近日,苹果iOS 8系统的发布引来众多果粉为之疯狂,而对于手机网页游戏的开发者而言,iOS 8更带来了网页游戏开发的新潜能。在iOS 8中,Safari开始支持WebGL,相较之前性能较低的Canvas绘图模式,帧率的数倍提升将给用户带来更加流畅的游戏体验。
作为开源游戏引擎Cocos 2d-x的JavaScript版本,Cocos 2d-JS 顺应开发者需求,将默认开启WebGL模式对iOS 8设备的支持。开启后游戏无需任何修改,即可直接***支持iOS 8 WebGL,享受精灵、动画、粒子等全方位的渲染性能提升。
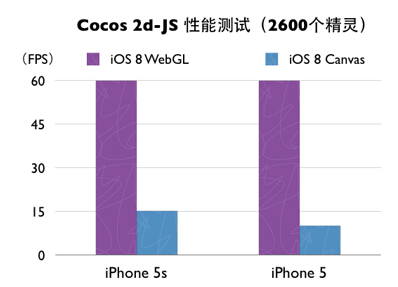
➢ 精灵绘制 性能飙升
当一个屏幕中容纳2600个图片精灵同时运行时,Cocos 2d-JS支持的iOS 8 WebGL性能比以往Canvas模式有显著提升,可轻易达成FPS 60满帧运行(如上图)。
原Canvas绘制模式下,每秒帧率仅可达到FPS 10-15(一般而言,页面帧率低于FPS 30时用户体验已无法接受),而WebGL的出现圆满地解决了此项问题——开发者再也不用单纯为了性能而去限制游戏中的显示元素数量。
经测试,若一个屏幕中的精灵数量进一步增加至3000个,Cocos 2d-JS支持的iOS 8 WebGL也可稳定达成FPS 55至60帧的运行性能。目前,即便是最畅销的原生商业游戏,如《刀塔传奇》,最多也只需要在同屏中运行几百个元素。
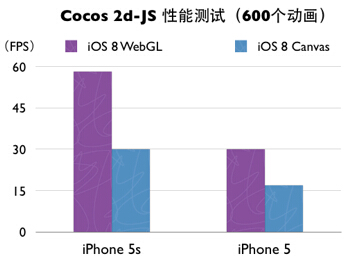
➢ 动画性能翻番
在一个屏幕同时运行600个动画的性能测试中,Cocos 2d-JS支持的iOS 8 WebGL 带来的帧率提升也达到2倍左右。
➢ 粒子特效 破冰式满帧支持
而针对原先在iOS Canvas中几乎无法运行、仅一两百个便卡死的炫酷粒子特效,Cocos 2d-JS 支持的iOS 8 WebGL更将带来破冰式的FPS 60满帧运行体验,运行上千个粒子毫无压力。
在iPhone 5s设备上,同屏运行1800个粒子的性能测试可达到FPS 60,同屏运行2600个粒子可达到FPS 30;而在iPhone 5设备上,同屏运行1000个粒子的性能测试可达到FPS 60,同屏运行2600个粒子可达到FPS 30。这意味着开发者在游戏中甚至可以全屏使用酷炫的粒子特效,增强游戏的画面表现力。
除了性能方面的巨大提升,Cocos 2d-JS的屏幕适配策略也将为开发者带来便利,***适配iPhone 6的4.7英寸分辨率以及1334*750 屏幕。Cocos 2d-JS团队针对下一个版本v3.1,更新了示例游戏Demo《Moon Warriors》。
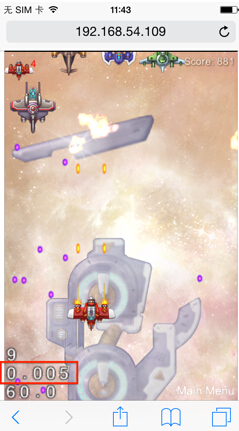
(Cocos 2d-JS示例游戏《Moon Warriors》运行截图)
经过提升分辨率、美化资源之后,《Moon Warriors》可顺畅地运行在iOS 8 WebGL上,绘制一帧的时间仅需0.005秒,帧率也轻松保持在FPS 60满帧,WebGL带来的***的流畅度将满足用户越来越苛刻的游戏体验需求。
据悉,Cocos 2d-JS v3.1将于10月中下旬正式发布。届时,开发者无需修改任何代码,就可以享受在iOS 8上的巨大性能提升。WebGL渲染的开启加上浏览器中JavaScript引擎性能的不断提升,未来的移动Web平台给人带来美好的想象空间。Cocos 2d-JS将与iOS 8 WebGL一起为用户提供全新的流畅体验,为开发者带来更为广阔的发挥空间。
Cocos 2d-JS快速入门:http://www.cocos2d-x.org/docs/manual/framework/html5/zh
Cocos 2d-JS中文论坛:http://www.cocoachina.com/bbs/thread.php?fid=59