连接将使你的企业号更具价值,你可以使用以下三种方式,连接你的企业号及企业应用:
1、企业应用调用企业号提供的接口,管理或查询企业号后台所管理的资源、或给成员发送消息等,以下称主动调用模式。
2、企业号把用户发送的消息或用户触发的事件推送给企业应用,由企业应用处理,以下称回调模式。
3、用户在微信中阅读企业应用下发的H5页面,该页面可以调用微信提供的原生接口,使用微信开放的终端能力,以下称JSAPI模式。
通过这三种连接方式的结合,你可以在企业号中建立功能强大的移动轻应用,并依托微信数亿活跃用户,帮助企业方便、快捷地实现应用的部署,并确保应用的活跃度。
一、主动调用
1、简述
主动调用是最基本的连接模式,当你的应用调用企业号时,需使用https协议、Json数据格式、UTF8编码,访问域名为https://qyapi.weixin.qq.com,数据包不需要加密。
在每次主动调用企业号接口时需要带上AccessToken参数。AccessToken参数由CorpID和Secret换取。
CorpID是企业号的标识,每个企业号拥有一个唯一的CorpID;Secret是管理组凭证密钥。
系统管理员可通过管理端的权限管理功能创建管理组,分配管理组对应用、通讯录、接口的访问权限。完成后,管理组即可获得唯一的secret。系统管理员可通过权限管理查看所有管理组的secret,其他管理员可通过设置中的开发者凭据查看。
当企业应用调用企业号接口时,企业号后台为根据此次访问的AccessToken,校验访问的合法性以及所对应的管理组的管理权限以返回相应的结果。
注:你应该审慎配置管理组的权限,够用即好,权限过大会增加误操作可能性及信息安全隐患。
2、获取AccessToken
AccessToken是企业号的全局唯一票据,调用接口时需携带AccessToken。
AccessToken需要用CorpID和Secret来换取,不同的Secret会返回不同的AccessToken。正 常情况下AccessToken有效期为7200秒,有效期内重复获取返回相同结果,并自动续期。由于获取access_token的api调用次数非常 有限,建议企业全局存储与更新access_token,频繁刷新access_token会导致api调用受限,影响自身业务。
- 请求说明
Https请求方式: GET
https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=id&corpsecret=secrect
- 参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| corpid | 是 | 企业Id |
| corpsecret | 是 | 管理组的凭证密钥 |
- 权限说明
每个secret代表了对应用、通讯录、接口的不同权限;不同的管理组拥有不同的secret。
- 返回说明
a)正确的Json返回结果:
{
"access_token": "accesstoken000001",
}
- 1.
- 2.
- 3.
| 参数 | 说明 |
|---|---|
| access_token | 获取到的凭证 |
b)错误的Json返回示例:
{
"errcode": 43003,
"errmsg": "require https"
}
- 1.
- 2.
- 3.
- 4.
3、主动调用的频率限制
当你获取到AccessToken时,你的应用就可以成功调用企业号后台所提供的各种接口以管理或访问企业号后台的资源或给企业号成员发消息。
为了防止企业应用的程序错误而引发企业号服务器负载异常,默认情况下,每个企业号调用接口都有一定的频率限制,当超过此限制时,调用对应接口会收到相应错误码。
以下是当前默认的频率限制,企业号后台可能会根据运营情况调整此阈值:
- 基础频率
每企业调用单个cgi/api不可超过1000次/分,30000次/小时
每ip调用单个cgi/api不可超过2000次/分,60000次/小时
每ip获取AccessToken不可超过300次/小时
- 发消息频率
每企业不可超过200次/分钟;不可超过帐号上限数*30人次/天
- 创建帐号频率
每企业创建帐号数不可超过帐号上限数*3/月
#p#
二、回调模式
在回调模式下,企业不仅可以主动调用企业号接口,还可以接收用户的消息或事件。接收的信息使用XML数据格式、UTF8编码,并以AES方式加密。
企业号的每个应用都有自己的回调模式开关。在管理端开启并设置好相关参数后,此应用的回调模式才生效。
针对加解密的处理,微信提供了各种语言的库,企业可以在附录中下载。
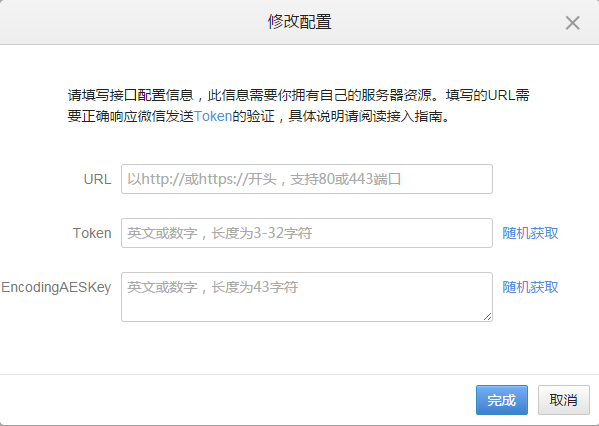
1、开启应用的回调模式
当你开启应用的回调模式时,企业号会要求你填写应用的URL、Token、EncodingAESKey三个参数。
URL是企业应用接收企业号推送请求的访问协议和地址,支持http或https协议。
Token可由企业任意填写,用于生成签名。
EncodingAESKey用于消息体的加密,是AES密钥的Base64编码。
验证URL、Token以及加密的详细处理请参考后续'接收消息时的加解密处理'的部分。
验证URL有效性
当你提交以上信息时,企业号将发送GET请求到填写的URL上,GET请求携带四个参数,企业在获取时需要做urldecode处理,否则会验证不成功。
| 参数 | 描述 | 是否必带 |
|---|---|---|
| msg_signature | 微信加密签名,msg_signature结合了企业填写的token、请求中的timestamp、nonce参数、加密的消息体 | 是 |
| timestamp | 时间戳 | 是 |
| nonce | 随机数 | 是 |
| echostr | 加密的随机字符串,以msg_encrypt格式提供。需要解密并返回echostr明文,解密后有random、msg_len、msg、$CorpID四个字段,其中msg即为echostr明文 | ***校验时必带 |
企业通过参数msg_signature对请求进行校验,如果确认此次GET请求来自企业号,那么企业应用对echostr参数解密并原样返回echostr明文(不能加引号),则接入验证生效,回调模式才能开启。
后续回调企业时都会在请求URL中带上以上参数(echostr除外),校验方式与***验证URL一致。
2、使用回调模式
企业号在回调企业URL时,会对消息体本身做AES加密,以XML格式POST到企业应用的URL上;企业在被动回复时,也需要对数据加密,以XML格式返回给微信。企业的回复支持文本、图片、语音、视频、图文等格式。
微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次。如果在调试中,发现员工无法收到响应的消息,可以检查是否消息处理超时。
关于重试的消息排重,有msgid的消息推荐使用msgid排重。事件类型消息推荐使用FromUserName + CreateTime排重。
假如企业无法保证在五秒内处理并回复,可以直接回复空串,企业号不会对此作任何处理,并且不会发起重试。这种情况下,可以使用发消息接口进行异步回复。
假设企业回调URL为http://api.3dept.com。
- 请求说明:
http://api.3dept.com/?msg_signature=ASDFQWEXZCVAQFASDFASDFSS×tamp=13500001234&nonce=123412323
- 回调数据格式:
- 1.
- 2.
- 3.
- 4.
- 5.
<xml>
<ToUserName><![CDATA[toUser]]</ToUserName>
<AgentID><![CDATA[toAgentID]]</AgentID>
<Encrypt><![CDATA[msg_encrypt]]</Encrypt>
</xml>
1.msg_encrypt为经过加密的密文
2.AgentID为接收的应用id,可在应用的设置页面获取
3.ToUserName为企业号的CorpID- 1.
- 2.
- 3.
企业需要对msg_signature进行校验,并解密msg_encrypt,得出msg的原文。
- 回复给微信的数据格式:
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
<xml>
<Encrypt><![CDATA[msg_encrypt]]></Encrypt>
<MsgSignature><![CDATA[msg_signature]]></MsgSignature>
<TimeStamp>timestamp</TimeStamp>
<Nonce><![CDATA[nonce]]></Nonce>
</xml>
3、接收消息时的加解密处理
企业可以直接使用微信提供的库进行加解密的处理,目前提供的有c++/python/php/java/c#等语言版本。代码提供了解密、加密、验 证URL三个接口,企业可根据自身需要下载(参见附录)。以下为库函数的使用说明(以c++为例),更详细的加解密方案请参考附录。
1)解密函数
int DecryptMsg(const string &sMsgSignature, const string &sTimeStamp, const string &sNonce, const string &sPostData, string &sMsg);
- 1.
- 参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| sMsgSignature | 是 | 从回调URL中获取的msg_signature参数 |
| sTimeStamp | 是 | 从回调URL中获取的timestamp参数 |
| sNonce | 是 | 从回调URL中获取的nonce参数 |
| sPostData | 是 | 从回调URL中获取的整个post数据 |
| sMsg | 是 | 用于返回解密后的msg,以xml组织 |
- 返回说明
请参阅附录加密部分。
2)加密函数
int EncryptMsg(const string &sReplyMsg, const string &sTimeStamp, const string &sNonce, string &sEncryptMsg);
- 1.
- 参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| sReplyMsg | 是 | 返回的消息体原文 |
| sTimeStamp | 是 | 时间戳,调用方生成 |
| sNonce | 是 | 随机数,调用方生成 |
| sEncryptMsg | 是 | 用于返回的密文,以xml组织 |
- 返回说明
请参阅附录加密部分。
3)验证URL函数
int VerifyURL(const string &sMsgSignature, const string &sTimeStamp, const string &sNonce, const string &sEchoStr, string &sReplyEchoStr);
- 1.
- 参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| sMsgSignature | 是 | 从回调URL中获取的msg_signature参数 |
| sTimeStamp | 是 | 从回调URL中获取的timestamp参数 |
| sNonce | 是 | 从回调URL中获取的nonce参数 |
| sEchoStr | 是 | 从回调URL中获取的echostr参数。注意,此参数必须是urldecode后的值 |
| sReplyEchoStr | 是 | 解密后的echostr,用于回包。注意,必须原样返回,不要做加引号或其它处理 |
- 返回说明
请参阅附录加密部分。
#p#
三、Weixin JS接口
Weixin JS接口是微信为你的H5应用提供开放原生能力的接口,你的应用可以利用这些接口使用更多的微信原生能力和微信的操控能力, 以使得你的应用有更强大的智能,更好的用户体验。
除了以下章节所描述的各类接口。拍照、上传图片、扫码、微信支付、地理位置上报等更多的接口已经或正在抓紧开放中,更多信息也请参考微信相关网站了解.
1、隐藏微信中网页右上角按钮
企业号在有需要时(如不需要用户分享某个页面),可在网页中通过JavaScript代码隐藏网页右上角按钮。
- 接口调用代码(JavaScript)
function onBridgeReady(){
WeixinJSBridge.call('hideOptionMenu');
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 返回说明
隐藏底部导航栏没有返回值。(需要显示请把hideOptionMenu换成showOptionMenu)
2、隐藏微信中网页底部导航栏
企业号在有需要时(如认为用户在该页面不会用到浏览器前进后退功能),可在网页中通过JavaScript代码隐藏网页底部导航栏。
- 接口调用代码(JavaScript)
function onBridgeReady(){
WeixinJSBridge.call('hideToolbar');
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 返回说明
隐藏底部导航栏没有返回值。(需要显示顶部导航栏,请把hideToolbar换成showToolbar)
3、网页获取用户网络状态
为了方便开发者根据用户的网络状态来提供不同质量的服务,企业号可以在企业号内部的网页中使用JavaScript代码调用来获取网络状态。
- 接口调用代码(JavaScript)
function onBridgeReady(){
WeixinJSBridge.invoke('getNetworkType',{},
function(e){
WeixinJSBridge.log(e.err_msg);
});
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 返回说明
获取用户网络状态的返回值如下:
network_type:wifi wifi网络
network_type:edge 非wifi,包含3G/2G
network_type:fail 网络断开连接
network_type:wwan(2g或者3g)
- 1.
- 2.
- 3.
- 4.
4、关闭当前网页窗口
在微信内置浏览器中被访问的网页,可使用该JavaScript代码关闭当前网页。
主要使用场景: 微信用户在企业号会话中点击外链到达企业号的网页,在用户完成操作后,企业号(网页方)可调用此接口关闭当前网页窗口,使用户返回会话。
- 接口调用代码(JavaScript)
WeixinJSBridge.invoke('closeWindow',{},function(res){
//alert(res.err_msg);
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 返回说明
| 返回值 | 说明 |
|---|---|
| err_msg | 关闭成功返回“close_window:ok”,关闭失败返回“close_window:error”。 |