近日,全球软件开发大会QCon亮相上海。作为为团队领导者、架构师、项目经理和高级软件开发人员量身打造的企业软件开发大会,QCon邀请了诸多业内大牛为大家做出技术分享。其中,直达号Clouda+团队的百度资深工程师雷志兴用一场名为《Blend,完美地混合Web App与Native App》的演讲,吸引了与会代表们的大量“眼球”。
现场,雷志兴从百度轻应用和直达号讲起,继而谈到Blend的初衷。“去年八月我们推出了轻应用,这是一项面向开发者的平台和技术,而今年在轻应用的基础上我们推出了直达号。百度提供了很强的渠道分发能力,但从体验上来说,我们依然觉得轻应用和Native app有一定差异,而Blend的就是为了弥补这些差异而出现。”
在他看来,Blend不仅仅是一项“拿来即用”的开源技术,更是一种开发理念。使用这个理念,App不仅能保留web灵活性,剔除冗长的版本发布过程,做到极快的迭代速度,还能在交互中保证足够的流畅性。

“Blend中有两项核心技术:多webview技术和插件动态加载技术。前者能让web的能力和性能得到质的提高,后者则是在架构上保证了运行环境的简单高效”雷志兴表示。
无线困境谁来破局
随着移动互联网的发展,Native App开始逐渐到达它增长的天花板,于是越来越多开发者开始把目标瞄向web开发。在初期,一般大家在做移动web站点时,都会追求一些无刷新的跳转、换页效果,可是这些效果在高端机上都会偶尔出现运行不流畅等问题,在中低端智能机上更是难以运行。所以近一两年来,大家倾向于不在移动web站点中采用复杂的特效,只在最关键的部分,用最小的代价来实现。这样一来虽然满足了大部分用户的需求,不过很多个性化的效果又无法顺利实现了。
关于WebApp的能力,Developer Economics在调研了Google Play中的30339个App曾给出过一份报告,报告显示,抛开性能的话,如果只使用HTML5技术,能实现37%的app,如果使用Phonegap,能实现49%,如果使用Appcelerator,能实现63%。
与此同时,大量的调研都显示性能和API数量不足是webapp的主要软肋,而性能的最主要体现是在页面切换的转场过程。因此Clouda+团队面临的首要目标就是如何能让WebApp的转场像Native App那般流畅。
在iOS下,有较好的设备性能和浏览器支持,用Web来做复杂交互问题不太大,但Android下就相当棘手了。Clouda+团队的Blend项目正向前端开发者展示着另一种可能。
调研尝试寻找源头
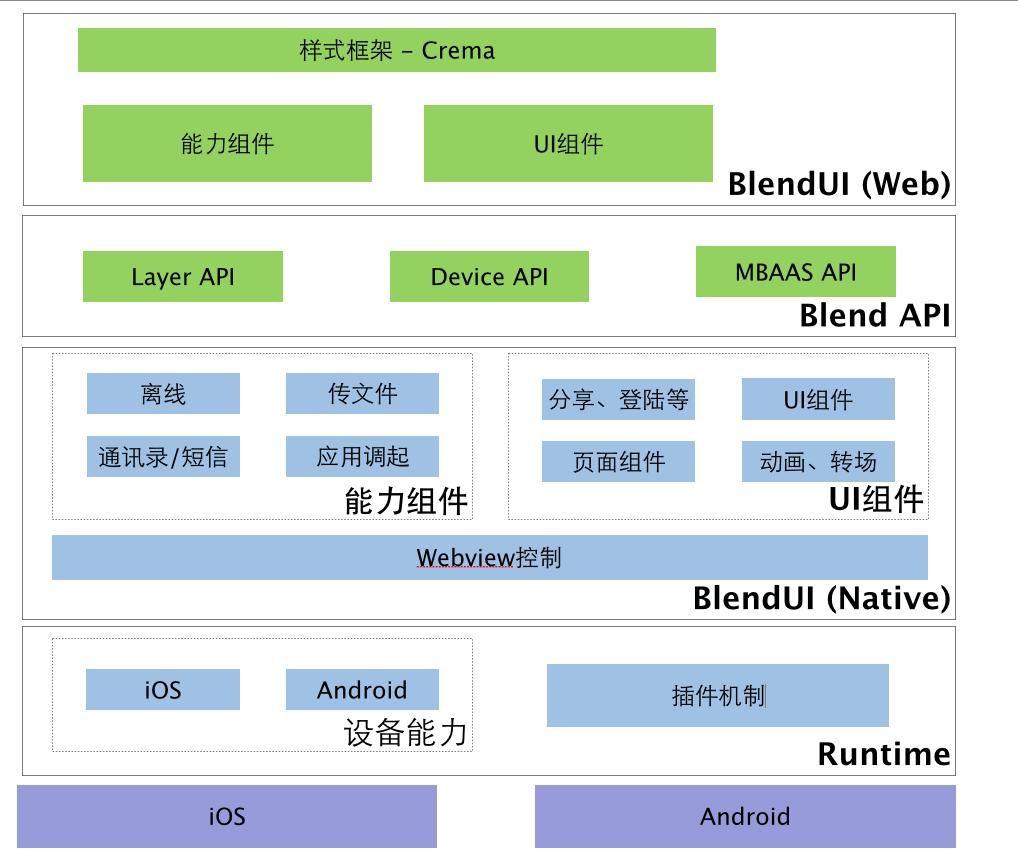
轻应用有两大入口:移动搜索和手机百度App,接入轻应用的开发者尤其看重手机百度入口。因为在手机百度中,由于轻应用的运行环境是百度框,所以开发者可以使用一些Native API的接口,即Clouda API,包括提供设备能力的Device API,提供百度云服务能力的MBASS API等。
最初,他们团队重点考虑的是类似Appcelerator的方案,不过他们不像Appcelerator那么激进地将Javascript编译成Native code,而希望暴露一组基本的Native API,供前端工程师调用以实现流畅的App效果。但这样随之而来的问题是,开发者的可定制性会变得特别差,极度依赖Native API,开发感受会很糟糕,毕竟开发者操作的不再是DOM,而是一个私有的API。于是这个方案很快就被否定了。
后来,雷志兴发现,其实大家在性能方面的担忧主要还是在转场和动画上。不管页面多复杂,很少有会担心页面内部的性能。于是他提出了一个概念——Every element can be a webview。由于轻应用的使用场景和Native结合得很好,Blend团队就开始利用Native技术来做转场。相对用web技术,用Native来做转场在技术上就可控多了。
技术开源贡献业界
因为把握住了问题的核心,所以Blend的核心实现也很顺利,雷志兴说,Blend秉承了模型从简的原则,并且为开发者保留最大的灵活性。所谓模型从简,就是Blend提供的是核心能力:让Javascript能控制webview,就好像控制DOM一样,不同webview之间通过事件通讯,Javascript和Native code通过事件通讯,这让开发者能快速理解核心概念并上手。此外,为开发者保留最大的灵活性,主要体现在Blend内部不大量依赖原生控件,webview内部的样式完全可以通过开发者来自定义,在UI风格上面没有任何限制,拥有无限的灵活性。此外,Blend也不会影响开发者对其他库、框架的选择。
“Blend的这个概念让View有了‘原生’支持,任何的Element都可以用一个独立的webview来实现,浏览内核的负担就减轻了,而且切换时的过场动画用原生代码实现,也保证了性能。”雷志兴说。
Blend的出现,对轻应用开发者来说是巨大的福音,他们可以在在不接触任何Native代码的前提下,就让轻应用的体验有质的提高,Blend也已经通过轻应用Runtime下发到部分轻应用的运行环境中了。
值得一提的是,雷志兴非常热衷于技术开源,在百度,他所所负责的技术产品全部是开源项目:Tangram是百度第一个开源的技术项目,FIS亦于2012年开放源代码,Clouda+同样也是开源产品。所以,Blend除了能为百度轻应用解决体验问题,同样适用于第三方的App,开发者可以将SDK打包入App,单独发布App上架。
Blend能在能保证用户体验的前提下节省人力成本,又有很高的定制性,迭代速度和web相当。如果你正开发App的初版,你可以用Blend理念来加速开发,尽早上线MVP(最简可行产品)并快速迭代;如果你正开发一个大中型App,这个理念能释放web的灵活性,让web开发工程师在App迭代过程中做得更多、做得更好。




























