 lib32z1 lib32ncurses5 lib32bz2-1.0
在Fedora,使用yum:
$ sudo yum install libjpeg62 libwebkitgtk-1.0-0 lib32z1 lib32ncurses5 lib32bz2-1.0
依赖项安装完毕后,我们要重新安置Titanium,具体如下所示。
$ sudo ln -s /opt/Titanium_Studio/TitaniumStudio /usr/local/bin/TitaniumStudio
在我们头一次运行Titanium SDK之前,必须为Titanium建立一个构建目录(build directory)。通常我在/home目录中有一个名为“builds”的文件夹(下面另有子文件夹),存放着我的所有项目。不妨先建立一个构建目录。
$ mkdir ~/builds
构建目录建立完毕后,启动Titanium。
$ TitaniumStudio
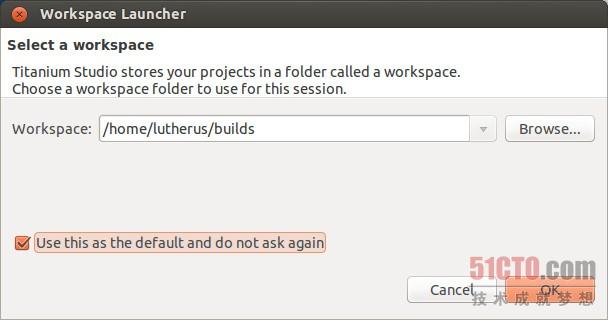
用你在下载Titanium过程中创建的那个用户帐户登录上去,浏览至你的构建目录。
Titanium SDK的工作窗口连接到你之前创建的帐户。它提供了丰富的信息和大量的帮助。在左边,我们可以选择是创建一个新项目还是导入旧项目。就该教程而言,我们将创建一个新项目,于是选择“Create Project”(创建项目)选项卡。
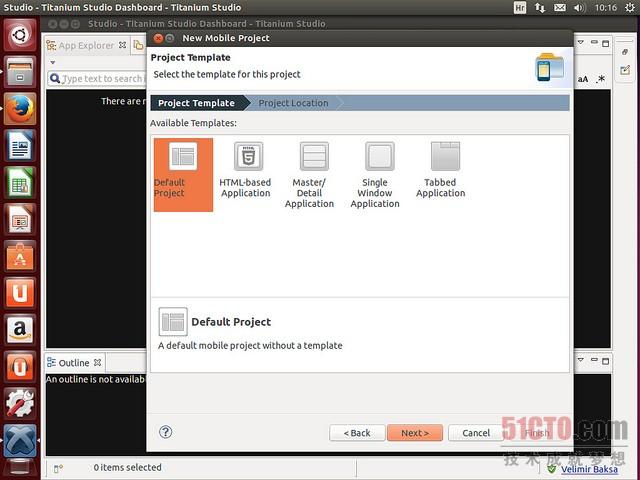
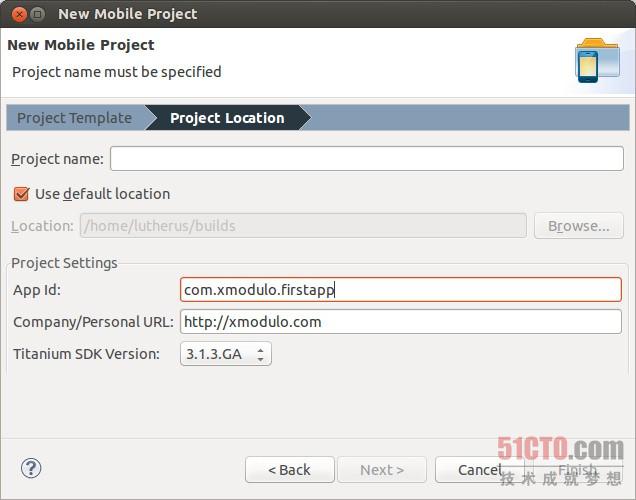
在新项目窗口中,我们可以在多个模板之间进行选择。我们将为本教程选择默认的项目模板。
之后,我们就要为项目命名了。输入应用程序编号(app id)和公司URL。应用程序编号与公司URL正好反过来,以.appname结尾。我们网站的URL是http://xmodulo.com,应用程序名为“firstapp”。这样一来,我们的应用程序编号是“com.xmodulo.firstapp”。
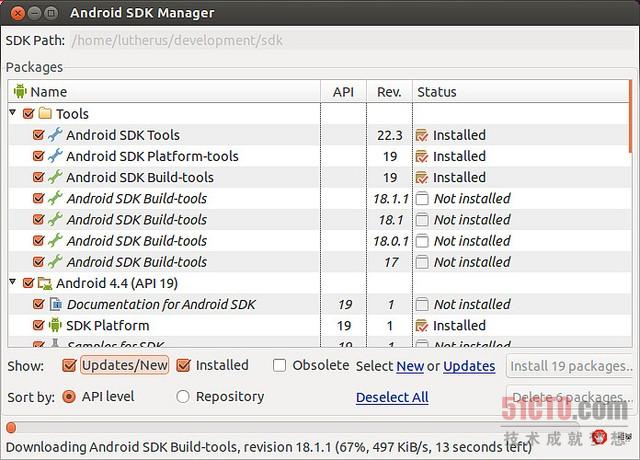
就命名的项目而言,我们需要选择安卓组件。我通常选择所有安卓组件。
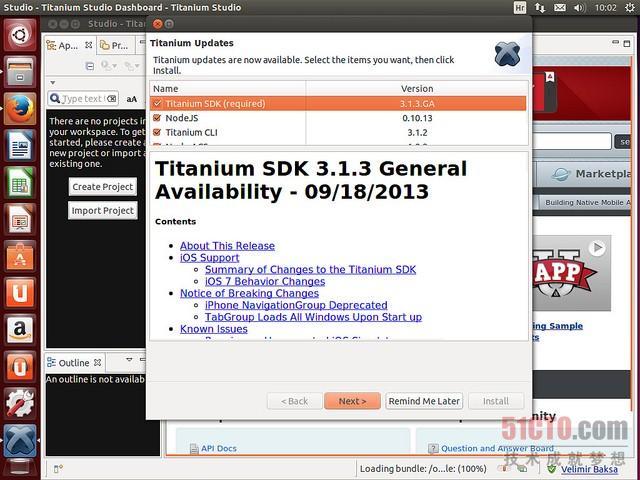
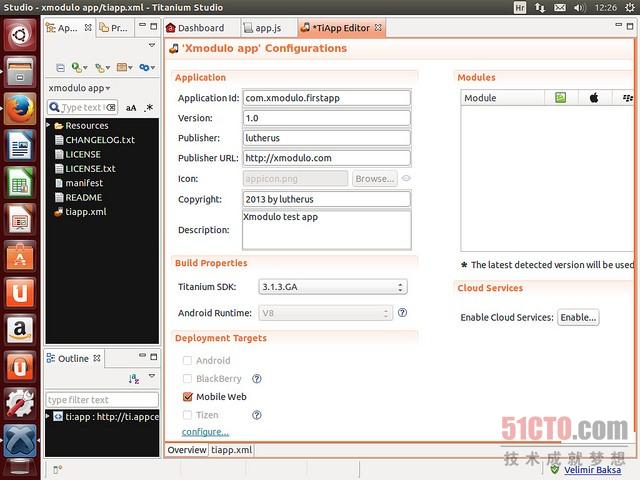
Titanium会下载和配置所有需要的组件,另外还会更新旧的组件。下载和安装安卓组件后,Titanium会为我们的项目自动打开一个工作窗口。
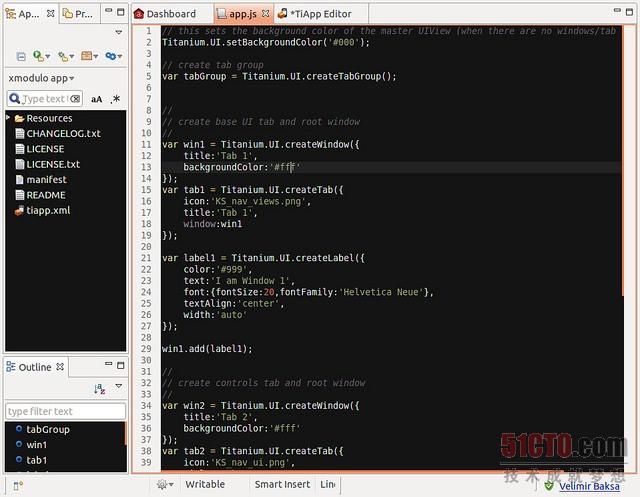
工作窗口包括两个选项卡:app.js和应用程序编辑器。app.js用于编写代码,应用程序编辑器窗口则用于提供应用程序信息。
Titanium建立起来后,我们不妨在app.js窗口中创建一些简单的代码,了解Titanium的基本元素。
Titanium中最重要的元素就是窗口元素。窗口其实一点也不复杂。你可以把窗口视作开发成果的容器。就某一个应用程序而言,你可以添加一个或多个窗口。下一个重要元素就是视图元素,这个长方形可容纳其他元素,比如HTML中的标记。重要元素还有标记组和标记。它们又是如何工作的呢?每个标记组都含有一个或多个标记,而每个标记控制多个窗口。
构建简单的应用程序
在教程的这个部分,我们将构建一个简单的应用程序,它只有主要的元素。首先,不妨指定一些基本方面,比如像素。像素大小并不采用标准的px标注,而是采用百分比,而且需要写成字符串。
- top,20,
- width:"50%"
至于颜色,我们并不使用名称,因为它们采用十六进制RGB颜色码。
- backgroundColor:"#f00",
- borderColor:"#87C8FF"
现在使用函数Titanium.UI.createWindow,我们就能构建***批窗口,稍微详细地阐述一下。
- var win1 = Titanium.UI.createWindow({
- title:'Tab 1',
- backgroundColor:'#fff'
- });
这个代码意味着什么?它表明,我们将含有所有属性的一个变量传递给createWindows函数。那些元素背后的逻辑很简单。
tagGroup是应用程序的根,不能包含在其他一些元素中。它含有标记,每个标记又含有自己的窗口。不妨把这一切都结合起来,构建成一个演示窗口、标记和视图的简单应用程序。
- // 创建标记组
- var tabGroup = Titanium.UI.createTabGroup();
现在,不妨创建一些窗口和标记。
- // 创建基本的UI标记和窗口
- var win1 = Titanium.UI.createWindow({
- title:'I am Window 1.',
- backgroundColor:'#fff'
- });
- var tab1 = Titanium.UI.createTab({
- icon:'KS_nav_views.png',
- title:'Tab 1',
- window:win1
- });
- var win2 = Titanium.UI.createWindow({
- title:'I am Window 2',
- backgroundColor:'#fff'
- });
- var tab2 = Titanium.UI.createTab({
- icon:'KS_nav_views.png',
- title:'Tab 2',
- window:win2
- });
之后,我们不妨将所有这些连接成一个整体。
- // 添加标记
- tabGroup.addTab(tab1);
- tabGroup.addTab(tab2);
- // 打开标记组
- tabGroup.open();
我们编写好代码后,就需要定义其外观。为此,我们要使用标签元素。有了这个标签元素,我们就可以为应用程序添加背景墙纸,定义原生字体和颜色。另外,它还允许定义其他元素的外观。我们将为开发的这个应用程序定义窗口元素的外观。不妨为我们的应用程序构建一个简单的标签元素。
- var label1 = Titanium.UI.createLabel({
- color:'#999',
- text:'I am Window 1',
- font:{fontSize:20,fontFamily:'Helvetica Neue'},
- textAlign:'center',
- width:'auto'
- });
整个源代码又是什么样子呢?
- // 创建标记组
- var tabGroup = Titanium.UI.createTabGroup();
- // 创建基本的UI标记和根窗口
- var win1 = Titanium.UI.createWindow({
- title:'Tab 1',
- backgroundColor:'#fff'
- });
- var tab1 = Titanium.UI.createTab({
- icon:'KS_nav_views.png',
- title:'Tab 1',
- window:win1
- });
- var label1 = Titanium.UI.createLabel({
- color:'#999',
- text:'I am Window 1',
- font:{fontSize:20,fontFamily:'Helvetica Neue'},
- textAlign:'center',
- width:'auto'
- });
- win1.add(label1);
- var win2 = Titanium.UI.createWindow({
- title:'Tab 2',
- backgroundColor:'#fff'
- });
- var tab2 = Titanium.UI.createTab({
- icon:'KS_nav_views.png',
- title:'Tab 2',
- window:win2
- });
- var label2 = Titanium.UI.createLabel({
- color:'#999',
- text:'I am Window 2',
- font:{fontSize:20,fontFamily:'Helvetica Neue'},
- textAlign:'center',
- width:'auto'
- });
- win2.add(label2);
- // 添加标记
- tabGroup.addTab(tab1);
- tabGroup.addTab(tab2);
- // 打开标记组
- tabGroup.open();
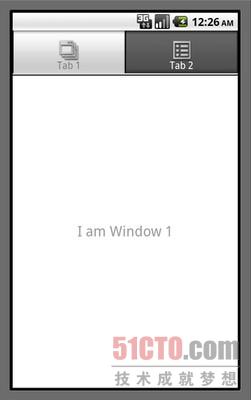
这就是我们这个简单的应用程序在安卓模拟器中运行时呈现的样子。
这段代码短小又简单,却是一个很好的起点,可以趁机开始体验跨平台开发。
英文原文:http://xmodulo.com/develop-cross-platform-mobile-apps-linux.html
布加迪编译