【编者的话】
云笔记是一款跨平台的简单快速的个人记事备忘工具,操作界面简洁高效,通过登录云笔记网站可在浏览器上直接编辑管理你的个人记事,实现与移动客户端的高效协同操作。现在开源个人云笔记产品Leanotev1.0-beta.3版本发布。本文为您介绍新版本的特性及实际操作方法。
Leanote是一款开源云笔记产品,使用Go的Web框架revel和MongoDB开发完成。今天 Leanote v1.0-beta.3 发布了, 这一版对编辑器的功能做了极大的改进. 主要改进代码编辑器及使用全新Markdown编辑器, 和新增加第三方登录.
Leaonte坚信 轮子+轮子=产品, 我们庆幸身处一个开放的环境, 我们可以将一切好的东西吸收进来不断***Leanote. 在这一版中, 我们没有自己开发代码编辑器, 而是集成了当今***用的Ace代码编辑器. 在这新一版的Markdown编辑器中, 我们也是如此, 集成了当今***用的stackedit编辑器.
1. 代码编辑器-Ace
这一新功能绝对是程序员朋友们的福利, 从此在笔记中贴代码将变得如此简单!!
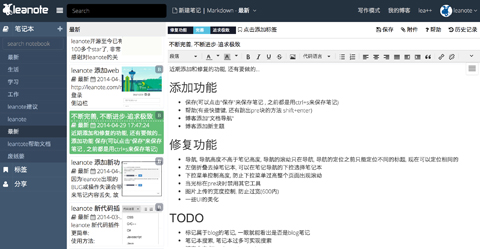
1.1. 功能截图
1.1. 功能介绍
注意: 现在Leanote集成的代码编辑器仅支持基于webkit的浏览器, 如chrome, safari, 对于ie, firefox代码编辑器还是之前的编辑器. 请使用chrome体验该功能. 我们会尽快将该功能兼容到firefox, ie 10+上.
Ace支持的功能, 比如以下常用的功能都支持:
- 代码高亮
- 行号
- tab 增加缩进
- shift + tab 减少缩进
- 折叠代码
- 搜索代码
- ....
1.2 插入代码
插入代码的方式有以下两种:
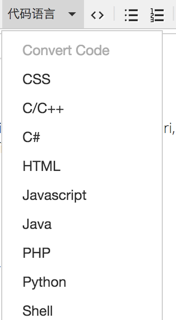
使用工具栏的"代码语言"
使用快捷键 ctrl + shift + c / command + shift + c
在使用时, 可以先选择一段文本(也可以不选择, 或将光标放在某行上), 使其转换为代码.
如:
1. 选择文本:
2. 使用ctrol + shift + c 或 使用工具栏的"代码语言" 选择"javascript", 就会转换成代码编辑器:
1.3 选择特定语言高亮
Ace会根据特定的语言进行代码高亮, 请在工具栏上"代码语言" 上选择正确的语言, 以确保Ace能正确的解析.
1.4 转换代码到html
将代码转换到普通的html, 先focus代码, 再使用工具栏的"代码语言"的"Convert Code".
->切换成:
1.5 切换Ace与pre
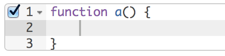
可以通过代码编辑器左上角的checkbox将Ace与<pre>相互切换. 支持这个功能是为了在一些情况下不使用Ace编辑器:
在Ace模式下, 左上角的checkbox是勾选的,
点击就会切换到pre
当然再次勾选又会切换到Ace模式下.
1.6 跳出代码编辑区
在Ace编辑器中使用shift + enter可跳出该编辑区.
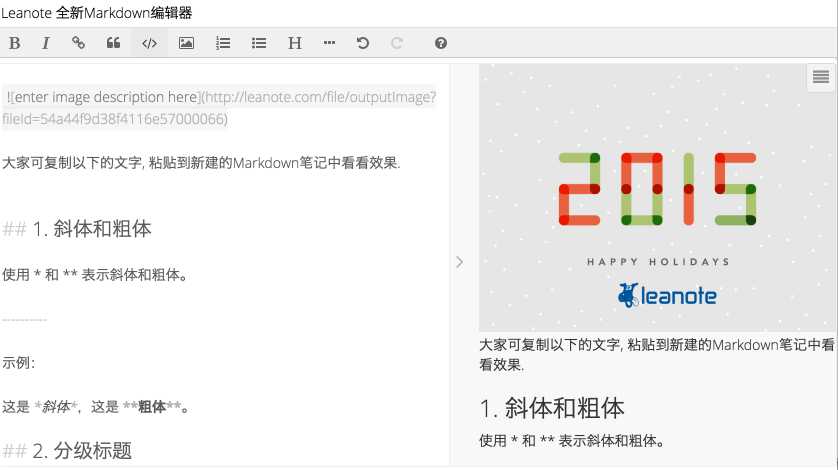
2. 全新Markdown编辑器
2.2 较旧版markdown编辑器的改进
- 富文本Markdown编辑器
- 预览更快, 一键缩放
- 图片管理插件集成
- 搜索与替换
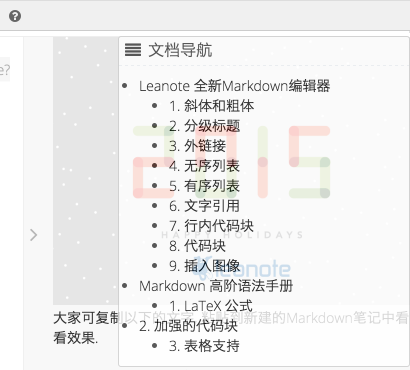
- 文档导航
2.3 文档导航
点击导航可快速定位笔记
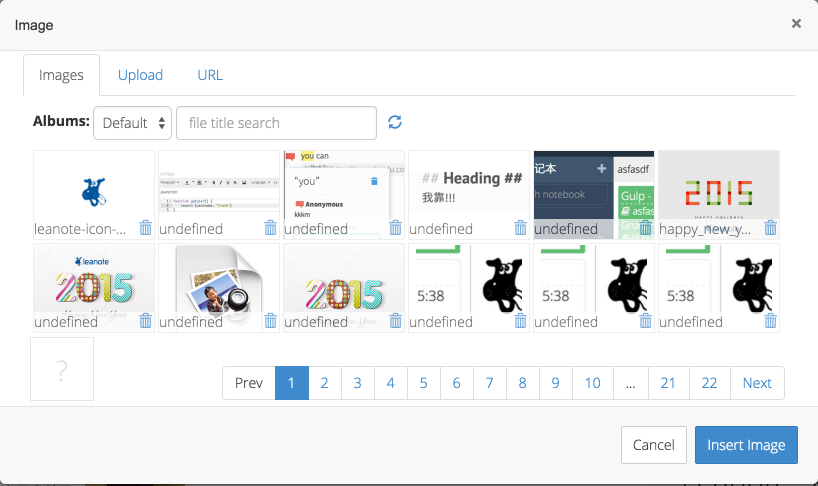
2.4 图片管理插件集成
现在在Markdown编辑器中就可以轻松选择/上传图片, 并将图片链接插入到Markdown笔记中了.
3. 新增第三方登录Github, Google, Facebook, Twitter
之前只支持Github, 不过使用github登录的朋友都有问题(没有博客, 现已修复), 一直没有完善.
现新增Google, Facebook, Twitter第三方登录.
关于国内的QQ, Weibo登录正在审核中, 我们会尽快上线.
4. 相关下载
Leanote v1.0-beta.3 服务器端二进制文件:
- Linux: leanote-linux-x86_64.v1.0-beta.3.bin.tar.gz
- MacOS X: leanote-mac-x86_64.v1.0-beta.3.bin.tar.gz
Leanote安装教程:
- leanote二进制版详细安装教程
- leanote开发版详细安装教程