介绍
实现具有视差滚动(Parallax Scroll)效果的滚动视图。所谓视差滚动,就是屏幕有两层滚动视图,两层滚动视图的滚动速度不一样,一般来说前面的滚动视图的滚动速度比底部的滚动视图的滚动速度要快,从而造成三维滚动效果。可以调整视差滚动参数,参数越小,两层的滚动速度相差越大,视差滚动效果越明显。
测试环境
编译测试,测试环境:Eclipse 4.2, Android 3.0 以上。
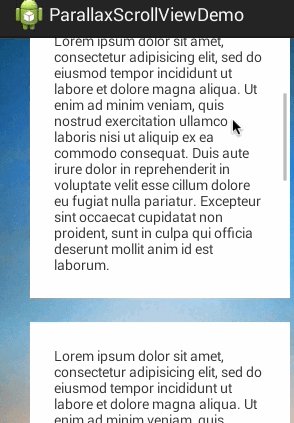
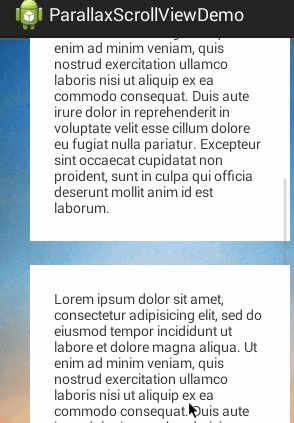
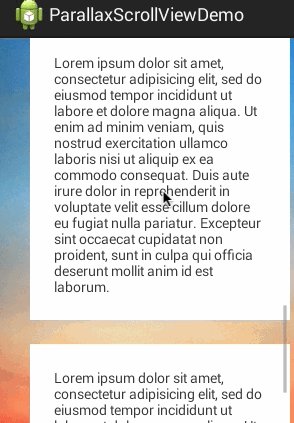
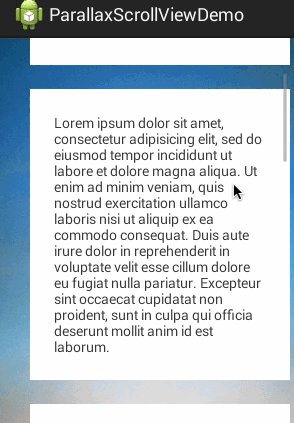
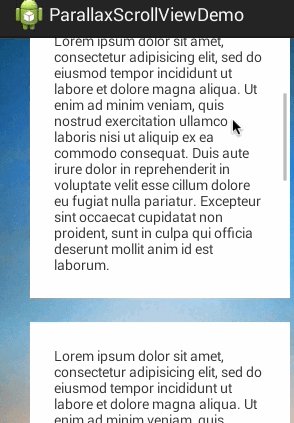
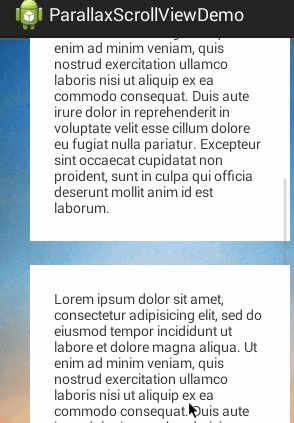
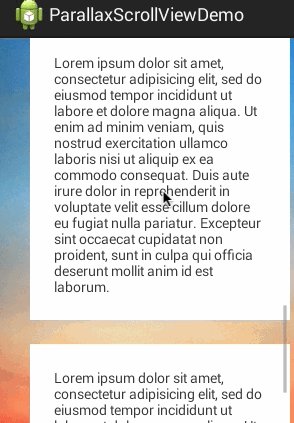
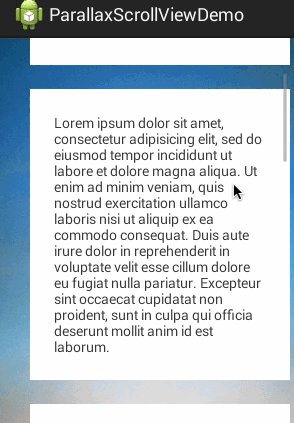
效果图

介绍
实现具有视差滚动(Parallax Scroll)效果的滚动视图。所谓视差滚动,就是屏幕有两层滚动视图,两层滚动视图的滚动速度不一样,一般来说前面的滚动视图的滚动速度比底部的滚动视图的滚动速度要快,从而造成三维滚动效果。可以调整视差滚动参数,参数越小,两层的滚动速度相差越大,视差滚动效果越明显。
测试环境
编译测试,测试环境:Eclipse 4.2, Android 3.0 以上。
效果图



2015-07-31 14:11:01
2012-05-10 14:02:46





51CTO技术栈公众号
