前篇博客翻箱倒柜的介绍了优化UI设计的两个方法,***个就是使用尽量少的组件来实现布局功能,第二个就是使用<meger>标签来减少不必要的根节点,这两个方法都可以提高应用UI的运行效率,但是够了吗?远远是不够的,方法就像money一样永远不嫌多,所以不再介绍多一些UI设计优化的方法说得过去么?
摸摸口袋里面的都快四岁、运行着古老的android 2.2系统的屌丝机对于我来说,随便一个大于10M的应用都有完爆他几条街死机崩溃的超能力。但是对于某信来说,如今已经24M大小的它依然在屌丝机濒临垂死的硬件资源上运行如飞(至少没崩溃过),让我不得不感叹应用优化做的相当不错,也满足我们这种屌丝在深深的寂寞夜晚来摇一发的情感需求。所以来说,一个应用能赢得市场,不仅仅是赢得先机,而更多的是因为相同需求它功能做的比你好,相同功能它比你的简约,相同简约设计它运行比你快!
排队,一个一个慢慢来
当ActivityA跟ActivityB打招呼说:“偶要回家了,你来顶上”。说明就马上溜得无影无踪,这时候急呀,ActivityB赶紧measure呀、layout呀、draw呀赶紧搞出一个界面来应付观众先,忙的不亦乐乎;更要命这时候的是他们还要搞一个交接仪式——超炫超牛的切换动画!然而在日益无穷大的欲望与逐渐干瘪的资源这强大的根本矛盾下,毫不犹豫的当机了几百毫秒。这一卡顿让手机前的强迫症患者来说是多大的心理创伤,自然而然会说:“这软件真渣!切个画面都会总得顿一下才死心”。用户体验瞬间降为0~
解决方案有哪些?当然很简单的就是,取消牛逼哄哄的切换动画咯,但是如果你的产品经理死活不同意那还不得另寻途径。在不放弃动画的前提下,我们可以把某些measure呀、layout呀、draw呀的步骤延迟在动画后面执行不就行咯,排队一个一个来,至于怎么操作呢?那我们要引入一个轻量级组件<ViewStub>,也就是动态加载的方法。
我们通常使用它来做预加载处理,来改善页面加载速度和提高流畅性,ViewStub本身不会占用层级,它最终会被它指定的层级取代。有时候我们也需要复杂的视图且少用,我们可以按需要的时候装载以便减少内存,提高体验。以前我们都是设置在布局中,然后使用View.GONE属性来隐藏组件,但是耗资源影响性能。总得来说这玩意就是一个轻量级的View,它一个看不见的,不占布局位置,占用资源非常小的控件。
下面上代码:
要加载的ActivityB布局(复杂的动画代码请忽略)
- <meger xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- >
- <ViewStub
- android:id="@+id/mystub"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- />
- <ImageView
- android:id="@+id/loading_image"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:src="@drawable/loading_image"
- />
- </meger>
在这个UI界面中,当我们切换ActivityB时,因为兼顾到动画效果。所以我们就让ViewStub暂缓加载比较复杂的布局,而先把较为简单的显示加载画面loading_image加载出来,当稍后时间我们就在代码里面开始加载该布局,见代码如下:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.layout_loading);
- LoadHandler = new Handler();
- myStub = (ViewStub)findViewById(R.id.mystub);
- loadingView = (ImageView)findViewById(R.id.loading_image);
- myStub.setLayoutResource(R.layout.layout_main);//设置加载资源
- LoadHandler.postDelayed(new Runnable() {
- @Override
- public void run() {
- myStub.inflate();//开始加载复杂界面
- loadingView.setVisibility(View.GONE);//隐藏临时加载的简单界面
- }
- },500);
上面代码实现了先执行复杂动画,当切换界面到到500ms时,handler开始执行加载复杂的界面子线程,从而错开了资源的集中利用,这里使用的是动态添加ViewStub指向布局资源的方法,简单而实用吧,对于一个用户来说,延迟半秒加载界面远远比切换画面卡顿更容易接受。
使用ViewStub需要主要几点:
1、ViewStub只能被Inflate一次,当Inflate之后ViewStub对象就被置为空值,说得更通俗点就是当ViewStub被某个布局Inflate后,就不能通过ViewStub来控制它,因为它已经功成身退了,自然对于需要不同场景下显示隐藏的情况建议用visibility。
2、ViewStub只能用来Inflate一个布局文件,对于单个具体的View它是无能为力的,当然如果把View搞在某个布局文件中也是可以接受的。
3、VIewStub中不能嵌套merge标签。
重用布局是一个好习惯
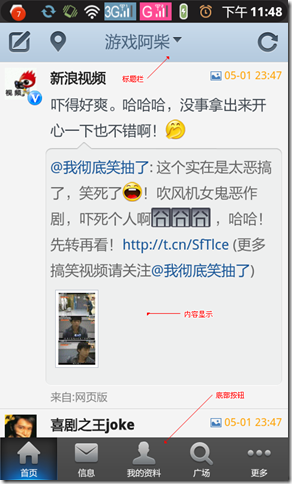
重用是一个好习惯,既然大家都常念叨,无图无真相呀楼主,为了避免大家说no picture you say a jb~这类回复,我还是勉勉强强上个图吧。
这个界面由三个小部分组成,分别是标题栏、内容显示和底端按钮。如果你手指闲不住前前后后点一点,按一按;会发觉各个界面的风格惊人的相似!而且不仅仅是在这软件上会体现,而且市场上大部分应用都是这样!其实说白了这就是一个风格的问题。
那么,既然这么多重复了,作为二十一世纪标准码农的我们来说,我们能忍受这种浪费吗?所以我们要用用<include>标签——模块化布局。
布局如下:多简单的layout复用,你还会说你不喜欢用<include>标签吗?
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <include android:id="@+id/head_menu" layout="@layout/head_menu" />
- <include android:id="@+id/content" layout="@layout/content_showweibo" />
- <include android:id="@+id/bottom_menu" layout="@layout/bottom_menu" />
- </LinearLayout>
使用<include>的好处有:
1、模块化布局,提高重用率,易于日后的维护和扩展。
2、降低生成的app的体重,用户的流量是很贵的!
简单说说剩下的点
1、减少不必要的inflate
(1)对于inflate的布局可以直接缓存,用全部变量代替局部变量,避免下次需再次inflate
- if (loadingView != null) {
- loadingView.setVisibility(View.VISIBLE);
- }
- else{
- loadingView =LayoutInflater.from(context).inflate(R.layout.loadingView, this, true);
(2)BaseAdapter中item的convertView缓存用法,详细请参考《关于BaseAdapter的使用及优化心得》
PS:***次写的博文,写的渣得不能看。。。。。。
2、避免有太多的视图
每个视图都会消耗内存,在一个布局中布置太多的视图,布局会占用过多的内存,假设一个布局包含超过80个视图,layoutopt可能会给出下面这样的建议:
- -1:-1 This layout has too many views: 83 views, it should have <= 80!
上面给出的建议是视图数量不能超过80,当然***的设备有可能能够支持这么多视图,但如果真的出现性能不佳的情况,***采纳这个建议。
3、千万别布局嵌套太多
布局不应该有太多的嵌套,layoutopt(和Android团队)建议布局保持在10级以内,即使是***的平板电脑屏幕,布局也不应该超过10级,RelativeLayout可能是一个解决办法,但它的用法更复杂,好在Eclipse中的Graphical Layout资源工具更新后,使得这一切变得更简单。
下面是布局嵌套太多时,layoutopt的输出内容:
-1:-1 This layout has too many nested layouts: 12 levels, it should have <= 10!305:318 This LinearLayout layout or its RelativeLayout parent is possibly useless
嵌套布局警告通常伴随有一些无用布局的警告,有助于找出哪些布局可以移除,避免屏幕布局全部重新设计。
4、在某些场景下使用非主线程绘制的UI组件,具体组件名称我忘了,后面想起来补上哈。
本文链接:http://www.cnblogs.com/net168/p/4017921.html