桌面网站设计多是固定布局或流布局,而移动网站中我们应该使用流体布局,它可以适应不同设备大小。
搭建html框架
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8"/>
- <meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0"/>
- <title>移动设计</title>
- <link rel="stylesheet" href="css.css"/>
- </head>
- <body>
- <header>
- <h1>移动设计开发</h1>
- </header>
- <div>
- <ul>
- <li>我的名字是利奥</li>
- <li>我的网站: http://forjs.org</li>
- <li>我的QQ 1405491181</li>
- <li>我的微信号 forjs_org</li>
- </ul>
- </div>
- <footer>
- © 2014 <a href="http://forjs.org">forjs.org</a>
- </footer>
- </body>
- </html>
基本CSS
- html,body,ul,li,h1{
- margin:0;
- padding:0;
- }
- body{
- padding:5px;
- }
- ul{
- list-style: none;
- }
- li{
- border-radius: 5px;
- background-color: #eee;
- padding:10px 5px 10px 5px;
- margin:5px 0;
- }
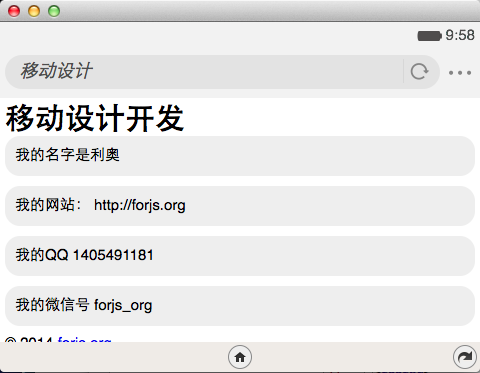
基本效果
纵向效果
横向效果
加入 css 媒体查询支持
- @media screen and (min-width: 800px){
- body{
- padding:0 200px;
- }
- }
当设备屏幕大于800px时调用。