前面几篇陆续介绍了很多微信企业号的相关操作,企业号和公众号一样都可以自定义菜单,因此他们也可以通过API进行菜单的创建、获取列表、删除的操作,因此本篇继续探讨这个主体,介绍企业号的菜单管理操作。
菜单在很多情况下,能够给我们提供一个快速入口,也可以用来获取用户信息的主要入口,通过OAuth2验证接口,以及自定义的重定向菜单,我们就可以获取对应的用户ID,然后进一步获取到用户的相关数据,可以显示给客户。
1、菜单的总体介绍
菜单的事件处理如下所示,包括了单击和跳转两个操作,未来企业号可能会增加一些和公众号一样的扫码操作,拍照操作等功能的,目前只有两个。

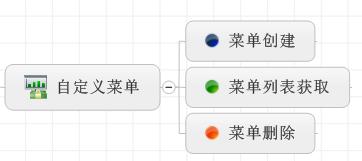
官方的菜单定义接口包含了下面三种操作,菜单创建、列表获取和菜单删除,这点和公众号操作几乎一样了。

2、菜单的实体类定义和接口定义处理
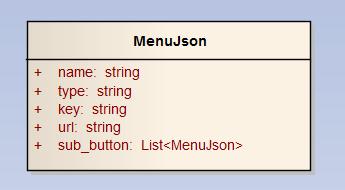
我们定义菜单,包括定义它的一些属性,包含有name, type, key,url,以及一个指向自身引用的子菜单引用,因此菜单就可以循环构造多个层次,虽然严格意义上来讲,企业号的菜单和公众号菜单一样,一级三个,二级最多五个,而且没有三级菜单了。
实体类的UML图示如下所示。

菜单管理的创建操作,官方定义如下所示。
- 请求说明
Https请求方式: POST
https://qyapi.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN&agentid=1
请求包如下:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}
]
}
]
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| agentid | 是 | 企业应用的id,整型。可在应用的设置页面查看 |
| button | 是 | 一级菜单数组,个数应为1~3个 |
| sub_button | 否 | 二级菜单数组,个数应为1~5个 |
| type | 是 | 菜单的响应动作类型,目前有click、view两种类型 |
| name | 是 | 菜单标题,不超过16个字节,子菜单不超过40个字节 |
| key | click类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| url | view类型必须 | 网页链接,员工点击菜单可打开链接,不超过256字节 |
- 权限说明
管理员须拥有应用的管理权限,并且应用必须设置在回调模式。
返回结果
{
"errcode":0,
"errmsg":"ok"
}
- 1.
- 2.
- 3.
- 4.
根据上面官方的定义语义,我们菜单管理的C#管理接口定义如下所示。
/// <summary>
/// 企业号菜单管理接口定义
/// </summary>
public interface ICorpMenuApi
{
/// <summary>
/// 获取菜单数据
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
MenuListJson GetMenu(string accessToken, string agentid);
/// <summary>
/// 创建菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuListJson menuJson, string agentid);
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
CommonResult DeleteMenu(string accessToken, string agentid);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
我们以创建菜单的实现为例来介绍微信企业号菜单的操作,其他的操作类似处理,都是返回一个公共的消息类,方便处理和读取,代码如下所示。
/// <summary>
/// 创建菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuListJson menuJson, string agentid)
{
var url = string.Format("https://qyapi.weixin.qq.com/cgi-bin/menu/create?access_token={0}&agentid={1}", accessToken, agentid);
string postData = menuJson.ToJson();
return Helper.GetCorpExecuteResult(url, postData);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
3、企业号菜单管理接口的调用和处理效果
调用的代码和效果图如下所示。
private void btnMenuCreate_Click(object sender, EventArgs e)
{
MenuJson productInfo = new MenuJson("产品介绍", new MenuJson[] {
new MenuJson("软件产品介绍", ButtonType.click, "event-software")
, new MenuJson("框架源码产品", ButtonType.click, "event-source")
, new MenuJson("软件定制开发", ButtonType.click, "event-develop")
});
MenuJson frameworkInfo = new MenuJson("框架产品", new MenuJson[] {
new MenuJson("Win开发框架", ButtonType.click, "win"),
new MenuJson("WCF开发框架", ButtonType.click, "wcf"),
new MenuJson("混合式框架", ButtonType.click, "mix"),
new MenuJson("Web开发框架", ButtonType.click, "web")
,new MenuJson("代码生成工具", ButtonType.click, "database2sharp")
});
MenuJson relatedInfo = new MenuJson("相关链接", new MenuJson[] {
new MenuJson("公司介绍", ButtonType.click, "event_company"),
new MenuJson("官方网站", ButtonType.view, "http://www.iqidi.com"),
new MenuJson("联系我们", ButtonType.click, "event_contact"),
new MenuJson("应答系统", ButtonType.click, "set-1"),
new MenuJson("发邮件", ButtonType.view, "http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=S31yfX15fn8LOjplKCQm")
});
MenuListJson menuJson = new MenuListJson();
menuJson.button.AddRange(new MenuJson[] { productInfo, frameworkInfo, relatedInfo });
//Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
ICorpMenuApi bll = new CorpMenuApi();
CommonResult result = bll.CreateMenu(token, menuJson, agentid);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}
private void btnMenuGet_Click(object sender, EventArgs e)
{
ICorpMenuApi bll = new CorpMenuApi();
MenuListJson menu = bll.GetMenu(token, agentid);
if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
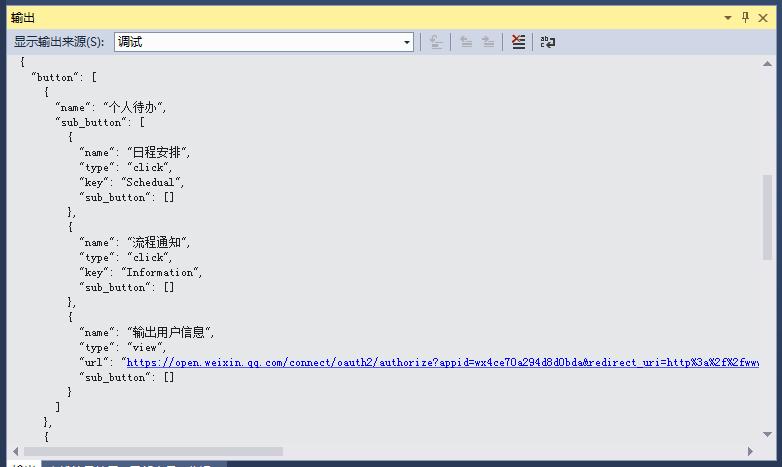
调用代码的测试输出如下所示。