一、前面的话
上一篇中基本实现了简单的签到任务,但是不够灵活。在上一篇自己动手写工具----签到器的结尾中,我设想了几个新增功能来提高工具的灵活程度,下面把新增功能点列出来看看:
(1)新增其他的进程任务;
(2)任务按照进程进行分类:用IE就是执行IE的任务,与其他(如资源管理器等)无关;
(3)每执行完一个任务关闭任务窗口;
(4)对签到性质的任务进行”已签到“过滤;
(5)实现执行的任务列表自定义;
(6)另外实现任务的可视化;
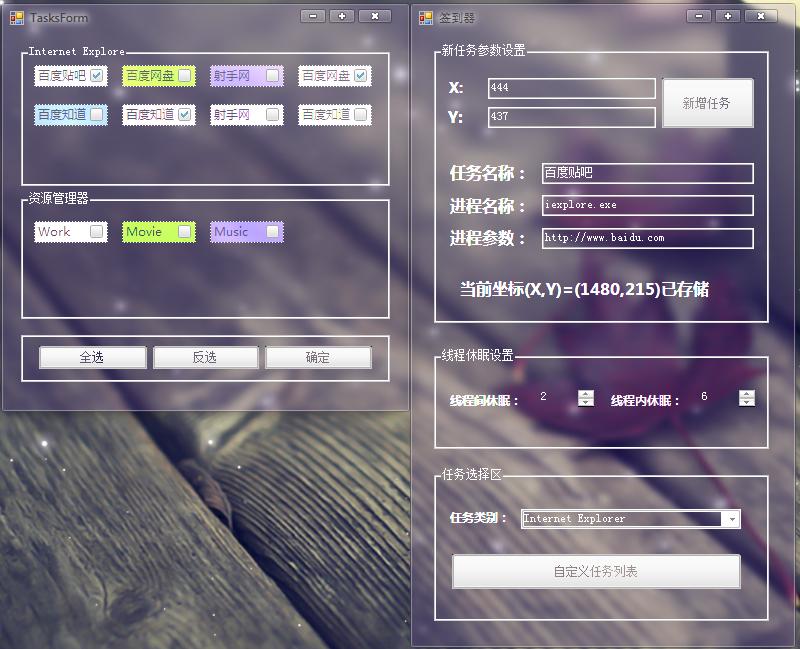
还是先来看看效果图:

二、签到器的改进
在上一个版本中,(自己动手写工具----签到器),我们可以自己来添加任务,但是有个最重要的问题,那就是任务列表的可视化。上一版本中,只是针对简单的几个IE任务,所以比较简单,但是随着任务越来越多,有的时候只想执行其中的一些任务而不是所有,这就不可避免地要对任务进行分类处理,这样就可以针对自己选择的任务进行批量执行。就是上面图中左侧的部分啦~~通过勾选需要执行的任务,点击“确定”按钮,你就可以看着任务被一个一个地执行啦~\(≧▽≦)/~
在执行的过程中,如果任务过多就会占用过多的资源(如开启多个IE浏览器进程,上一个版本就是酱紫的... ...),为了解决这个问题,对代码进行小小的优化,每次执行完成一个任务,就会关闭该进程,但是这里有个疑问,希望大神帮忙支支招儿,感激不尽啊~~~~
什么问题呢?就是如果执行任务之前,你已经打开了一个IE进程,那么在启动执行任务后,随着该任务进程的关闭会连同之前的IE进程Kill掉,所以这是个BUG,查了一下资料,大概的意思是获取进程的某个句柄后关闭即可,本人还没有测试,希望大神给指个明路~~
下面是为了避免占用过多的系统资源,而进行改进后的执行代码:
- //关闭进程
- private void KillProcess(string processName)
- {
- Process proc = new Process();
- foreach (Process item in Process.GetProcessesByName(processName))
- {
- if (!item.CloseMainWindow())
- {
- item.Kill();
- }
- }
- }
- //执行任务
- public void ExcuteTask(TaskModel task)
- {
- int processID;
- ProcessStartInfo ps = new ProcessStartInfo(task.Application, task.Url);
- ps.WindowStyle = ProcessWindowStyle.Maximized;
- Process myProc =Process.Start(ps);
- processID = myProc.Id;
- Thread.Sleep((int)numericUpDown2.Value * BASENUM);
- //设置鼠标位置
- MouseEvents.SetCursorPosition(task.PositionX, task.PositionY);
- //模拟鼠标双击
- MouseEvents.MouseDbClick();
- Thread.Sleep(1000);
- KillProcess(task.Application);
- }
既然添加了任务分类信息,那么数据的结构就要发生变化了,每个任务多了一个属性,就是所属分类:
- private string typeName;
- private int typeID;
- //任务分类名称
- public string TypeName
- {
- get { return typeName; }
- set { typeName = value; }
- }
- //任务ID
- public int TypeID
- {
- get { return typeID; }
- set { typeID = value; }
- }
数据结构:
- <?xml version="1.0" encoding="utf-8"?>
- <tasks>
- <task>
- <taskType>
- <taskTypeName>Internet Explore</taskTypeName>
- </taskType>
- <taskName>百度知道</taskName>
- <application>iexplore.exe</application>
- <param>http://zhidao.baidu.com/</param>
- <position>
- <x>1223</x>
- <y>298</y>
- </position>
- </task>
- <task>
- <taskType>
- <taskTypeName>Internet Explore</taskTypeName>
- </taskType>
- <taskName>百度云盘</taskName>
- <application>iexplore.exe</application>
- <param>http://www.baiduyun.me/forum.php</param>
- <position>
- <x>1561</x>
- <y>144</y>
- </position>
- </task>
- </tasks>
还有一个地方想说一下,就是左侧的任务列表,本来打算用ListView实现,但是效果我不是很满意,所以就改成了现在的样子。至于标签,那只不过是自定义的控件,我对重写控件很感兴趣,本着学习和记录的目的,打算把这一块记录下来(貌似有点跑题呀~)。在撸码的时候,发现Label控件的大小不是很好控制,其实我的需求是Label既包含了AutoSize属性,还能够给checkbox留下一点空间,就是说checkbox的位置始终紧贴在Label的右内侧,文字长度改变时,整个控件长度也发生变化,但是checkbox的相对位置是不变的~~结果纠结了,哎... ...无奈只能用固定的长度了,四个汉字的长度,如果有大神知道怎么搞定这个需求,望不吝赐教~~下面贴出自定义控件代码(大神绕道...)
新建用户控件,并重写控件的OnPaint方法:
- protected override void OnPaint(PaintEventArgs e)
- {
- Graphics g = e.Graphics;
- int x = this.Width;
- int y = this.Height;
- Point leftTop = new Point(0, 0);
- Point rightTop = new Point(x - 1, 0);
- Point leftBottom = new Point(0, y - 1);
- Point rightBottom = new Point(x - 1, y - 1);
- g.DrawLine(new Pen(Color.White), leftTop, rightTop);
- g.DrawLine(new Pen(Color.White), leftBottom, rightBottom);
- g.DrawLine(new Pen(Color.White), leftTop, leftBottom);
- g.DrawLine(new Pen(Color.White), rightTop, rightBottom);
- //画上边缘
- for (int i = 0; i < x - 1; i += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(i, 0, 2, 1));
- }
- //画下边缘
- for (int m = 0; m < x - 1; m += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(m, y - 1, 2, 1));
- }
- //画左边缘
- for (int i = 0; i < y - 1; i += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(0, i, 1, 2));
- }
- //画右边缘
- for (int i = 0; i < y - 1; i += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(x - 1, i, 1, 2));
- }
- base.OnPaint(e);
- }
再给组合控件添加一些属性,给外部调用:
- private bool labelChecked = false;
- private string labelText;
- public bool LabelChecked
- {
- get
- {
- return ck.Checked;
- }
- set
- {
- ck.Checked = value;
- }
- }
- public string LabelText
- {
- get
- {
- if(!String.IsNullOrEmpty(lb.Text))
- return lb.Text;
- return "输入标签";
- }
- set
- {
- lb.Text = value;
- }
- }
那么这个组合控件就完成了,生成后可以在右侧属性栏为其赋值,直接使用就可以啦~~~
三、结语
本来想在上一篇完成后紧接着更新这一篇,但是时间有限,事情也很多,所以就推迟到现在才完成(其实还没有完成,最上面划删除线的啷个~~)。不得不承认,在做的过程中总会遇见这样那样或多或少的问题,有些问题看起来很简单,但是做起来是有些困难的,克服了这些困难也就成功了,也就有经验来处理类似的问题了,所以别问那些大牛是怎么那么牛的~~那是码出来的。所以,骚年,敲代码吧~~让困难来得更猛烈些吧~~~~~
下一步我准备继续完善这个签到器(其实功能扩展多了,就不叫这个名字了... ...)。另外,有些园友想要源码,我会尽快整理好发布到Github上~~多谢大家的支持!!!
如果觉得好玩儿,就帮赞一个呗~\(≧▽≦)/~



























