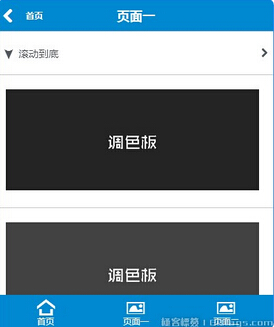
这个代码中,将使用appframeworks框架来构建一个超简单的图片预览应用,使用基础的页面定义,不需要你写任何独立的javascript代码,超快超酷,非常适合大家开发基于混合模式(Hybrid)开发的移动应用。
- <div id="afui">
- <div id="header">
- <!--
- 这里可以不定义,af会自动渲染成如下:
- <a id="backButton" href="javascript:;" class="button" style="visibility: hidden; ">Back</a>
- <h1 id="pageTitle">Page Title</h1>
- -->
- </div>
- <div id="content">
- <!-- 定义首页 -->
- <div id="main" class="panel" data-title="首页" selected="true">
- <!-- 定义一个列表 -->
- <ul class="list">
- <li><a href="#page1" class="icon picture">页面一</a></li>
- <li><a href="#page2" class="icon picture">页面二</a></li>
- </ul>
- </div>
- <!-- 定义页面一 -->
- <div id="page1" class="panel" data-title="页面一">
- <!-- 这里定义一个图片列表 -->
- <ul class="list">
- <!-- 添加一个滚动到底按钮 -->
- <li>
- <a href="#" class="icon down" onclick="$.ui.scrollToBottom('page1');">滚动到底</a>
- </li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/222222/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/444444/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/666666/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/888888/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/aaaaaa/ffffff"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/cccccc/bbbbbb"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/dddddd/aaaaaa"></li>
- <li><img src="http://www.gbtags.com/gb/laitu/500x200&text=调色板/eeeeee/999999"></li>
- <!-- 添加一个滚动到顶按钮 -->
- <li>
- <a href="#" class="icon up" onclick="$.ui.scrollToTop('page1');">滚动到底</a>
- </li>
- </ul>
- </div>
- <!-- 定义页面二 -->
- <div id="page2" class="panel" data-title="页面二">
- <!-- 图片内容 -->
- <img src="http://www.gbtags.com/gb/laitu/500x200/dd4814/ffffff">
- <img src="http://www.gbtags.com/gb/laitu/500x200/dd4814/000000">
- </div>
- </div>
- <div id="navbar">
- <!-- 定义导航条 -->
- <a href="#main" class="icon home">首页</a>
- <a href="#page1" class="icon picture">页面一</a>
- <a href="#page2" class="icon picture">页面二</a>
- </div>
- </div>
- <!-- 选择器类库 -->
- <script src="http://cdn.gbtags.com/appframework/2.1/appframework.min.js"></script>
- <!-- 相关UI类库 -->
- <script src="http://cdn.gbtags.com/appframework/2.1/appframework.ui.min.js"></script>
- <!-- 为了在桌面浏览器更好的模拟移动设别的触发滚动,加入一个ap提供的插件 -->
- <script src="http://cdn.gbtags.com/appframework/2.1/af.desktopBrowsers.js"></script>
然后:
- /* 导入af相关的CSS */
- @import url('http://cdn.gbtags.com/appframework/2.1/af.ui.css'); /* ui相关 */
- @import url('http://cdn.gbtags.com/appframework/2.1/icons.css'); /* 图标相关 */
- /* 定义美化css */
- body{
- font-family: 'microsoft yahei',Arial,sans-serif;
- margin:0;
- padding:0;
- }
- #page1 img{
- max-width: 100%;
- }