本博文出自51CTO博客jxw167博主,有任何问题请进入博主页面互动讨论!
博文地址:http://jxwgame.blog.51cto.com/943299/1597183
海水的实时仿真一直是一个比较热门的话题,移动端海水的仿真更是热上加热,目前在这方面的研究已经很多了,但是结果都不是很近人意,在这里给大家介绍一种在移动端实时绘制的算法,满足了移动端运行的要求,而且可以在海面上显示高光,反射,以及折射效果,海浪滚动效果以及海上的泡沫效果,以及物体在大海上随海浪上下颠覆效果,比较真实的模拟了海浪的形成。
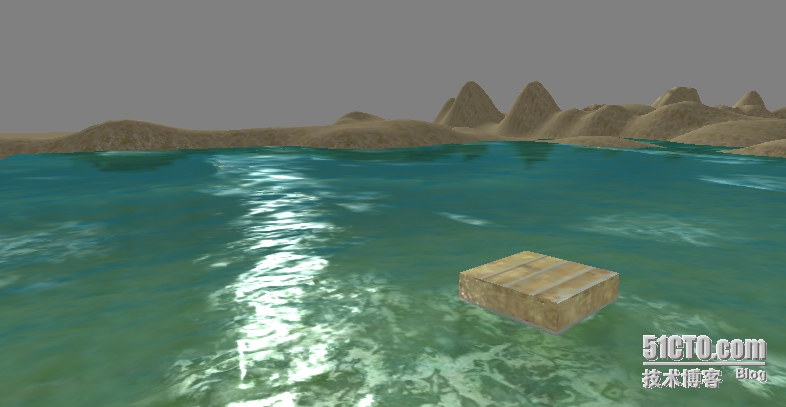
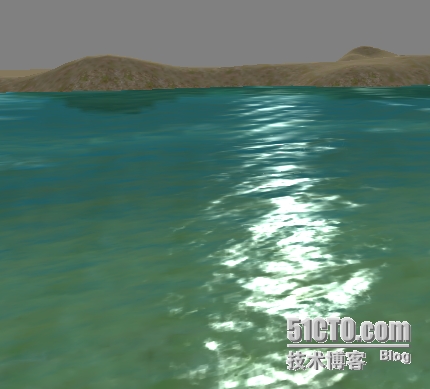
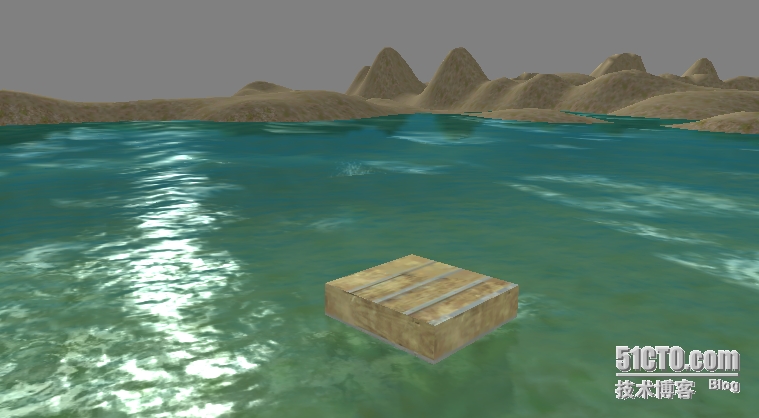
移动端海浪的生成尤其局限性,在这里采用网格块拼接,实现无限地形。GPU的渲染也需要使其在移动端能够运行。先将其效果图展示一下:
反射,折射,海面光照都有了,而且实现了泡沫效果。
接下来开始分析其如何实现的。
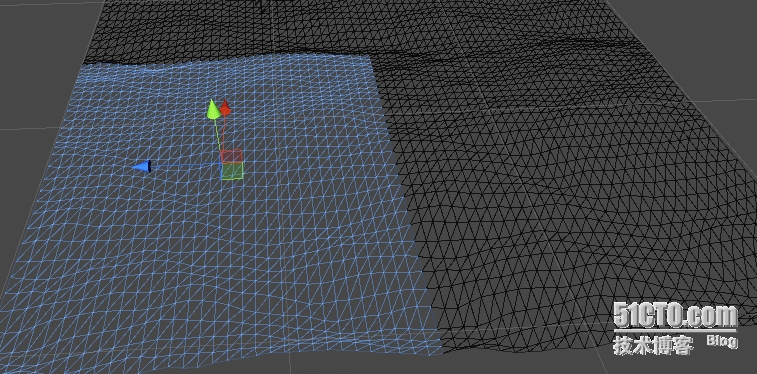
首先我们要自定义生成网格块,然后再将其拼接,同时产生高度图,网格如下图示。
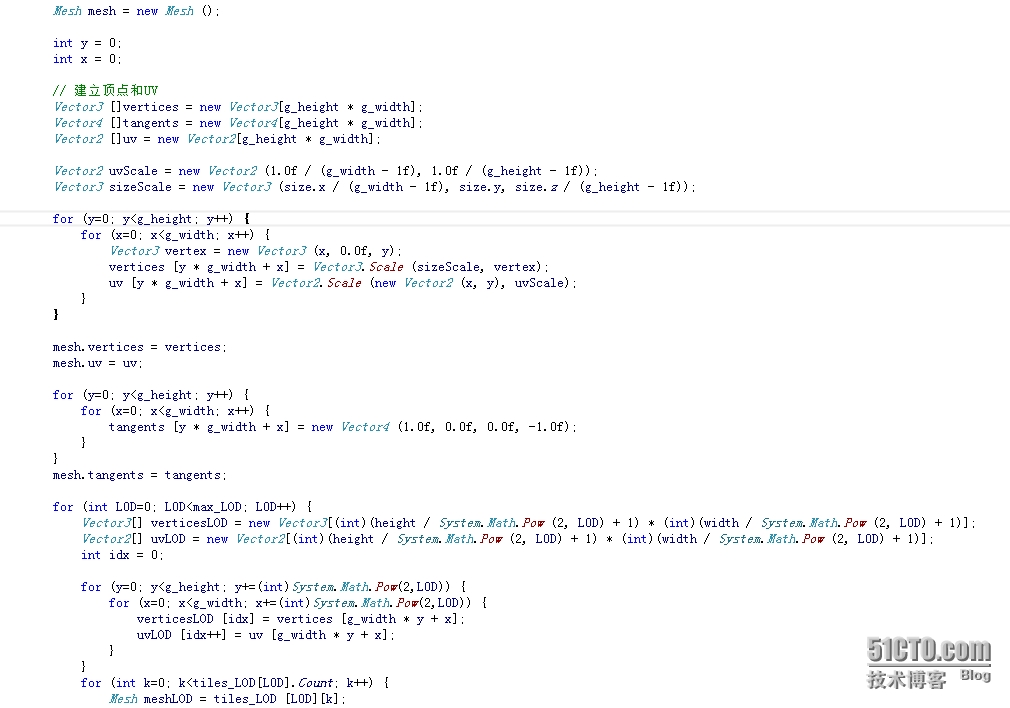
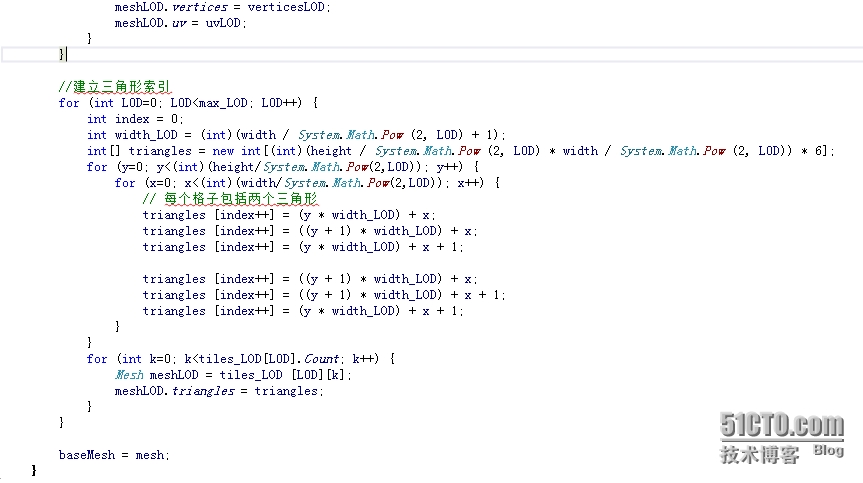
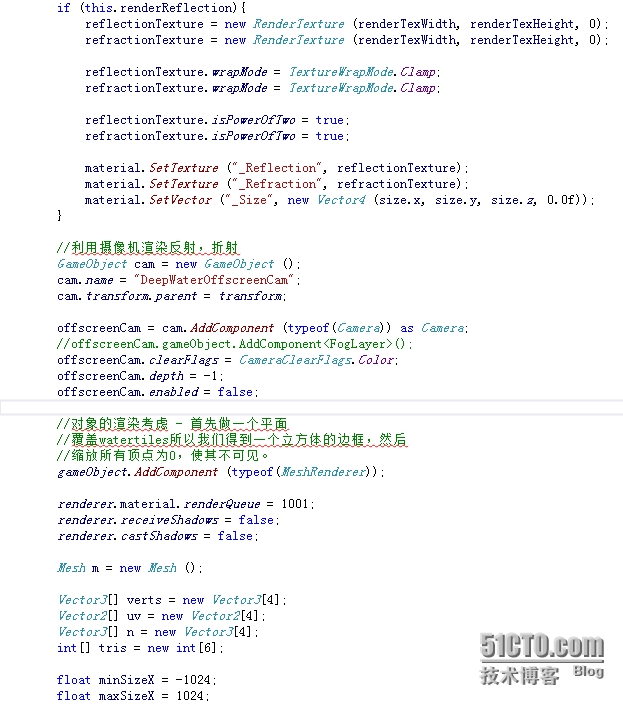
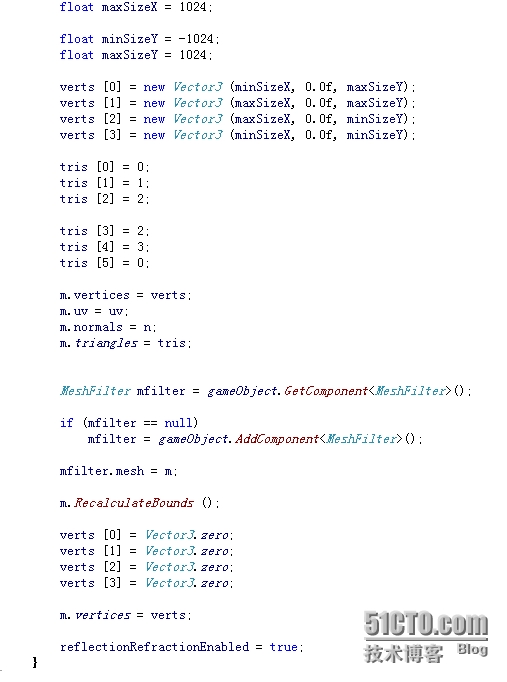
代码如下所示:
接下来需要渲染海面高光图示如下:
代码如下所示:
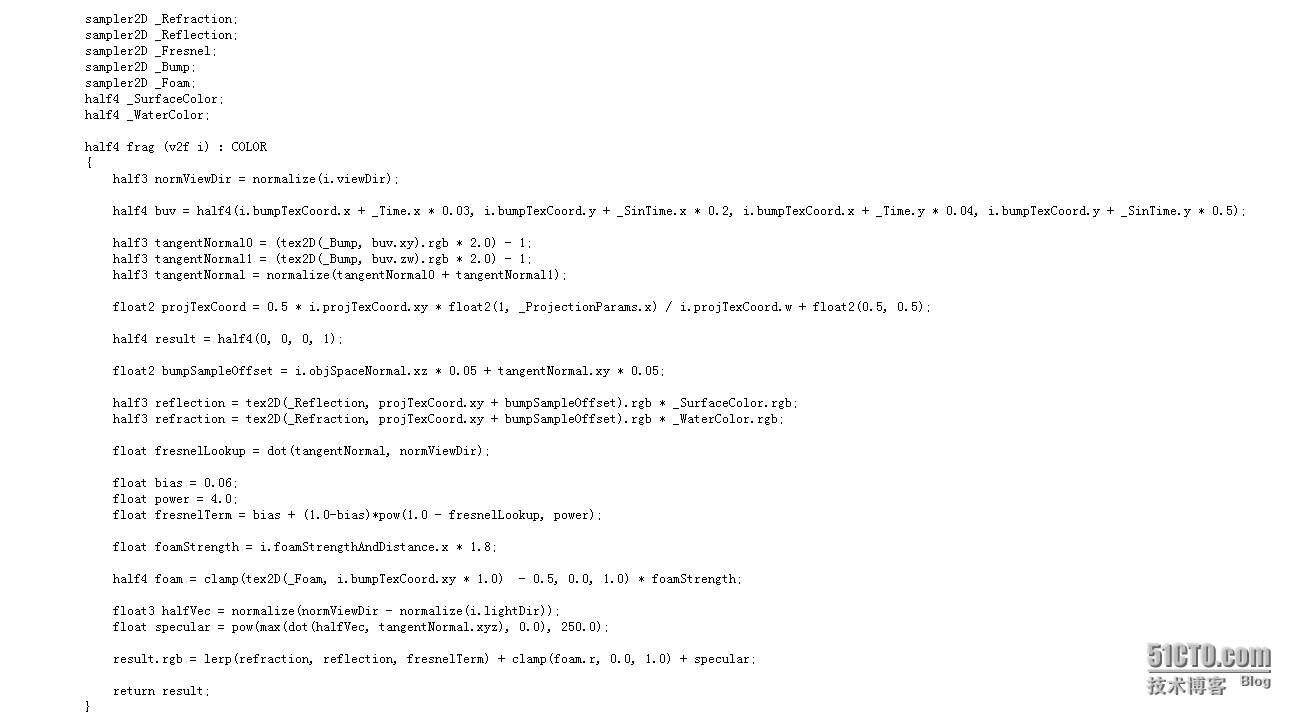
由于反射以及折射的效果渲染涉及到Shader的编程,我们将其代码实现如下:
下面实现海浪的滚动以及泡沫效果图:
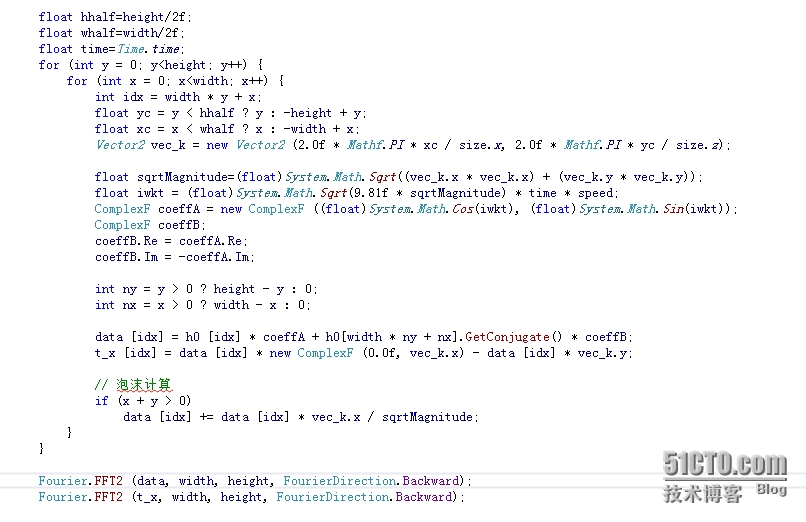
其实现代码如下所示:
以上代码采用的是Fourier算法实现的,通过枚举设置其方向。
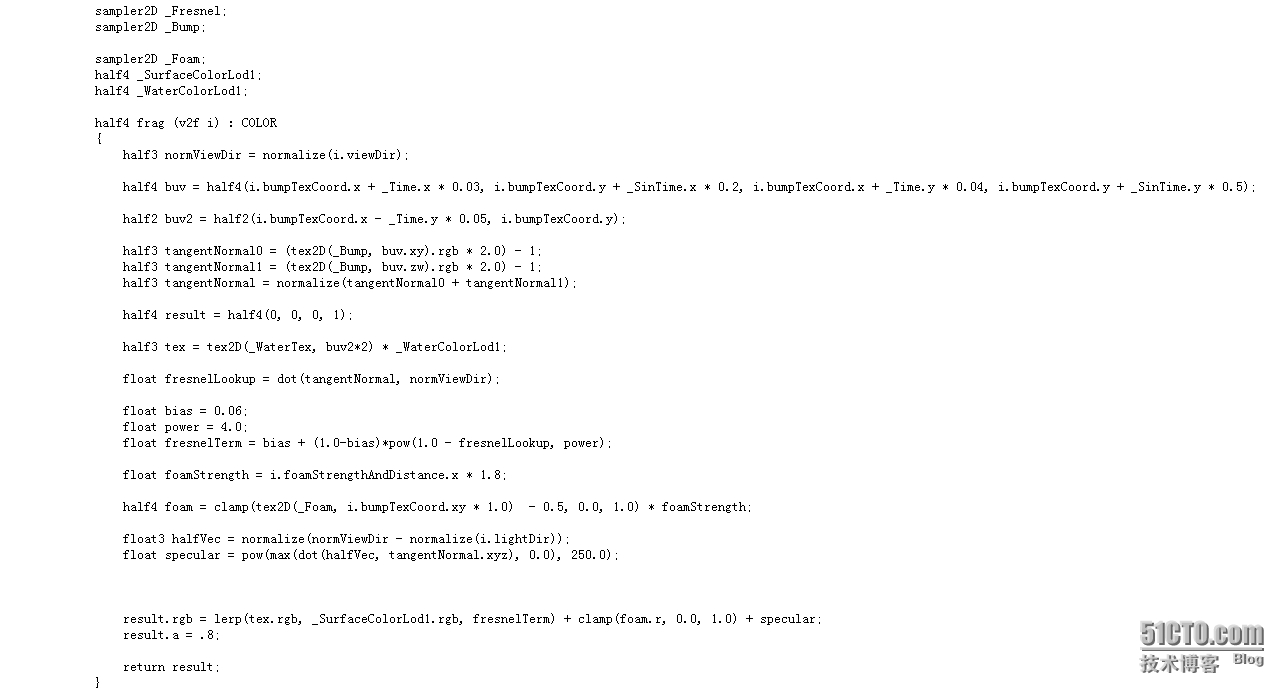
其渲染Shader如下所示:
以上就实现了移动端海水的实时仿真,最后把在手机上运行的效果图展示一下: