【51CTO译文】屏幕那么小,应用程序那么大,我们所知道的生活再度颠倒了过来。在如今越来越社交化、开放化的环境下,移动应用程序扮演着至关重要的角色,而且将重心由互联网端应用程序转向移动设备端应用程序。移动应用程序不再是可有可无,而是必不可少。你需要一款移动应用程序,但又该从哪里入手呢?
许多因素在你的移动战略中发挥作用,比如工作团队的开发技能、所需的设备功能以及安全、离线功能和互操作性的重要性等等,这些因素必须统统考虑进来。***,这不只是你的应用程序会有什么样的功能,而是如何才能开发出成功的应用程序。
与姑娘一样,你可能需要在几张床上试躺一下,看看床是太软还是太硬,之后才能找到那张合适的床。而有时候根本就没有称心如意的选择。每种开发场景都有其优缺点,那些场景可能适合你的开发工具,也可能不适合。本文的初衷就是帮助你顺利找到一种适合自己的方法来开发移动应用程序。
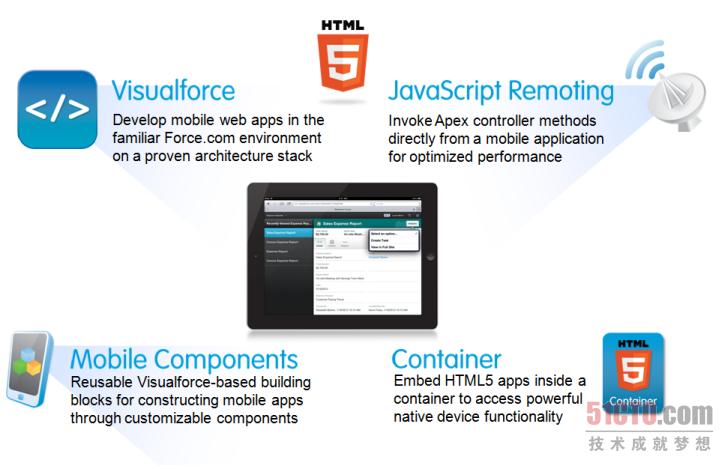
虽然本文总体上探讨的是移动应用程序开发,但具体来说针对期望开发与Salesforce.com、Force.com或 Database.com交互的移动应用程序的开发人员。目前,Salesforce移动SDK支持开发人员构建这三种类型的应用程序:
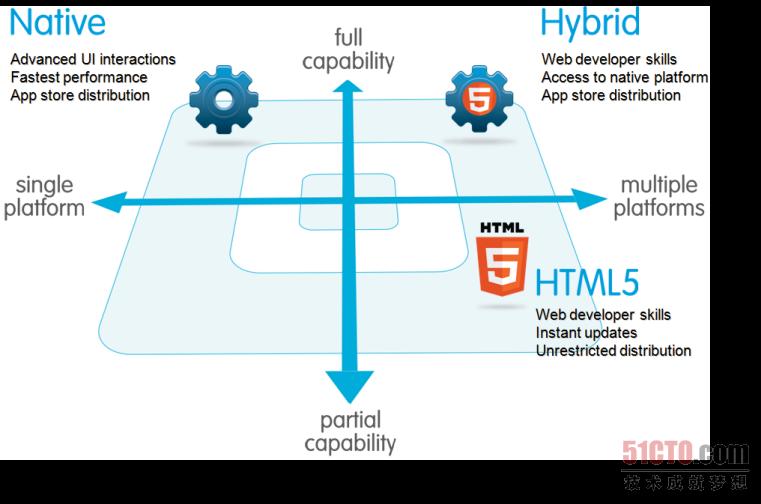
•原生应用程序:原生应用程序是某一个移动平台(比如iOS或安卓)所特有的,使用相应平台支持的开发工具和语言(比如iOS平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java)。原生应用程序看起来(外观)和运行起来(性能)是***的。
•HTML5应用程序:HTML5应用程序使用标准的Web技术,通常是HTML5、JavaScript和CSS。这种只编写一次、可到处运行的移动开发方法构建的跨平台移动应用程序可以在多个设备上运行。虽然开发人员单单使用HTML5和JavaScript就能构建功能复杂的应用程序,但截至本文截稿时仍然存在一些重大的局限性,具体包括会话管理、安全离线存储以及访问原生设备功能(摄像头、日历和地理位置等)。
•混合应用程序:混合应用程序让开发人员可以把HTML5应用程序嵌入到一个细薄的原生容器里面,集原生应用程序和HTML5应用程序的优点(及缺点)于一体。
原生移动应用程序
简而言之,原生应用程序提供了***易用性、***特性以及***总体移动体验。以下这些是只能通过原生应用程序才能实现的功能:
•多点触控:双击、缩放及其他组合的用户界面(UI)手势。
•快速图形API:原生平台为你提供了显示最快速的图形。如果你显示只有寥寥几个元素的静态屏幕,这个功能可能不太重要,但如果你使用大量数据,需要快速刷新,这项功能却很重要。
•流畅动画:与快速图形API有关的是实现流畅动画的功能。这在动画、高度交互的报表或者转换照片和声音的计算密集型算法中显得尤为重要。
•内置部件:摄像头、地址簿、地理位置及设备的其他原生功能可以无缝地整合到移动应用程序中。另一个重要的内置部件是加密的存储装置,这方面稍后会有详细介绍。
•易于使用:原生平台是人们耳熟能详的平台,所以如果你在这个熟悉的平台上添加人们期望的所有原生功能,也就拥有了一款使用起来完全更容易的应用程序。
•说明文档:市面上仅仅介绍iOS和安卓开发的图书就有2500多本,Stackoverflow等网站上还有不计其数的文章、博文和详细的技术帖子。
原生应用程序通常使用集成开发环境(IDE)开发而成。IDE提供了用于构建、调试、项目管理和版本控制的工具,还提供了专业开发人员需要的其他工具。虽然iOS和安卓应用程序是使用不同的IDE和语言开发而成的,不过开发环境方面却有颇多相似之处,没有必要深入钻研两者的差异。简而言之,设备需要什么样的工具,你就使用什么工具。
你之所以需要这些工具,是因为原生应用程序开发起来比较困难。同样,需要的开发经验也要比其他开发场景来得丰富;你根本不能剪贴拷贝Objective-C,就指望可行。确实,开发团队的技术专长是个重要的考量因素。如果你是名专业开发人员,恐怕早已通晓成熟可靠的API和框架、通过已构建的部件轻松实现的特效,或者将代码都放在一个地方的好处。说实话,这年头技能娴熟的原生iOS或安卓开发人员如同摇滚明星,自然可以提出摇滚明星般的要求。
虽然我们从开发的角度来探讨原生应用程序,不过别忘了还有一个更重要的角度:最终用户。如果你在物色某款应用程序,可以在应用程序商店中找到。如果你开始运行应用程序,它会立即启动。如果你使用应用程序,可以获得快速的性能以及一致的平台外观感觉。如果你的应用程序需要更新,它会告诉你需要更新。原生应用程序为你提供了期望从制造你手头设备的公司获得的一切,好像应用程序的用途就是这样。
HTML5移动应用程序
如果你刚接触移动应用程序开发,那你动作确实有些晚了。不过,就基于Web的移动应用程序而言,我们仍处于早期阶段。当然,诸多浏览器在过去的好多年变得越来越好,可是底层技术却基本上没有发生太大的变化。
但这可能是件好事。HTML5移动应用程序大致上来说就是个网页或一系列网页,旨在可以在尺寸极小的屏幕上打开。因此,HTML5应用程序与设备无关,可以用任何一种现代的移动浏览器来打开。又由于你的内容放在网上,它易于搜索,这可能是个巨大的好处,具体就要看应用程序的性质了(比如购物类应用程序)。
如果你开发过Web应用程序,自然也会喜欢上HTML5,用起来会如鱼得水。如果你刚接触Web开发,技术门槛比较低;相比原生开发或混合开发,它更容易上手。遗憾的是,每种移动设备对于可用屏幕尺寸和分辨率似乎都有各自的认识和理解,所以另外多了一种负担:在不同的设备上进行测试。浏览器不兼容问题在安卓设备上来得尤其常见,所以浏览器方面要小心。
“只要编写一次、可到处运行”的HTML5方法的一个重要部分是,就原生应用程序而言,分发和支持要容易得多。需要开发修正版或添加功能特性?完成后可以为所有用户统一部署。就原生应用程序而言,开发和测试周期比较长,之后消费者通常必须登录到商店、下载新版本,才能获得***修正版。
在过去的一年,HTML5已全然成为一种非常流行的构建移动应用程序的方式。现在市面上有多种UI框架,可以解决开发人员都不想再次面对的一些最复杂的问题。iScroll在模拟快速滚动方面做得非常出色。JQuery Mobile和Sencha Touch提供了优雅精致的移动组件,插件即便没有数千个,至少也有数百个,它们提供了从轮播到超复杂控件的各种特性。
所以,既然HTML5应用程序开发更容易、支持更容易,覆盖最广泛的设备种类,那么这些应用程序又输在哪里呢?我们已经探讨了原生开发的主要好处,所以我们只重申一点:你无法访问设备上的原生部件。用户也无法获得原生应用程序那样熟悉的外观感觉,也无法使用熟悉的组合手势。不过各方面在取得长足进展,浏览器一直在支持越来越多的功能。
***一批浏览器支持硬件加速的CSS3动画特性,为滑动面板提供了流畅动画效果,还提供了屏幕之间的转场效果,不过即便如此,还是无法与原生应用程序的功能和灵活性相提并论。如今,根本不可能捕获多点触控输入事件(确定何时多个手指在屏幕上),也不可能使用悬浮、然后落到正确位置的侧滑按钮和照片来获得路径风格的那种优雅精致。
不过,重大局限性在于离线存储和安全,对企业移动应用程序来说更是如此。虽然你可以通过将文件缓存在设备上,貌似实现离线功能,但这根本不是一种很好的解决办法。虽然底层数据库可能经过加密,但是其不如用开发者证书保护每个应用程序的原生钥匙链加密方法来得充分分隔。此外,如果从桌面端启动带验证机制的Web应用程序,每当应用程序被发送到后台,它都需要用户输入登录凭据。这对用户来说是个糟糕的体验。通常来说,在原生平台上实现哪怕微不足道的安全措施对Web移动开发人员来说也是很复杂的任务。因此,要是安全至关重要,这个因素可能会决定你选择哪一种移动技术。
混合移动应用程序
混合开发集原生和HTML5两者的优点(及缺点)。我们定义的混合应用程序是一种Web应用程序,主要使用HTML5和JavaScript构建而成,然后封装在细薄的原生容器里面,可通过容器来访问原生平台功能。PhoneGap是***的构建混合移动应用程序的容器。
总的来说,混合应用程序集两者之所长。如果现有的Web开发人员在优化JavaScript,处理CSS从而设计漂亮布局以及编写可在任何平台上运行的兼容HTML代码方面已成为行家里手,现在就能构建功能复杂的移动应用程序,并不牺牲很酷的原生功能。在某些情况下,原生应用程序开发人员可以为图像处理之类的任务编写插件,但在这种情况下,很多问题隐藏在细节中。
在iOS上,嵌入式Web浏览器或UIWebView与Safari浏览器不一样。虽然区别不大,但它们会在调试时带来棘手问题。这就是为什么有必要使用克服了所有局限性的流行框架。
你知道,原生应用程序安装在设备上,而HTML5应用程序驻留在Web服务器上,所以你可能会想:混合应用程序将其文件存储在设备上还是存储在服务器上?没错,实际上有两种方式来部署混合应用程序。
•本地:你可以将HTML和JavaScript代码包装成移动应用程序二进制代码,采用类似原生应用程序结构的方式。在这种场景下,你使用REST API,在设备和云端之间来回转移数据。
•服务器:另外,你可以从服务器来部署标准的Web应用程序(可采用可选的缓存机制,以提高性能),只要将容器用作UIWebview上面那层细薄的外壳。
Netflix有一款很酷的应用程序,它使用了一样的代码库以便在所有设备上运行UI:平板电脑、手机、智能电视、DVD播放机、冰箱和汽车。虽然大多数人不知道该应用程序是如何部署的,也并不关心,但下面这一点很吸引你:他们可以迅速更改界面,或者进行A/B测试,确定***的用户交互。视频解码和流式传送这些基本工作交给了原生层,以获得***性能,所以这是一款运行快速、看似原生的应用程序,确确实实集两者之众长。
结束语
移动开发领域在不断变化。每过半年,就会出现一种新的移动操作系统,其独特的功能特性只有通过原生API才能访问。之后不久,容器将那些功能特性引入到混合应用程序,而互联网每过几年就会迎来巨大飞越。基于目前的技术,本文中介绍的其中一种开发场景势必会适合你的要求。不妨用下面这张表对此作一个总结:
|
|
原生 |
HTML5 |
混合 |
|
应用程序特性 |
|
||
|
图形 |
原生API |
HTML、Canvas和SVG |
HTML、Canvas和SVG |
|
性能 |
快速 |
慢速 |
慢速 |
|
原生外观和感觉 |
原生 |
模拟 |
模拟 |
|
分发 |
应用程序商店 |
Web |
应用程序商店 |
|
设备访问 |
|
||
|
摄像头 |
有 |
无 |
有 |
|
通知 |
有 |
无 |
有 |
|
联系人和日历 |
有 |
无 |
有 |
|
离线存储 |
安全的文件存储 |
共享式SQL |
安全的文件系统和共享式SQL |
|
地理位置 |
有 |
有 |
有 |
|
手势 |
|
||
|
滑动 |
有 |
有 |
有 |
|
缩放 |
有 |
无 |
有 |
|
连接 |
在线和离线 |
主要是在线 |
在线和离线 |
|
开发技能 |
ObjectiveC和Java |
HTML5、CSS和JavaScript |
HTML5、CSS和JavaScript |