谷歌图表(Google Charts)可以通过POST被查询请求(细节看这里: https://developers.google.com/chart/image/docs/post_requests?csw=1),因此,我们必须: a)查询远程服务器,尤其是POST的参数(稍后叙述), b)获取服务器的应答 (一张PNG图片), c) 使用它对我们而言,就是把它(图片)绘成我们想要的样子。
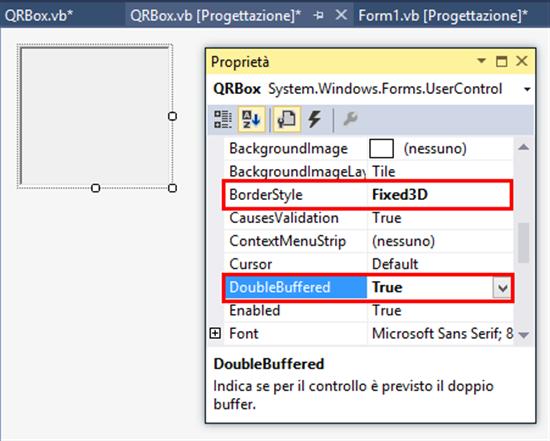
因此, 在 Visual Studio中打开一个工程, 之后添加一个新的用户控件(User Control)。 把 BorderStyle属性设置成Fixed3D, 把 DoubleBuffered 设成 True (当控件自己刷新时,避免闪烁)。

使用代码
我们将要查询的标准URL如下:http://chart.googleapis.com/chart?chs={WIDTH}x{HEIGHT}&cht=qr&chl={DATA} (大括号里的参数将由实际的参数代替)。chs 由特定的二维码决定 (width x height) ,chl 包含条形码所表示的数据。与条形码大小相关的参数很容易从我们的控制属性上得出(标准的控制自然是有宽和高的),但是我们还要新建一个变量来存储一个定长的文本,即表示我们的二维码所展示的数据。
在UserControl中,我们将标准URI定义为一个常量,定义Data Property以及一个用来存储本地上下文数据的内部变量:
- Const _GOOGLE_URL As String = "http://chart.googleapis.com/chart?chs= [This link is external to TechNet Wiki. It will open in a new window.] {WIDTH}x{HEIGHT}&cht=qr&chl={DATA}"
- Dim _DATA As String = String.Empty
- Property Data As String
- Get
- Return _DATA
- End Get
- Set(value As String)
- _DATA = value
- End Set
- End Property
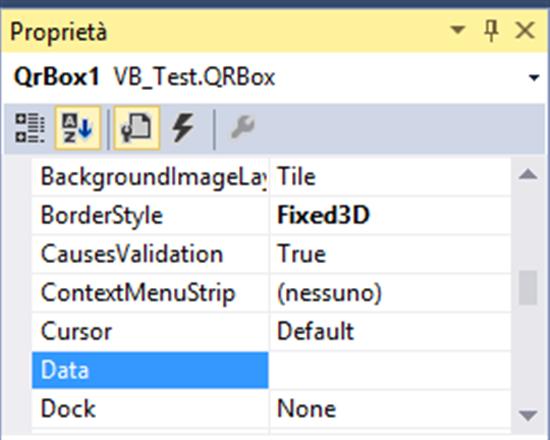
当我们使用Control时,Data Property在代码视图和设计视图里都是可用的:

现在可以用请求参数来构造一个网址URI,这需要在页面请求之前通过编码的方式将数据组装。要确保没有特别的字符来干扰我们的查询。我编写了一个私有方法来完成这个任务。调用它可以得到一个参数编码的URI(多亏有WebUtility.UrlEncode函数)。
- Private Function getQRURI() As String
- Dim _qrAddr As String = _GOOGLE_URL.Replace("{WIDTH}", Me.Width.ToString).Replace("{HEIGHT}", Me.Height.ToString)
- _qrAddr = _qrAddr.Replace("{DATA}", WebUtility.UrlEncode(_DATA))
- Return _qrAddr
- End Function
一旦有数据参数需要被包含,将用我们的尺寸替换掉代码中的两个参数{WIDTH}和{HEIGHT}(有关WebUtility.UrlEncode,请看 这里。
<
现在可以从远程服务器获取二维码图片了,因为我们已经在服务器上利用QRCode控件产生好二维码图片缓存等待您的请求。由于想直接用标准OnPaint绘制方法(可以更好使用PaintEventArgs),我将进行重载,添加我自己的代码:
- Protected Overrides Sub OnPaint(e As PaintEventArgs)
- MyBase.OnPaint(e)
- If _DATA Is Nothing Then Exit Sub
- Dim client As New WebClient()
- Dim bytes() As Byte = client.DownloadData(getQRURI())
- client.Dispose()
- Dim memStream As New IO.MemoryStream(bytes)
- Dim bmp As Bitmap = Bitmap.FromStream(memStream)
- memStream.Dispose()
- e.Graphics.DrawImage(bmp, 0, 0)
- End Sub
调用标准的绘制操作。下一步,如果有数据请求,我们会进行检查(另外存在方法),我们用一个新的WebClient实例来处理远程请求。通过格式化URI 方法处理过的下载数据的调用,我们填充一个bytes数组,进而构建一个诸如PNG格式的QR Code二维码图片
图片类型的变量可以通过读取流的方式进行初始化(就像我们打开本地的一张图片,会有一份本地流的副本)。既然在内存中我们有自己的字节,我们可以声明一个基于数组的MemoryStream,并且使用它作为位图的源。在这一点上,为了实现***的工作位图,我们可以利用变量 e,其中的OnPaint事件可以访问自己,以此在我们控制的位置[0;0]绘制图像。
编译我们的项目后,QRBox将出现在工具箱里,准备在Form上使用。

使用它非常简单,只需要设置它的数据和属性,还有控制刷新的回调。
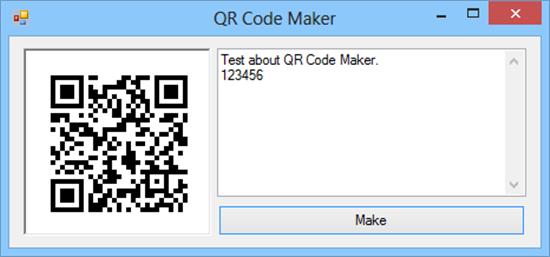
接下来的简单Form例子会展示它是如何工作的。我已经向我的Form中添加了QrBox,一个标准的TextBox和Button。

当用户按下“制作”按钮时,我们将会读到一段TextBox文本,并将其传送到QrBox Data Property中,并且触发刷新方法。为了开始针对谷歌Charts的远程查询,按按钮产生的代码将会简单如下:
- Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
- QrBox1.Data = TextBox1.Text
- QrBox1.Refresh()
- End Sub
UserControl的完整代码
QrBox UserControl的完整代码如下:
- Imports System.Net
- Public Class QRBox
- Const _GOOGLE_URL As String = "http://chart.googleapis.com/chart?chs={WIDTH}x{HEIGHT}&cht=qr&chl={DATA}"
- Dim _DATA As String = String.Empty
- Property Data As String
- Get
- Return _DATA
- End Get
- Set(value As String)
- _DATA = value
- End Set
- End Property
- Private Function getQRURI() As String
- Dim _qrAddr As String = _GOOGLE_URL.Replace("{WIDTH}", Me.Width.ToString).Replace("{HEIGHT}", Me.Height.ToString)
- _qrAddr = _qrAddr.Replace("{DATA}", WebUtility.UrlEncode(_DATA))
- Return _qrAddr
- End Function
- Protected Overrides Sub OnPaint(e As PaintEventArgs)
- MyBase.OnPaint(e)
- If _DATA Is Nothing Then Exit Sub
- Dim client As New WebClient()
- Dim bytes() As Byte = client.DownloadData(getQRURI())
- client.Dispose()
- Dim memStream As New IO.MemoryStream(bytes)
- Dim bmp As Bitmap = Bitmap.FromStream(memStream)
- memStream.Dispose()
- e.Graphics.DrawImage(bmp, 0, 0)
- End Sub
- Public Sub New()
- InitializeComponent()
- End Sub
- End Class































