圣诞节快要来啦,但是呢,各个社区的同学们还在努力工作,他们想尽他们最大的努力把一些很cool的程序和插件传递给我们的开发者和设计师们。对于CodeGeekz的粉丝来说,我们又回来啦,并且,我们又带来了一些最近很有用的 jQuery 插件。我们精心准备了一个好用的 jQuery 插件的列表,希望能帮开发者们,设计师们优化,美化他们的网站和Web程序。
不管是为你们的站点图片创造Lazy效果,还是为响应式设计添加自适应图片,或者是漂亮的Lightbox,还是优雅的倒计时,我们都为你们的需求提供了一些方案。使用Jquery插件几乎能为开发者简化每一样任务,还可以帮助他们学习和改进他们的站点。
如果你对下面的插件列表有一点熟悉,那么请和大家分享一下你的心得,或者,如果你还知道哪些好的插件我们没有包含在列表中的,请你在下面的评论模块中分享给我们。
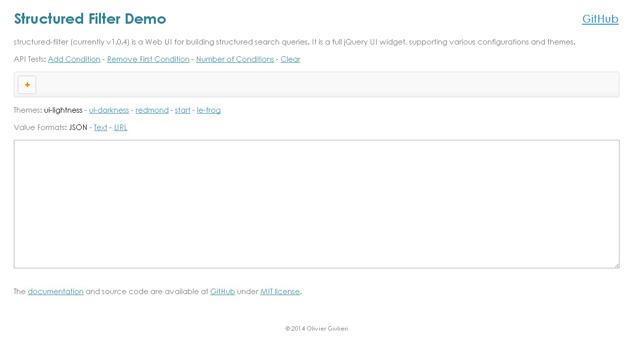
1. Structured Filter

structured-filter 是一个通用的Web UI来建立结构化或者过滤性的查询。使用它,你可以写出像“Contacts where Firstname starts with ‘A’ and Birthday after 1/1/1980 and State in (CA, NY, FL)”这样结构化的查询。它是一个JQuery UI插件,支持各种各样的配置和主题。
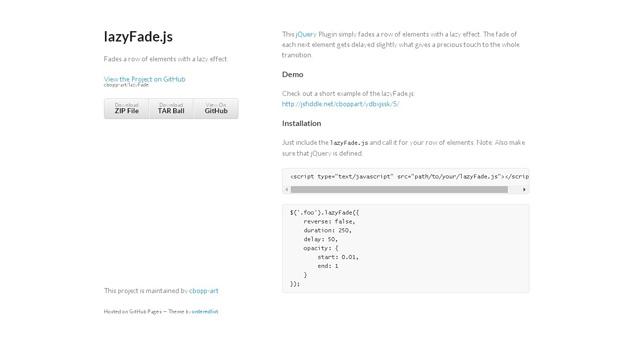
2. LazyFade.js

lazyFade.js 是一个使用整行元素产生fade(淡入淡出)效果的Jquery插件。每个元素淡出后,下一个元素会有轻微的延时,这样使整个过渡显示非常自然。
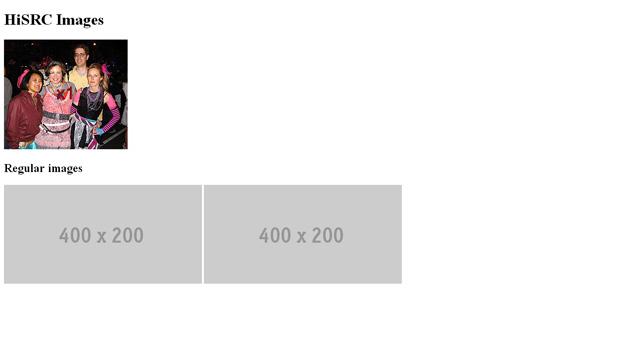
3. HiSRC

HiSRC 是一个为响应式Web设计里自适应图片处理的JQuery插件。它利用了IMG上的LOWSRC属性, 这个属性会先渲染一张小图,然后再显示大图。然而,如果HiSRC插件检测到高速网络或者高分辨率,它会自动替换成高分辨率的图片。
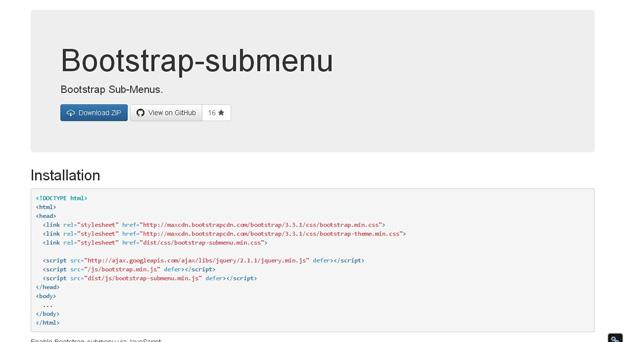
4. Bootstrap SubMenu

Bootstrap Sub-Menu 是一个为Bootstrap导航栏,下拉列表,上拉列表和pills创建sub-menus的插件。
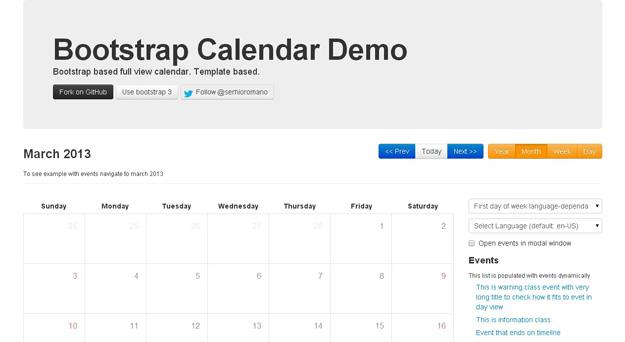
5. Bootstrap Calendar

Bootstrap Calendar 是一个基于Bootstrap模板的全视图日历,包含年,月,星期,日视图。
6. Anchor.js

anchor.js 是一个很小,但是非常有用的JQuery插件,它为所有本区域的链接提供了动画效果,可以平滑地跳转到页面中任何元素。
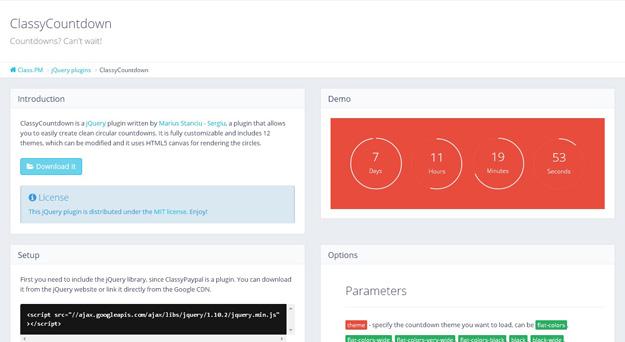
7. ClassyCountdown

ClassyCountdown 使你可以更简单地创建一个圆形的倒计时器。它包含12个可修改的主题,而且是完全可以定制的。它使用HTML5 canvas来渲染圆形。
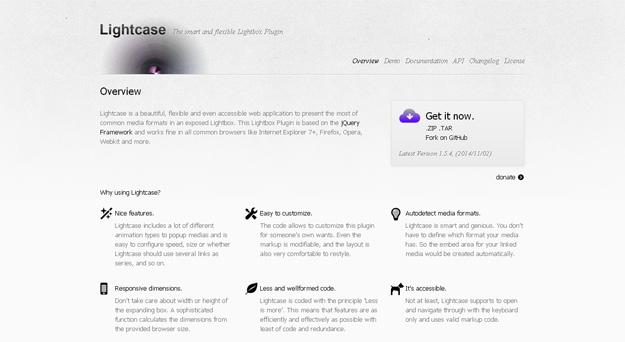
8. LightCase

Lightcase 是一个使用Jquery创造的灵活的,响应式的,可扩展的lightbox插件。可正常工作在所有主流的浏览器,像 Internet Explorer 7+, Firefox, Opera, Webkit 等。它支付图片,视频,HTML5 视频, iframe, swf 和 ajax 调用。
9. Justified.js

Justified.js 是一个用来为已有图片创建自适应的图片网格的JQuery插件。充满所有地方!这样,实际上创造了一个包含不同尺寸图片的优雅画册,同一行的所有图片都有同样的高度。
10. ClassyPaypal

ClassyPaypal 允许你快速添加漂亮的PayPal支付按钮到你的站点,来进行即时和安全的支付。
#p#
11. jQuery.dragmove

jQuery.dragmove 是一个轻量级的JQuery插件。它使Dom节点可以在没有JQueryUI库的情况下被拖拽。它兼容可触摸设备,还有标准的电脑鼠标。
12. jQuery Easy Ticker

jQuery Easy Ticker 新闻轮播插件,支持列表无限循环播放。它具有高度可定制性,功能灵活,还有就是在所有浏览器都能正常工作。
13. Gridstack

Gridstack.js 是一个为控件布局而生的jQuery插件。它是一个可以拖动的多列网格。它使你可以创建一个友好的可拖拽的,响应式的Bootstrap3的布局. 它还和knockout.js工作得很好。
14. Hashtegny

Hashtegny 是一个来自不同社交网络的聚合标签插件,像Twitter, Instagram,GooglePlus。帖子被赋予很独特的,超吸引人的动画。
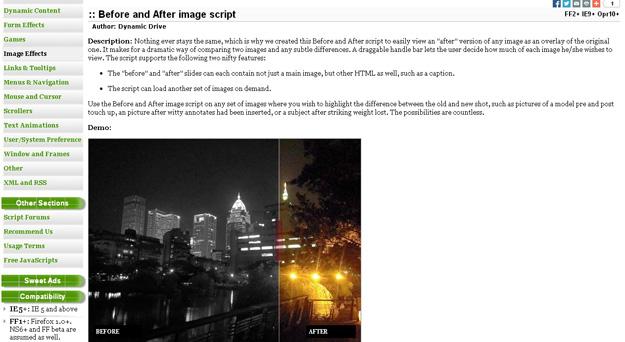
15. Before and After

Before and After 是一个为原始图片添加一层覆盖物作为 after版本的JQuery插件。它提供了一个可手拖拽的操作栏,让用户决定要看图片的多少部分。“before” 和 “after”两个slides不仅可以包含图片,还可以是HTML,例如标题。
16. ScalableLightbox

ScalableLightbox 是一个打造优美,简约,响应式的Lightbox型JQuery插件。它的主要特点是提供了一个缩略图预览,还有一个Lightbox模块来显示高分辨率的图片。这一切都是响应式的。
17. Purlplecoat.js

Purplecoat.js 是一个可以通过点击事件触发的创建标签层的插件。而且!你不需要写一句Javascript代码。
18. jQuery.Imageview

jQuery.imageView 是一个使图片可放大查看的JQuery插件。
19. Chocolat

Chocolat 是一个强大易用的响应式的jQuery lightbox插件。
20. jQuery Awesome Cursor

Awesome Cursor 是一个使用FontAwesomeicons作为自定义光标的JQuery插件。在Chrome and FireFox工作正常。
英文原文:20 Best jQuery Plugins for December 2014
原文链接:http://www.oschina.net/translate/20-best-jquery-plugins-december-2014

































