【51CTO译文】Xcode的每一次版本更新都专注于为开发人员带来更为强大的工具方案,帮助他们更为顺畅地完成应用程序构建。在今年发布的Xcode 6版本当中,开发人员继续迎来更多软件设计与构建的全新方式。在今天的教程中,我们将对Xocde 6中的新型与改进功能加以概述,同时介绍大家应如何将其应用到自己的开发工作当中。
1.Playgrounds
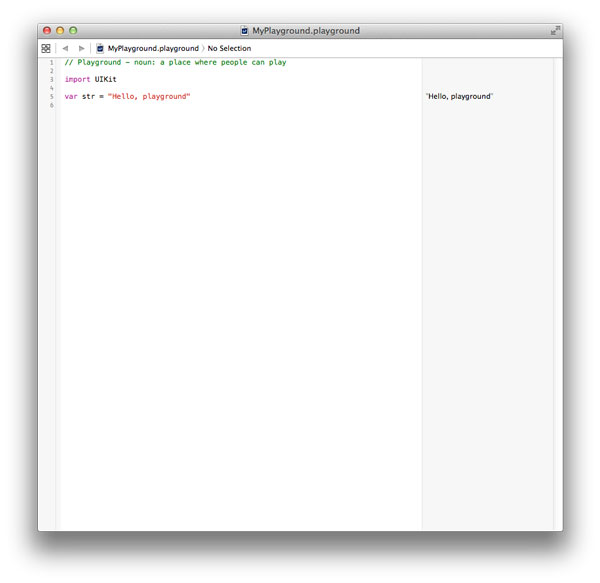
在今年的WWDC大会上,苹果公司正式公布了Swift——一款面向苹果移动设备软件开发工作的全新编程语言。为了配合新语言的诞生,Xcode 6新增了一项名为Playgrounds的功能——这其实是一套交互工作区,开发人员可以在此编写Swift代码并在无需将其运行在设备或者模拟器中的前提下获取实时运行效果反馈。这对于Xcode来说无疑是一种很好的补充,现在各位可以在将自己的代码成果正式添加到主代码库内之前,以实验性方式快速便捷地掌握地实时运行效果。
2. Interface Builder
今年WWDC大会的另一大主题议题在于构建自适应式应用程序。相对于原本针对特定屏幕尺寸构建应用程序,苹果公司现在鼓励开发人员打造出能够忽略实际屏幕大小、自动与运行所在平台相适应的应用程序产品。
这一举措实际上源自最初诞生于iOS 6系统当中的Auto Layout及其数个后续版本,该方案允许开发人员直接创建能够同时运行在3.5英寸与4.0英寸屏幕上的应用方案。如今这一机制得到了进一步改善,iOS开发人员已经能够打造出直接运行在全部受支持iPhone平台上的应用程序,其中包括新一代4.7英寸iPhone 6与5.5英寸iPhone 6 Plus——连iPad也可使用同一套代码库。
Interface Builder经历了一系列重大变更后才真正实现了对此类自适应式应用程序的开发支持能力。同时添加的其它一些新功能还给用户界面的设计流程带来提升。下面我们就来具体介绍其中出现的各项调整。
Size Classes
Size classes负责定义布局方案所使用的canvas尺寸。这些类允许大家允许开发人员指定应用程序的用户界面如何根据视图控制器的变化而交付可用显示范围。在Size Classes的帮助下,我们就能够构建起一款具备统一显示模板的应用程序。相比之下,过去开发人员需要设计两款彼此独立的显示模板,一套面向iPad、另一套则面向iPhone。
一个Size Class(尺寸类)能够定义显示区域内的一项相对数量,例如显示高度(即垂直维度)或者显示宽度(即横向维度)。目前Xcode提供两种尺寸类,分别为compact(紧凑)与regular(常规)。举例来说,一台iPhone在纵向显示模式下宽度紧凑但高度常规。而iPad则在纵向与横向显示模式下的宽度与高度皆为常规水平。
但大家应该会注意到,尺寸类并不一定非要与某台设备的某种显示模式相映射。举例来讲,一台iPad能够仅使用屏幕中的一小块区域来提供类似于iPhone布局风格的视图(即横向紧凑而纵向常规的尺寸类),同时也可以使用平板设备大尺寸屏幕所固有的天然风格布局(即横向常规而且纵向同样常规的尺寸类)。
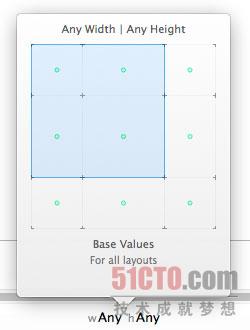
大家需要利用Interface Builder canvas底部接近布局工具栏处的Size Classes控制机制对尺寸类进行调整。Interface Builder在起始状态下提供any(任意)宽度与any(任意)高度的尺寸类设置,我们可以根据不同设备的实际屏幕尺寸及横向/纵向显示模式在其中摆放各类用户界面组件并固定其位置。接下来,当可用屏幕尺寸发生改变时,大家则利用另一个不同的尺寸类对用户界面内的组件位置加以更新,从而提供更适合当前需要的布局效果。
自适应过渡类型
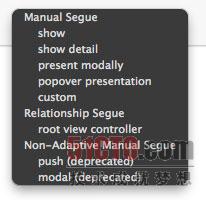
Xcode 6所提供的自适应过渡类型机制更适合与新的自适应布局配合使用,这是因为这些自适应类型能够根据自身运行所处的环境提供多种不同的视图方案。举例来说,在iPad上以Split View(分区视图)方式使用Show Detail(显示细节),那么Detail就会被取代; 但在iPhone上,同样的操作则会将Detail推送至Master处。一部分旧有过渡类型,例如push以及modal,现在已经遭到弃用。
实时渲染
Interface Builder canvas在交互能力方面要远胜过此前版本。过去,大家必须实际运行自己的应用程序才能对相关自定义对象、自定义字体以及组件位置的变更情况进行查看。而现在,我们完全可以通过Interface Builder的字体拾取器选择自定义字体,并将其直接显示在Interface Builder canvas当中。
大家甚至能够创建出自定义对象并在Interface Builder canvas之内对它们加以渲染。要实现这一目标,我们需要创建一套自定义框架,将自己的自定义类添加到该目标当中、并利用@IBDesignable标记(也就是Objective-C中的 IB_DESIGNABLE)对该类进行标。这样一来,Interface Builder就会意识到这是一个能够在canvas当中显示自定义内容的类。
除了能够在Interface Builder当中查看自定义对象之外,大家现在还可以利用@IBInspectable标记对属性加以标注、从而使它们出现在Interface Builder的检查菜单当中。在这里,我们可以对上述属于进行编辑、正如对视图内其它属性进行编辑一样。换言之,现在我们不必对某个类进行可设计标注,即可使其成为一项可检查属性。
大家还能够以纯代码形式指定设计时间。举例来说,我们可以利用这种方式将示例数据预先填充到视图当中,从而更为准确地感受界面观感。要实现这一点,大家需要重写prepareForInterfaceBuilder方法。除此之外,我们也可以利用#if TARGET_INTERFACE_BUILDER将选定代码添加或者移出最终Interface Builder渲染效果视图。
Preview Editor
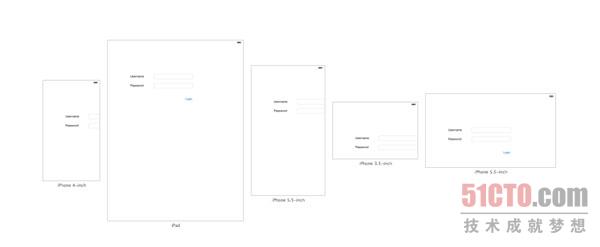
Preview Editor现在允许大家对不同模拟设备上的多套预览图进行逐一查看。除了能够直接观察应用程序在不同设备上的运行效果之外,大家还可以通过设置变更每种设备的纵向或者横向显示模式。在这项新功能的帮助下,我们可以更为便捷地在不同设备及其显示模式下对应用程序的用户界面加以预览,而又不必真正将其投付运行。
3. 游戏开发
苹果公司在Xcode 6与iOS 8当中加入了新的游戏技术,分别名为SceneKit与Metal。SceneKit之前就已经在OS X平台上发挥作用,其实质是一套3D场景渲染工具。而Metal则是一套框架,能够被用于创建经过高度优化的图形渲染及计算任务——这是因为它能够以低损耗方式与A7及A8 GPU相对接。
SpriteKit也已经在多个层面实现了改进,其中包括每像素物理平衡、物理区域、通用运动性与限制性、材质、光照以及阴影等等。
SpriteKit中的另一大重要新功能则是SpriteKit Level Editor,它允许我们以直观方式组建场景。正如大家可以无需编写任何代码就在Interface Builder当中创建用户界面一样,SpriteKit Level Editor能帮助我们以同样的方式轻松打造出SpriteKit游戏。
4. OS X开发
Storyboard
Storyboard现在也被引入了OS X开发流程。正如在iOS开发环境中一样,Storyboard允许我们建立自己的视图布局并将这些视图与多种类型各异的过渡动画结合起来。不过截至撰稿之日时,一部分功能——包括Storyboard在内——依然无法在Xocde(6.0.1)中被用于OS X开发,相信等到OS X Yosemite版本发布时情况会得到改观。
手势识别
手势识别功能现在已经可用于AppKit,而且其具体使用方式与iOS应用开发流程完全一致。大家可以在Interface Builder当中的Object Library(对象库)当中查看可用的手势操作类型。
5. 本地化
本地化功能在Xcode 6中的运作方式与此前版本存在较大差别。现在大家可以将自己的全部本地化内容导出至XLIFF当中——这是一套业界标准,通过大量翻译服务作为实现手段。当我们获取到翻译结果后,即可将其导入、而Xcode将把新内容合并到原有项目当中。顺带一提,大家应该为自己应用程序所支持的每一种语言创建一个与之对应的XLIFF文件。
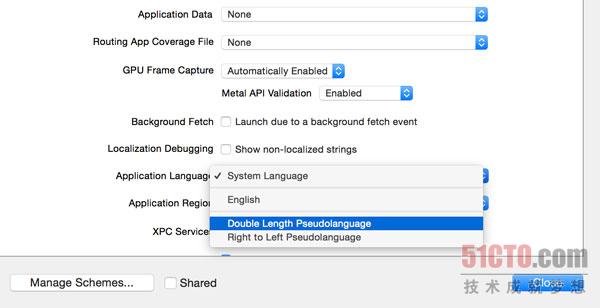
大家现在能够在无需通过设置对设备或者模拟器的本地选项进行变更的前提下,直接预览全部本地化内容。要实现这一点,我们选择Product 〉Scheme 〉Edit Scheme,而后选择Run并点击Options标签。这时大家就可以从Application Language菜单中选择自己需要的语言项目了。Xcode还提供Double Length Pseudolanguage项目,这样即使还没有添加过任何其它语言、大家也仍然能够借此实现测试。在运行应用程序之后,我们即可查看到对应的本地化内容。
再有,我们也可以直接查看本地化内容而无需实际运行自己的应用程序。要实现这一点,大家需要利用Preview Editor在应用程序所支持的不同语言之间进行切换。默认语言会显示在编辑器的右下角位置,当我们对其进行点击后、即可看到一份包含各可用语言的列表。再次强调,如果要在不添加语言的前提下进行测试,大家需要使用Double Length Pseudolanguage机制。
6. iOS模拟器
命名设备
Xcode 6现在提供模拟器命名功能,这样开发人员就能够以“iPhone 5s”这样的名称来区分特定设备,而不再像过去那样使用通用型名称——例如64位iPhone Retina。
模拟器尺寸可调节
现在大家已经可以从可调节尺寸iPhone与可调节尺寸iPad当中选择自己需要的设备类型。这两套方案允许我们自行指定模拟器的宽度、高度以及屏幕尺寸。通过这种方式,大家能够更轻松地测试自己的应用程序在苹果现有设备以及将来可能后续推出的设备上的运行效果,而用不着为每种设备下载不同的模拟器方案。
模拟器自定义配置
在新的iOS模拟器当中,大家可以将数据与配置设定结合在一起。具体而言,针对某款应用程序的特定版本运行一套配置方案及其相关数据,再针对其它版本运行另一套配置方案及其相关数据。这意味着大家可以模拟多位用户在设备上的使用感受。每一位用户都拥有属于自己的独立数据及配置方案。
7. HomeKit附件模拟器
HomeKit框架允许大家的应用程序与用户家中的其它接入附件进行通信并加以控制。在目前的Xcode 6 beta版本当中,HomeKit附件模拟器已经作为固有组成部分存在、但尚属于Xcode内Hardware I/O Tools的功能之一。大家可以点击此处从iOS Dev Center中下载该框架。
8. 调试
视图调试工具
Xcode 6提供的实时视图调试功能可以大大简化应用程序用户界面的调试流程。现在开发人员可以暂停正在运行当中的应用程序,并以3D视图模式对当前界面加以剖析。视图调试工具能够显示当前视图层级以及Auto Layout设定。当大家选择一套视图时,即可以在检查工具内检查其属性或者跳转到辅助编辑器内的对应代码处。有了这种强大的支持,大家就可以解决很多以往令人头痛的难题——例如Auto Layout冲突、查看一套视图为何会隐藏或者收起等。
要启动实时视图调试工具,我们首先需要启动自己的应用程序、而后点击调试工具栏上的Debug View Hierarchy(调试视图层级)按钮。
这时我们的应用程序会暂停运行,而整套用户界面将以3D可视化方式呈现在大家面前。我们可以拖动canvas中的任意位置来对视图进行旋转。
大家可以利用canvas下方的各个按钮在多种视图状态之间进行切换。
从左至右各个按钮依次为:
- 显示收起内容: 这个选项用于隐藏或者显示选定视图内被收起的内容。
- 显示约束: 这一选项能够显示选定视图内的Auto Layout约束机制。
- 重置视图区: 这一选项会将canvas重置为其默认状态。
- 调整视图模式: 这项模式允许大家选择自己以怎样的方式对视图进行查看。大家可以选择只查看视图边框、视图内容或者二者同时显示。
- 缩小、实际尺寸、放大: 允许大家对视图的大小进行调整。
Quick Look
Quick Look(快速查看)最初出现于Xcode 5版本当中,其作用在于帮助大家在调试过程中查看特定对象的内容。Quick Look支持多种常见对象类型,其中包括图像、贝塞尔曲线以及地图位置等等。
在Xcode 6当中,这项功能在改进之后能够支持两种新的对象类型,分别为视图(UIView与NSView)与自定义对象。要让Quick Look能够识别自定义对象,大家需要将debugQuickLookObject方法添加到自定义类当中。
经过强化的队列调试机制
调试向导会记录并显示最近执行过的块以及队列块。大家可以利用它来查看自己的队列块位于何处,同时检查执行中的具体设置信息。大家可以通过在Debug > Debug Workflow 〉 Always Show Pending Blocks in Queues菜单选项中将其选定来启用块调试功能。
调试计量器
调试计量器的作用是在调试过程中提供与应用程序资源使用情况相关的各类信息。Xcode 6对计量器进行了升级,现在其能够以图形方式对新的Metal框架以及用于支持Cloud与CloudKit内文档的iCloud进行分析。
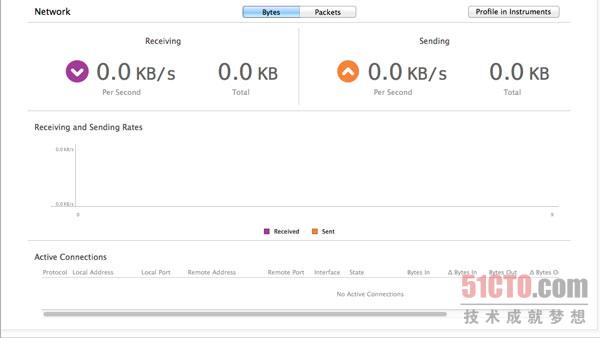
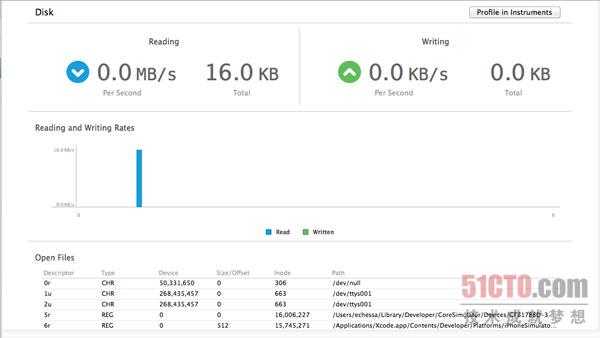
除了上述改进之外,Xcode 6还引入了两款全新调试计量器,分别针对网络与磁盘活动。
网络活动计量器旨在显示我们的应用程序发出与接收到的数据量,同时提供一套开放连接列表。大家可以通过查看历史时间记录来监控网络使用情况,帮助自身找到何时及为何出现网络使用率峰值或者发生网络故障。
磁盘活动计量器则用于显示应用程序磁盘读取与写入操作的实时信息。它还能够提供所有打开文件的相关信息。磁盘I/O活动以历史时间表的方式交付,大家可以借此实现监控工作。
9. 资产目录
资产目录现在支持尺寸类。这意味着大家已经能够轻松为不同的尺寸类提供特殊的图像素材,从而保证自己的用户界面具备常规与紧凑两种高度及宽度设计效果。
原先的资产目录只支持PNG图像,但在Xcode 6中,新版本已经能够支持JPEG以及PDF矢量图像两种新格式。
10. 启动图像
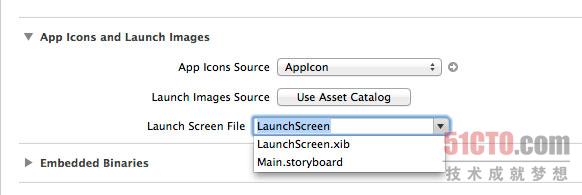
大家可以利用XIB或者storyboard作为自己的应用程序启动图像。操作系统会为我们的应用程序生成必要的启动图像。有了这项功能,大家再也不必为启动图像提供独立的资产,同时也能够在Interface Builder当中对其进行设计。
要将XIB或者storyboard设定为自己的应用程序启动图像,我们需要选择Project Navigator中的对应项目并从目标列表中为其选择目标。在General标签之下,选定App Icons and Launch Images选项并从菜单标签Launch Screen File当中选择正确的文件。
11. 测试
异步测试
XCTest框架当中也添加了多种新型API,用于实现对异步代码的测试工作。这项功能是通过预期对象,也就是XCTestExpectation实现的,其作用是描述预期事件。XCTestCase当中包含一种新型API,其始终在等待预期的满足条件并会为其设定超时时间。当所有事件都被切实执行或者达到超时时间之后,完成处理程序就会被调用。需要强调的是,该API能够在同一时间等等多个异步事件。大家现在可以更轻松地对系统中以异步方式执行的交互关系进行测试,例如文件I/O以及网络请求等等。
性能检测
经过强化的XCTest框架现在能够对应用程序中各组成部分的性能进行量化。Xcode负责运行性能测试并允许大家定义一套基准性能指标。每一项后续测试都会与基准性能进行比对,并显示随时间推移而产生的变化情况,最终通过高亮显示问题区域来提醒大家可能由所提交代码引发的性能衰减。如果平均性能指标与基准水平存在明显差异,则意味着性能测试失败。对于开发人员来说,是一套对应用程序性能下降进行检测的理想方案。
剖面测试
随着性能测试机制的引入,现在我们已经有能力在Instruments当中进行剖面测试。大家可以为剖面选择一项或者一组测试套件,从而通过对Instruments的进一步调查及分析来了解测试为何会出现失败,最终找出导致性能衰退的根源。
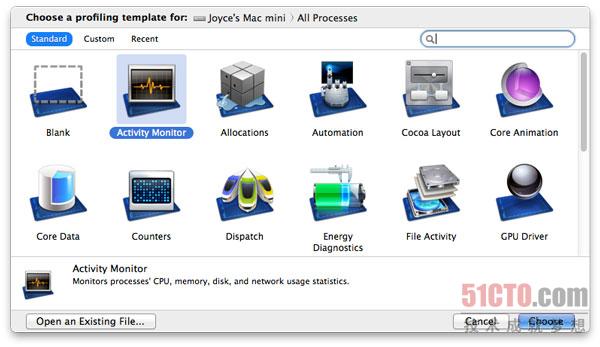
12. Instruments
Instruments的用户界面同样经过了更新。在新的模板选择方案当中,大家可以选择自己的设备、目标以及剖面分析流程的起始点。
我们可以看到一款名为Counters的全新模板,它与Events相结合能够对各个独立CPU事件进行深度探究与审视。大家甚至可以指定用于测量事件聚合乃至比率等对象的公式。
在Xcode 6当中,Instruments还提供对Swift的支持、大家也能够利用它对应用程序扩展进行配置。Instruments也提供对模拟器配置的支持,并将配置方案作为设备本身进行处理,这就大大简化了在模拟器中对进程的启动或者附加机制。
总结
苹果公司仍在不断改善其开发者工具,而这也是Xcode在每个主要版本中都致力于实现的目标。Xcode 6相对于其前代方案更进一步,力图为开发人员提供足以提升工作流程并使整个开发过程更加顺畅的相关工具。
原文链接:
http://code.tutsplus.com/articles/getting-up-to-speed-with-xcode-6--cms-22287
原文标题:Getting Up to Speed With Xcode 6
核子可乐译