我们就运行速度及易用性等因素对五大顶级浏览器进行了横向比较。
大家目前正在使用的浏览器也许并不是您桌面系统环境下最为出色的解决方案。Chrome、火狐、IE、Opera还是Safari这五大浏览器产品都称得上是一时之选,而我们的测试发现它们在运行速度及易用性方面存在着显著的差异。此外,我们还比较了每一款浏览器所需要使用的系统资源,虽然其后果不会直观显现、但却实实在在地给PC设备带来沉重的性能负担。而对于我们的网络生活而言,选择一款正确的浏览器也能够帮助大家显著节约时间并避免不必要的故障与问题。
各浏览器概述
不同的浏览器从表面上看可谓大同小异:它们都通过多个选项卡或者独立窗口进行HTML渲染、允许用户保存页面书签、支持HTTP与FTP文件传输、或者提供个人浏览功能(所有数据都不会被保存下来)。不过从真正的核心角度来看,不同浏览器在运作方面存在差异、而且会在满足用户实际需求方面带来各自有别的表现。
Opera长期以来一直拥有运行速度极快的声誉,其实际表现也确实无愧于这样的评价——但请大家注意,这款浏览器在渲染某些页面时有可能产生错误。好在如今我们已经能够将其专有HTML布局引擎替换成免费且应用范围更广的WebKit(目前其在Chrome上的最新版本为537),这彻底解决了Opera页面渲染不正确的弊端。
IE浏览器多年来则一直被视为恶意人士的主要攻击目标,这一方面是因为IE凭借其Windows内置地位而极具人气、另一方面则源自其所采用的ActiveX技术。但这里我们要为微软正名:该公司锐意进取,对Trident布局引擎作出了显著改进、采取多项标准并成功实现了安全性提升。时至今日,IE已经彻底摆脱了“尽量不要使用”这项极不光彩的头衔。
火狐浏览器与IE缠斗多年、二者可谓不共戴天,相比之下Chrome则是一位年轻但却发展态势迅猛的后起之秀。近年来iTunes的普及让很多Windows用户的设备上出现了Safari的身影,但很多人可能从来没有加以尝试——这也许是因为苹果从来没有为Windows版本的Safari浏览器设计出一套与Windows风格相符的外观。
我将从性能表现、资源使用情况、功能以及易用性等角度对上述浏览器者一番详尽比较,请大家随我来。
Chrome 36 (WebKit 537): 状态稳定,速度卓越
谷歌的Chrome浏览器在与老牌竞争对手IE等解决方案的比拼中快速崭露头角,并受到越来越多用户的喜爱与支持。
很多用户之所以使用谷歌Chrome浏览器,是因为他们会经常使用谷歌的搜索引擎。Chrome运行速度很快而且基本比较可靠。过去几年中我一直将其视为首选浏览器方案,部分原因在于它所提供的名为SpeakIt!的强大文本语音插件,我可以利用这款插件进行文章校对。不过最近该插件出现了一些问题,例如在播放视频及音频时本应弹出的窗口无法正常显示。这种由Adobe Flash播放器所引发的冲突状况也给火狐造成了不良影响。
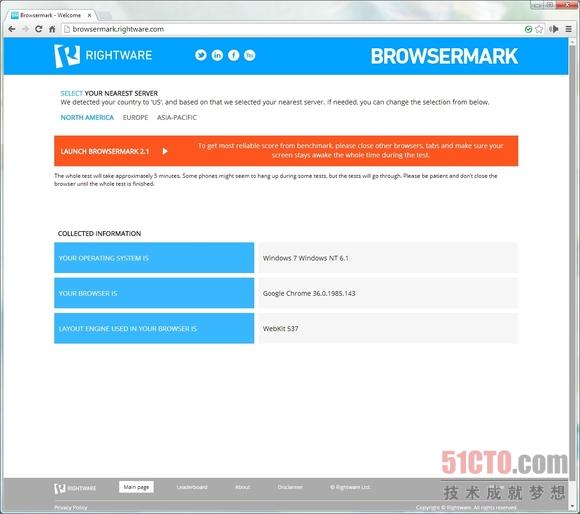
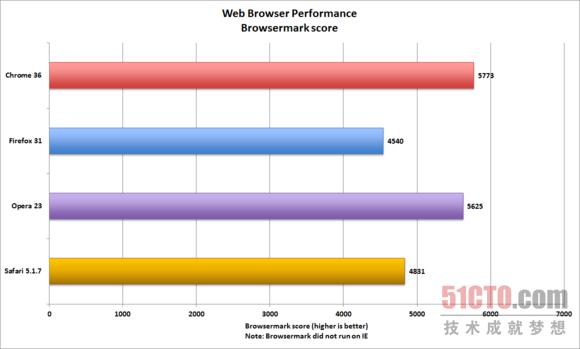
Chrome在浏览器基准测试评分(Browsermark)当中获得了最高分值,因此成为此次浏览器对比测试当中的“跑分冠军”。
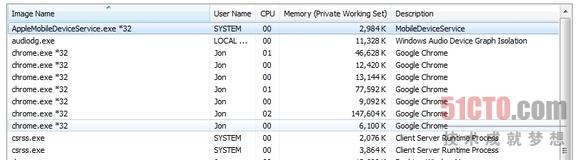
Chrome在速度方面的突出优势相信任何人都无法否定:其在Browsermark基准测试中获得了5773分,Sunspider完成时间为150.4毫秒,在Peacekeeper中的跑分结果则为5627。这三项成绩中,有两项居五位参赛者榜首、一项居第三。不过为了达到如此出色的速度表现,Chrome占用了相当庞大的内存资源与独立进程:在我进行的这次九选项卡测试中,其内存使用量高达775MB,占用进程数量为14个。这些选项卡在整个过程中并没有出现过任何意外状况。
在HTML渲染方面,Chrome堪称速度最快的浏览器之一,但为了达成这一目标、它所占用的进程数量也相当惊人。
除此之外,变更首页内容等相对简单的选项在Chrome浏览器中也显得不够直观。大家甚至可以感觉到,谷歌根本不希望用户对其默认设置作出任何变更。另外一个困扰着Chrome的问题——Opera与IE也拥有同样的问题——就是,它会同时占用多个进程,这就导致浏览器自身出现问题时用户很难通过任务管理器将其完全关闭。
不过抛开这些次要因素,Chrome仍然是一款出色的顶级浏览器方案,其稳定性与卓越速度表现都给人留下了深刻印象。
#p#
火狐31 (Gecko): 外观上佳,速度理想
Mozilla公司的火狐浏览器刚刚完成了界面发行,并提供更多实用性插件。
火狐浏览器长久以来一直以IE竞争对手的姿态存在,而且在Chrome进来掺一脚之前、火狐甚至是惟一能够扼制微软在浏览器市场取得垄断地位的力量。火狐的速度很快而且拥有良好的稳定性表现。尽管偶尔会由于内存溢出而导致用户被迫对其进行重启,但火狐仍然是我个人的推荐方案、特别是在代替IE帮助用户避免恶意攻击方面。
火狐浏览器的Gecko渲染引擎似乎已经彻底解决了内存溢出的问题,而经过最近的升级之后、火狐激进的变革与调整也激怒了一部分已经使用了多年的老用户。(但大家还是可以选择使用旧有风格的菜单界面。)
我个人更喜欢新的外观设计,并认为新火狐在书签与变更选项方面拥有其它浏览器无可比拟的直观性与便捷性。火狐还拥有一大堆功能各异的插件,其中包括目前市面上最出色的视频下载工具DownloadHelper。
不过在Browsermark基准测试当中,火狐浏览器虽然依旧拥有不错的跑分成绩、但其执行速度在各浏览器中却是最慢的。
在我们的性能结果统计当中,火狐总体上基本排在此次五位参赛者中的第三名位置:BrowserMark基准测试分数为4540,Sunspider执行耗时为134.4毫秒(优于Chrome以及Opera);而其Peacekeeper测试分数则为3956。
虽然火狐在速度方面的总体感觉不像Chrome或者Opera那样突出,但却绝不至于让用户感到忍无可忍。而且需要强调的是,火狐浏览器所占用的资源数量要低于Chrome以及Opera,而且运行时只使用单一进程、内存用量为510MB。相比之下,只有超级节俭的Safari在内存用量方面比它更低。
IE 11 (Trident)
IE仍然是当今世界上普及程度最高的浏览器方案,同时也是各类恶意软件的主要攻击对象。
IE在人气与实用性方面仍然极具优势——毕竟很多用户在安装了Windows系统之后,并不会额外下载并安装其它浏览器方案。IE 11在执行HTML时速度很快、执行JavaScript代码的速度则可以用非常快来形容,页面渲染效率也相当稳定。
与此同时,由于采用ActiveX技术,IE有时候在Webex等与业务相关的站点以及Kaseya等HTML IT控制台上更具易用性。在使用其它浏览器时,大家往往需要额外下载并安装扩展包或者辅助应用程序。但Windows用户账户控制机制能够将自身效用延伸到IE当中,因此我在遇到此类安装提示时往往会直接转而使用IE浏览器。
IE 11由于采用ActiveX技术而能够在业务站点上具备更出色的易用性。
IE根本无法完成BrowserMark基准测试,这个问题在最近的一次更新后刚刚出现,不过其在Peacekeeper中只获得了3670分。更值得注意的是,IE完成Sunspider执行只花了74.1毫秒时间,这使其轻松登上JavaScript运行速度最快浏览器的宝座。
遗憾的是,IE也跟Chrome与Opera一样,是一头贪得无厌、大肆吞噬内存的小猪。在九选项卡测试中其内存占用量为714MB。在另一方面,IE浏览器“只”使用了7个进程,仅为基于WebKit的Chrome与Opera的一半。
Opera 23 (WebKit 537)
在此次进行比较的各款浏览器中,Opera在配置简便性方面最具优势、因而值得大家认真考量。
经过多年来暗无天日的页面渲染错误洗礼,Opera如今终于在这方面拿出了近乎完美的表现。仅仅几个月前,我才因为它无法与PCWorld网站自己的Web工具兼容可将其卸载。但就在这段短短时日之后,它已经获得了突飞猛进的提升。最近的更新解决了这些困扰用户多年的疑难杂症,而且其运行速度只比Chrome稍稍慢那么一丁点儿。
与Chrome以及火狐不同,Opera 23并没有出现过弹出窗口无法正常显示的问题。它与前两者同样使用WebKit引擎并以多进程方式进行,因此也就存在着同样的弊端——进程难以被彻底关闭。另外,Opera浏览器还缺少一个主页按钮,目前它只提供一个包含大量经常使用站点的默认启动页(被称为Speed Dial)。
在我们的浏览器对比当中,Opera在Browsermark基准测试运行速度上几乎与Chrome不分轩轾。
如果大家需要经常在多个站点之间来回切换,那么Speed Dial绝对是项良好的机制; 不过它也会给只需要使用单一站点的用户们带来不必要的麻烦。另外我要提一点个人意见:Opera浏览器不提供将页面链接直接引用为电子邮件内容的原生功能。大家必须安装扩展包才能实现这项简单的操作。
在HTML渲染方面,Opera只比位列第一的Chrome慢一丁点儿,其BrowserMark基准测试得分为5625、Peacekeeper测试得分则为5447。此外,Opera还在JavaScript执行速度上扳回一城,其Sunspider测试完成时长为150.1毫秒。总体而言,大家很难在实际使用中感受到Chrome与Opera这两款同样以WebKit 537为基础的浏览器在速度方面有何区别。
尽管仍然不能百分之百令人满意,但Opera是我目前在工作中使用的首选浏览器,这主要是因为它的速度表现与Chrome不遑多让、但配置机制却更加便捷。
#p#
Safari 5.1.17 (WebKit 534)
在我们此次评测的各款浏览器中,Safari的易用性最出色、而且运行所战胜的资源也最少。
虽然在Mac设备上可谓风头一时无两,但Safari也许是Windows环境下人气最低的一款顶级浏览器方案——这实在有些可悲,毕竟它拥有出色的易用性以及良好的系统资源节约效果。苹果公司显然已经从5.1.17版本开始就停止了对Safari Windows版本的支持,但出于其卓越的内存节约能力、我们还是将其纳入了此次评测范畴。
事实上,“节约”两个字根本不足以形容Safari的伟大表现。在我们的九选项卡测试当中,Safari只需使用单一进程且页面显示所需内存仅为——115MB!这样的结果简直令人难以置信。我们真的不能理解,Safari所使用的WebKit 534与Chrome及Opera所使用的WebKit 537之间到底经历了什么样的变化。不过有一点可以肯定——前者的性能速度比绝对更好。虽然后者在处理速度上确实更具优势,但同时也消耗掉了大量系统资源。
Safari在Browsermark基准测试中的成绩并不理想、落后于大多数竞争对手,但它拥有具备充足的存在理由。
Safari在那些内存仅为512MB或者1GB的陈旧系统上更能发挥自身优势。它拥有其它浏览器所能提供的全部标准功能,因此大家完全能在自己的老爷机上毫不妥协地享受现代化网络生活。
Safari浏览器在BrowserMark与Peacekeeper两类基准测试中分别获得4831与3062分。它在Sunspider JavaScript执行测试中速度最慢,耗时为179.9毫秒。
在我们的浏览器比较当中,Browsermark基准测试显示各浏览器的实际表现基本相当(除了IE,因为Browsermark在其上无法正常运行)。
测试结果
为了掌握每款浏览器的渲染性能,我们分别在其中运行了Rightware的Browsermark与FutureMark的Peacekeeper HTML 5两种基准测试,此外还有用于衡量JavaScript执行能力的Sunspider测试。
如果大家希望使用HTML渲染速度最快的浏览器——这也是目前浏览器运行当中最常见的执行任务——那么无疑应该从Chrome以及Opera当中作出选择。它们都会生成大量进程并疯狂吞噬我们的内存资源。在二者之中,我更倾向于使用Opera——前面说过了,它的配置机制更为简便。
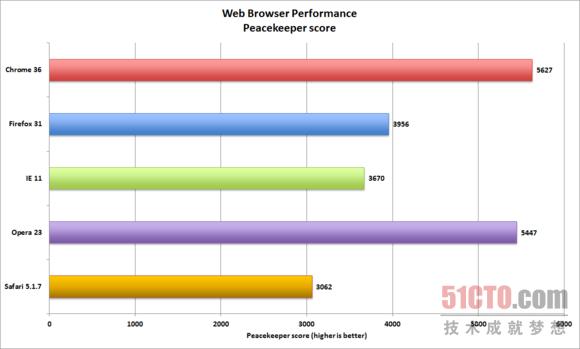
而在我们的第二轮基准测试中,Chrome 36从Peacekeeper比拼中脱颖而出、获得了最快执行速度,相比之下Safari的耗时几乎相当于前者的两倍。
如果大家在日常使用中需要执行大量JavaScript代码,那么IE浏览器显然是速度表现最好的选项。IE同时会占用大量内存资源,但其生成的进程数量仅为Chrome及Opera的一半。
虽然属于目前用户数量最少的小众浏览器,但Safari同样在此次九选项卡测试中确立了自己的优势地位。如果大家使用的计算机只配备512MB或者1GB系统内存,那么Safari出色的资源节约效果将让各位的网络浏览之旅更加顺畅。
然而,如果我个人必须在自己的系统中选择惟一一款浏览器方案,我给出的答案是火狐。它的速度不是最快的、但已经足够快,它拥有美观的界面,内存使用量低于Chrome、IE以及Opera浏览器,此外其在易用性方面也处于正常水准。
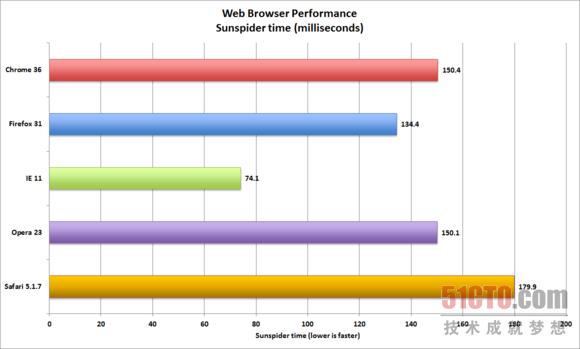
IE在运行SunSpider JavaScript测试时表现出最理想的运行速度,而Safari的执行时长几乎达到前者的两倍。
性能与内存占用量对于很大一部分用户而言根本不在考量范围内,在这种情况下、大家在选择浏览器时只需要关注其插件的丰富程度即可。
幸运的是,我们此次测试的所有浏览器都很优秀、供免费使用且支持书签的导入与导出。换言之,各位完全可以使用其中任何甚至全部方案。没错,浏览器世界中的生活就是这么美好。