上个月,我做了一次分享,详细介绍了 Unicode 字符集,以及 JavaScript 语言对它的支持。下面就是这次分享的讲稿。
一、Unicode 是什么?
Unicode 源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了。

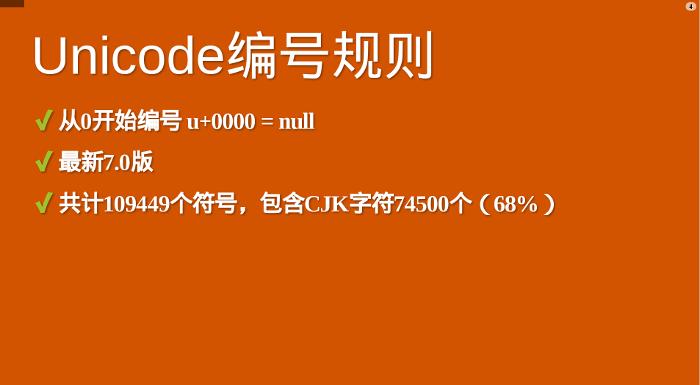
它从 0 开始,为每个符号指定一个编号,这叫做"码点"(code point)。比如,码点 0 的符号就是 null(表示所有二进制位都是0)。
- U+0000 = null
上式中,U+ 表示紧跟在后面的十六进制数是 Unicode 的码点。

目前,Unicode 的***版本是 7.0 版,一共收入了 109449 个符号,其中的中日韩文字为 74500 个。可以近似认为,全世界现有的符号当中,三分之二以上来自东亚文字。比如,中文"好"的码点是十六进制的 597D。
- U+597D = 好
这么多符号,Unicode 不是一次性定义的,而是分区定义。每个区可以存放 65536 个(216)字符,称为一个平面(plane)。目前,一共有 17 个(25)平面,也就是说,整个 Unicode 字符集的大小现在是221。
最前面的 65536 个字符位,称为基本平面(缩写 BMP),它的码点范围是从 0 一直到216-1,写成 16 进制就是从U+0000 到U+FFFF。所有最常见的字符都放在这个平面,这是 Unicode ***定义和公布的一个平面。
剩下的字符都放在辅助平面(缩写 SMP),码点范围从U+010000 一直到U+10FFFF。

二、UTF-32 与 UTF-8
Unicode 只规定了每个字符的码点,到底用什么样的字节序表示这个码点,就涉及到编码方法。
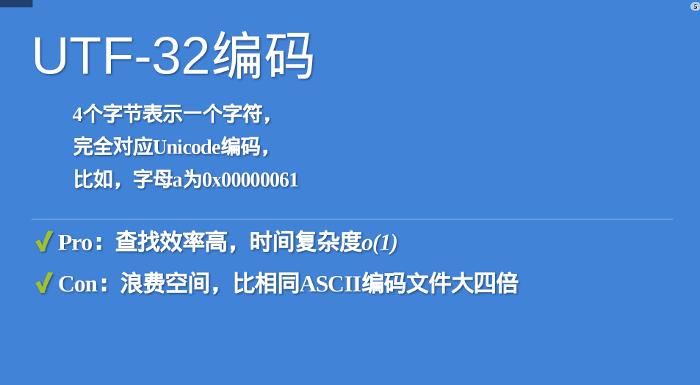
最直观的编码方法是,每个码点使用四个字节表示,字节内容一一对应码点。这种编码方法就叫做 UTF-32。比如,码点 0 就用四个字节的 0 表示,码点 597D 就在前面加两个字节的0。
- U+0000 = 0x0000 0000
- U+597D = 0x0000 597D

UTF-32 的优点在于,转换规则简单直观,查找效率高。缺点在于浪费空间,同样内容的英语文本,它会比 ASCII 编码大四倍。这个缺点很致命,导致实际上没有人使用这种编码方法,HTML 5 标准就明文规定,网页不得编码成 UTF-32。
人们真正需要的是一种节省空间的编码方法,这导致了 UTF-8 的诞生。UTF-8 是一种变长的编码方法,字符长度从 1 个字节到 4 个字节不等。越是常用的字符,字节越短,最前面的 128 个字符,只使用 1 个字节表示,与 ASCII 码完全相同。
| 编号范围 | 字节 |
| 0x0000 - 0x007F | 1 |
| 0x0080 - 0x07FF | 2 |
| 0x0800 - 0xFFFF | 3 |
| 0x010000 - 0x10FFFF | 4 |
三、UTF-16 简介
由于 UTF-8 这种节省空间的特性,导致它成为互联网上最常见的网页编码。不过,它跟今天的主题关系不大,我就不深入了,具体的转码方法,可以参考我多年前写的《字符编码笔记》。
UTF-16 编码介于 UTF-32 与 UTF-8 之间,同时结合了定长和变长两种编码方法的特点。
它的编码规则很简单:基本平面的字符占用 2 个字节,辅助平面的字符占用 4 个字节。也就是说,UTF-16 的编码长度要么是 2 个字节(U+0000 到U+FFFF),要么是 4 个字节(U+010000 到U+10FFFF)。

于是就有一个问题,当我们遇到两个字节,怎么看出它本身是一个字符,还是需要跟其他两个字节放在一起解读?
说来很巧妙,我也不知道是不是故意的设计,在基本平面内,从U+D800 到U+DFFF 是一个空段,即这些码点不对应任何字符。因此,这个空段可以用来映射辅助平面的字符。
具体来说,辅助平面的字符位共有220个,也就是说,对应这些字符至少需要 20 个二进制位。UTF-16 将这 20 位拆成两半,前 10 位映射在U+D800 到U+DBFF(空间大小210),称为高位(H),后 10 位映射在U+DC00 到U+DFFF(空间大小210),称为低位(L)。这意味着,一个辅助平面的字符,被拆成两个基本平面的字符表示。

所以,当我们遇到两个字节,发现它的码点在U+D800 到U+DBFF 之间,就可以断定,紧跟在后面的两个字节的码点,应该在U+DC00 到U+DFFF 之间,这四个字节必须放在一起解读。
四、UTF-16 的转码公式
Unicode 码点转成 UTF-16 的时候,首先区分这是基本平面字符,还是辅助平面字符。如果是前者,直接将码点转为对应的十六进制形式,长度为两字节。
- U+597D = 0x597D
如果是辅助平面字符,Unicode 3.0 版给出了转码公式。
- H = Math.floor ((c-0x10000) / 0x400)+0xD800
- L = (c - 0x10000) % 0x400 + 0xDC0
以字符为例,它是一个辅助平面字符,码点为U+1D306,将其转为 UTF-16 的计算过程如下。
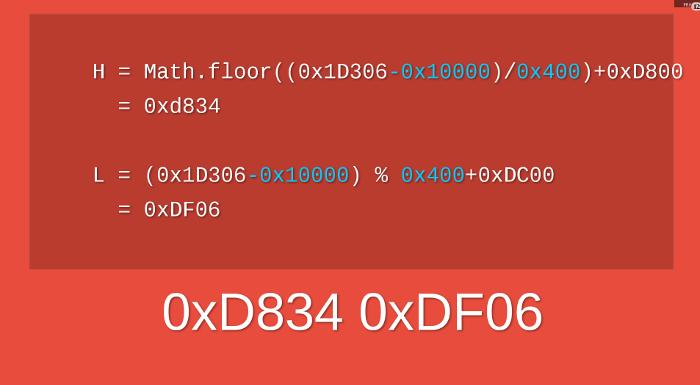
- H = Math.floor ((0x1D306-0x10000)/0x400)+0xD800 = 0xD834
- L = (0x1D306-0x10000) % 0x400+0xDC00 = 0xDF06
所以,字符的 UTF-16 编码就是 0xD834 DF06,长度为四个字节。

#p#
五、JavaScript 使用哪一种编码?
JavaScript 语言采用 Unicode 字符集,但是只支持一种编码方法。
这种编码既不是 UTF-16,也不是 UTF-8,更不是 UTF-32。上面那些编码方法,JavaScript 都不用。
JavaScript 用的是 UCS-2!
六、UCS-2 编码
怎么突然杀出一个 UCS-2?这就需要讲一点历史。
互联网还没出现的年代,曾经有两个团队,不约而同想搞统一字符集。一个是 1989 年成立的 Unicode 团队,另一个是更早的、1988 年成立的 UCS 团队。等到他们发现了对方的存在,很快就达成一致:世界上不需要两套统一字符集。
1991 年 10 月,两个团队决定合并字符集。也就是说,从今以后只发布一套字符集,就是 Unicode,并且修订此前发布的字符集,UCS 的码点将与 Unicode 完全一致。

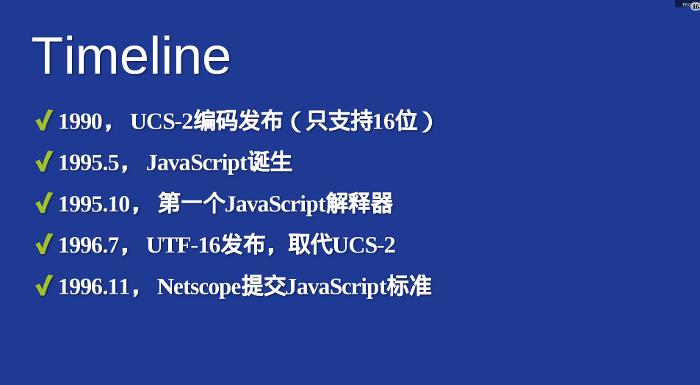
当时的实际情况是,UCS 的开发进度快于 Unicode,早在 1990 年,就公布了***套编码方法 UCS-2,使用 2 个字节表示已经有码点的字符。(那个时候只有一个平面,就是基本平面,所以 2 个字节就够用了。)UTF-16 编码迟至 1996 年 7 月才公布,明确宣布是 UCS-2 的超集,即基本平面字符沿用 UCS-2 编码,辅助平面字符定义了 4 个字节的表示方法。
两者的关系简单说,就是 UTF-16 取代了 UCS-2,或者说 UCS-2 整合进了 UTF-16。所以,现在只有 UTF-16,没有 UCS-2。
七、JavaScript 的诞生背景
那么,为什么 JavaScript 不选择更高级的 UTF-16,而用了已经被淘汰的 UCS-2 呢?
答案很简单:非不想也,是不能也。因为在 JavaScript 语言出现的时候,还没有 UTF-16 编码。
1995 年 5 月,Brendan Eich 用了 10 天设计了 JavaScript 语言;10 月,***个解释引擎问世;次年 11 月,Netscape 正式向 ECMA 提交语言标准(整个过程详见《JavaScript 诞生记》)。对比 UTF-16 的发布时间(1996 年 7 月),就会明白 Netscape 公司那时没有其他选择,只有 UCS-2 一种编码方法可用!

八、JavaScript 字符函数的局限
由于 JavaScript 只能处理 UCS-2 编码,造成所有字符在这门语言中都是 2 个字节,如果是 4 个字节的字符,会当作两个双字节的字符处理。JavaScript 的字符函数都受到这一点的影响,无法返回正确结果。

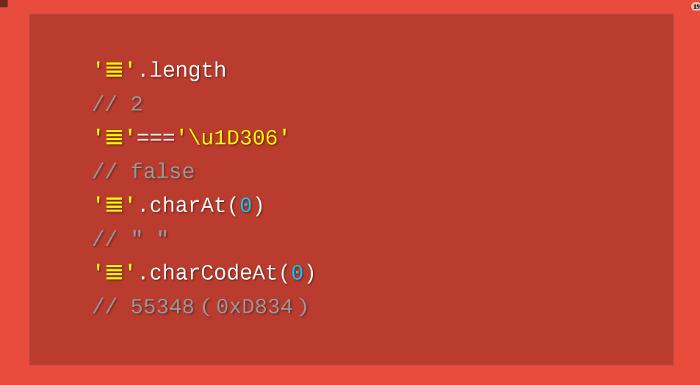
还是以字符为例,它的 UTF-16 编码是 4 个字节的 0xD834 DF06。问题就来了,4 个字节的编码不属于 UCS-2,JavaScript 不认识,只会把它看作单独的两个字符U+D834 和U+DF06。前面说过,这两个码点是空的,所以 JavaScript 会认为是两个空字符组成的字符串!

上面代码表示,JavaScript 认为字符的长度是2,取到的***个字符是空字符,取到的***个字符的码点是 0xDB34。这些结果都不正确!
解决这个问题,必须对码点做一个判断,然后手动调整。下面是正确的遍历字符串的写法。
- while (++index < length) {
- // ... if (charCode >= 0xD800 && charCode <= 0xDBFF) {
- output.push (character + string.charAt (++index));
- } else {
- output.push (character);
- }
- }
上面代码表示,遍历字符串的时候,必须对码点做一个判断,只要落在 0xD800 到 0xDBFF 的区间,就要连同后面 2 个字节一起读取。
类似的问题存在于所有的 JavaScript 字符操作函数。
- String.prototype.replace ()
- String.prototype.substring ()
- String.prototype.slice ()
- ...
上面的函数都只对 2 字节的码点有效。要正确处理 4 字节的码点,就必须逐一部署自己的版本,判断一下当前字符的码点范围。
九、ECMAScript 6
JavaScript 的下一个版本 ECMAScript 6(简称 ES6),大幅增强了 Unicode 支持,基本上解决了这个问题。
(1)正确识别字符
ES6 可以自动识别 4 字节的码点。因此,遍历字符串就简单多了。
- for (let s of string ) {
- // ... }
但是,为了保持兼容,length 属性还是原来的行为方式。为了得到字符串的正确长度,可以用下面的方式。
- Array.from(string) .length
(2)码点表示法
JavaScript 允许直接用码点表示 Unicode 字符,写法是"斜杠 +u+ 码点"。
- '好' === '\u597D' // true
但是,这种表示法对 4 字节的码点无效。ES6 修正了这个问题,只要将码点放在大括号内,就能正确识别。

(3)字符串处理函数
ES6 新增了几个专门处理 4 字节码点的函数。
- String.fromCodePoint ():从 Unicode 码点返回对应字符
- String.prototype.codePointAt ():从字符返回对应的码点
- String.prototype.at ():返回字符串给定位置的字符
(4)正则表达式
ES6 提供了u修饰符,对正则表达式添加 4 字节码点的支持。

(5)Unicode 正规化
有些字符除了字母以外,还有附加符号。比如,汉语拼音的ǒ,字母上面的声调就是附加符号。对于许多欧洲语言来说,声调符号是非常重要的。

Unicode 提供了两种表示方法。一种是带附加符号的单个字符,即一个码点表示一个字符,比如ǒ的码点是U+01D1;另一种是将附加符号单独作为一个码点,与主体字符复合显示,即两个码点表示一个字符,比如ǒ可以写成O(U+004F) + ˇ(U+030C)。
- // 方法一 '\u01D1' // 'ǒ'
- // 方法二 '\u004F\u030C' // 'ǒ'
这两种表示方法,视觉和语义都完全一样,理应作为等同情况处理。但是,JavaScript 无法辨别。
- '\u01D1'==='\u004F\u030C'
- //false
ES6 提供了 normalize 方法,允许"Unicode 正规化",即将两种方法转为同样的序列。
- '\u01D1'.normalize () === '\u004F\u030C'.normalize ()
- // true
关于 ES6 的更多介绍,请看《ECMAScript 6 入门》。
==========================
我的讲稿就是上面这些内容,当天的 PPT 请看这里。
原文链接:http://www.ruanyifeng.com/blog/2014/12/unicode.html