【51CTO译文】通知机制是一种非常实用的应用程序用户交互方式,而在Android Wear设备的支持下,我们现在已经能够利用可穿戴设备运行Android系统并由此拓展出更为广阔的适用范畴。有鉴于此,学习充分利用此类设备的功能特性就变得***价值,大家可以借此添加适当的活动通知或者创建只显示在可穿戴设备之上的通知信息。
在今天的文章中,我们将共同探讨现代通知机制的实现方式,正如谷歌公司在今年的I/O大会上所展示。我们将利用新的支持软件包并以其功能为基础添加只能显示在智能手表上的活动信息——事实上,智能手表正是目前惟一正式面世了的Android Wear可穿戴设备。
1. 准备工作
要完成今天的项目,大家可以使用Android Studio或者Android开发者工具。如果各位一直在使用Android Studio,那么需要确保将以下命令行添加到build.gradle文件当中。
|
1 |
compile "com.android.support:support-v4:20.0.+" |
2. 建立新项目
后来,大家首先启动自己的IDE并创建一个新的Android项目,当然直接打开原先创建好的项目也是可行的。在今天的文章中,我们将创建一个新项目,并将其命名为ImprovedNotifications。另外,也别忘记为它选择***的包名称。

在创建项目的过程中,大家请确保在Create Activity步骤中选择的是Empty Activity选项。
当项目创建完成后,再创建一个新的Activity,也就是ActivatedActivity。该Activity将在后续运行中被来自手机或者可穿戴设备的通知机制所调用。
在我们继续下一步之前,需要将以下代码添加到strings.xml文件中,文章后面需要对其加以使用。
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">ImprovedNotifications</string>
- <string name="title_activity_activated">ActivatedActivity</string>
- <string name="message">Hi"!" I"'"m the activated activity</string>
- <string name="button_text">Try me for a new notification</string>
- <string name="notification_title">Hey Mom"!" I"'""m a title</string>
- <string name="notification_text">Look at me"!" I"'"m a sexy notification content</string>
- <string name="first_action">Let"'"s see the author"'"s twitter profile</string>
- <string name="wearable_action">I only appear here</string>
- </resources>
3. 创建布局
完成上述工作后,现在要做的是为MainActivity以及ActivatedActivity类创建一套布局。其中MainActivity类的布局如以下代码所示:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="${relativePackage}.${activityClass}" >
- <Button
- android:id="@+id/notification_button"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_centerInParent="true"
- android:padding="10dp"
- android:text="@string/button_text"/>
- </RelativeLayout>
以下代码则为ActivatedActivity类的布局。
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="${relativePackage}.${activityClass}" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:padding="10dp"
- android:layout_centerInParent="true"
- android:text="@string/message"/>
- </RelativeLayout>
#p#
4. 创建一套通知机制
我们需要在MainActivity类当中创建一套通知机制。在以下代码片段中,大家可以看到要采取哪些步骤才能生成一条通知。我已经在代码当中加入注释,旨在帮助大家了解各个步骤的具体含义。不过别担心,稍后我们会再次分步对其实现流程加以解读。
- package com.androiheroes.improvednotifications;
- import android.app.Activity;
- import android.app.Notification;
- import android.app.PendingIntent;
- import android.content.Intent;
- import android.net.Uri;
- import android.os.Bundle;
- import android.support.v4.app.NotificationCompat;
- import android.support.v4.app.NotificationManagerCompat;
- import android.view.View;
- import android.widget.Button;
- public class MainActivity extends Activity {
- /* 我们将要使用的功能部件 */
- private Button button;
- /*
- * 这里是通知信息ID
- *大家可以利用它忽略在通知管理器上调用cancel()方法的通知信息。
- */
- private int notification_id = 1;
- private final String NOTIFICATION_ID = "notification_id";
- /* 这些是我们用于启动通知机制的类。 */
- private NotificationCompat.Builder notification_builder;
- private NotificationManagerCompat notification_manager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- /*
- * Step 1
- * Instantiation of the button you use to start the notification
- */
- button = (Button) findViewById(R.id.notification_button);
- /*
- * 第二步
- *创建intent后,我们就可以保证用户在点触通知栏后将其启动,
- *并由PendingIntent对其加以处理。
- */
- Intent open_activity_intent = new Intent(this, ActivatedActivity.class);
- open_activity_intent.putExtra(NOTIFICATION_ID, notification_id);
- PendingIntent pending_intent = PendingIntent.getActivity(this, 0, open_activity_intent, PendingIntent.FLAG_CANCEL_CURRENT);
- /*
- * 第三步
- *在这里,我们创建通知机制并向其中添加实际运行中需要使用的全部属性。
- */
- notification_builder = new NotificationCompat.Builder(this)
- .setSmallIcon(R.drawable.ic_launcher)
- .setContentTitle(getString(R.string.notification_title))
- .setContentText(getString(R.string.notification_text))
- /*
- *这一方法要求我们的通知机制必须具备通知信息的全部默认特征,
- * 例如声音与振动提示。
- */
- .setDefaults(Notification.DEFAULT_ALL)
- /*这一方法将在用户点触通知栏后将其忽略。 */
- .setAutoCancel(true)
- .setContentIntent(pending_intent);
- /*
- * 第四步
- *在这里,我们对通知管理器对象进行实例化,从而开始/停止通知机制。
- */
- notification_manager = NotificationManagerCompat.from(this);
- }
- @Override
- protected void onStart() {
- super.onStart();
- /*
- * 第五步
- * 当我们点触屏幕上的按钮时,通知内容就会显示出来。
- */
- button.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- notification_manager.notify(notification_id, notification_builder.build());
- }
- });
- }
- }
***步
我们首先对用于启动通知机制的按钮进行实例化。大家也可以直接在onCreate方法中创建通知,但使用按钮方式能够让我们更为确切地对通知时间加以控制。
第二步
在第二步中,我们需要在通知栏被点触后对Intent对象进行实例化并执行对应任务。我们将该对象传递至PendingIntent实例,并在后续调用时再进行处理。
第三步
利用Android支持库,我们使用NotificationCompat对象中的Builder类创建通知,而后为其设定属性。
第四步
在这一步中,我们对NotificationManagerCompat实例进行实例化,从而在任意必要时间点开始并/或停止通知机制。这样一来,大家就能更轻松地对自己的成果进行测试。
第五步
当该按钮被点触时,通知会利用notify方法加以启动。
当然,不要忘记使用由Android支持库提供的各种类。通过这种方式,大家能够确保自己的通知机制在旧有Android版本上同样拥有与其风格相符的显示效果。
现在大家可以运行这款应用,点触按钮并在屏幕上方查看到通知内容了。如果大家点击通知部分,则会切换至ActivatedActivity activity当中。既然通知机制已经创建完成并开始正常运转,接下来要做的就是向其中添加活动信息了。
5.向通知中添加活动
大家可以通过在notification_builder对象上调用addAction方法来向通知中添加额外活动。为了使其确切起效,我们需要向其传递一个PendingIntent实例,其中包含有即将执行的对应任务。
在以下代码片段中,我向大家展示了如何分步创建出一项包含有定制任务的活动。在该示例当中,我将采用自己在Twitter应用中的Twitter配置文件。也就是说,我需要利用一个URI实例指向自己的Twitter配置文件,将其添加到Intent当中,而后在活动被点触时由PendingIntent对其进行处理。将以下代码添加到notification_builder对象的实例化部分之前。
- /*移动通知机制中的活动必须执行某项任务。
- *在这里的示例中,用户点触后该作者的Twitter配置文件会在Twitter应用中被打开。
- *但大家也可以根据实际需要在自己的配置文件中对操作方式加以修改。
- */
- Intent open_twitter_profile = new Intent(Intent.ACTION_VIEW);
- Uri twitter_profile_location = Uri.parse("twitter://user?screen_name=@kerpie");
- open_twitter_profile.setData(twitter_profile_location);
- PendingIntent twitter_intent = PendingIntent.getActivity(this, 0, open_twitter_profile, 0);
为了添加该活动,我们需要在notification_builder对象上调用addAction方法并将其传递至我们刚刚创建完成的open_twitter_profile对象当中。
- /*
- *大家在这里创建自己的通知机制,
- *并将所有需要使用的属性添加进来。
- */
- notification_builder = new NotificationCompat.Builder(this)
- .setSmallIcon(R.drawable.ic_launcher)
- .setContentTitle(getString(R.string.notification_title))
- .setContentText(getString(R.string.notification_text))
- /*
- *这一方法要求我们的通知包含所有必要的默认通知特征,
- * 例如声音与振作提示机制。
- */
- .setDefaults(Notification.DEFAULT_ALL)
- /*这一方法将在被点触时忽略当前通知信息。 */
- .setAutoCancel(true)
- .setContentIntent(pending_intent)
- /*
- *大家可以在这里向自己的移动设备添加活动,
- *需要注意我们所添加的活动数量。
- *在本示例以及大多数情况下,活动数量越少越好。
- */
- .addAction(android.R.drawable.ic_dialog_info, getString(R.string.first_action), twitter_intent);
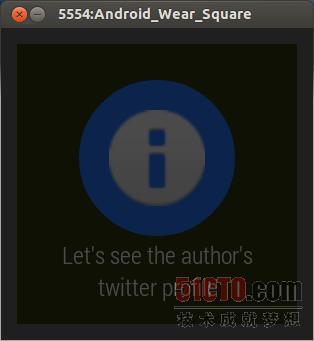
运行该应用程序,点触按钮以触发通知机制,这时大家应该会看到通知内容会与我们刚刚创建的活动一同显示出来。
尽管我们完全可以利用addAction方法向同一条通知中添加更多活动,但必须确保用户不会因为活动数量太多而感到无所适从。
#p#
6. Android Wear实际支持效果
讲到这里,我们已经利用来自Android支持库的各种类保证了通知内容能够切实显示在运行Android Wear系统的智能手表之上。大家可以在智能手表真机上运行该应用,也可以尝试在Android虚拟设备管理器中提供的模拟器内感受其实际效果。无论采取哪种方式,我们都需要将自己的移动设备与智能手表进行同步。
在将移动设备与智能手表模拟器进行同步之前,大家首先需要安装Android Wear应用程序,现在各位已经能从Google Play上下载到这款应用。在将所有其它与计算机相连接的Android设备拔下之后,在命令行中执行以下命令。
- adb devices
这条命令显示出当前已经连入开发计算机的所有设备。大家应该能够从中看到两条项目,分别为智能手表模拟器与自己的移动设备。接下来在命令行中运行以下命令以启用端口转发功能。
- adb -d forward tcp:5601 tcp:5601
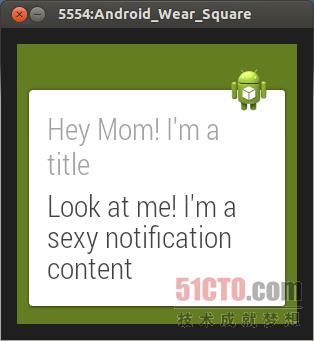
现在大家可以将移动设备与智能手表模拟器相连,并利用Android Wear应用程序启动通知机制了。再次运行该应用程序,然后触发通知。通知内容的显示效果应该如下图所示。
7. 添加只能显示在可穿戴设备上的活动
我们也可以添加一些只会显示在可穿戴设备上的活动内容。要实现这一目标,我们需要调用WearableExtender类中的addAction方法。这样处理的结果是,任何被添加到NotificationCompat.Builder类中的活动都会被直接忽略。
与之前的实现方式一样,要触发该活动,我们需要利用Intent与PendingIntent实例。但除此之外,我们还需要利用特殊Action类中的Builder类创建出显示在可穿戴设备上的活动——如下所示,这一Builder类为NotificationCompat类的组成部分。
- /*在这里,我们要对智能手表中的活动被点触时所需要使用的Intent进行实例化。 */
- Intent wearable_intent = new Intent(this, ActivatedActivity.class);
- PendingIntent wearable_pending_intent = PendingIntent.getActivity(this, 0, wearable_intent, PendingIntent.FLAG_UPDATE_CURRENT);
- /*现在我们已经创建出werable intent,接下来我们还需要创建wearable action来对该intent加以使用*/
- NotificationCompat.Action wearable_action = new NotificationCompat.Action.Builder(
- android.R.drawable.ic_dialog_email,
- getString(R.string.wearable_action),
- wearable_pending_intent).build();
接下来,我们如下所示利用extend方法将该活动添加到notification_builder对象当中。
- /*
- *我们在这里创建通知,
- *并将所有需要使用的属性添加至其中。
- */
- notification_builder = new NotificationCompat.Builder(this)
- .setSmallIcon(R.drawable.ic_launcher)
- .setContentTitle(getString(R.string.notification_title))
- .setContentText(getString(R.string.notification_text))
- /*
- *这一方法要求我们的通知包含所有必要的默认通知特征,
- *例如声音与振作机制。
- */
- .setDefaults(Notification.DEFAULT_ALL)
- /*这一方法将在被点触时忽略当前通知信息。*/
- .setAutoCancel(true)
- .setContentIntent(pending_intent)
- /*
- *大家可以在这里向自己的移动设备添加活动,
- *需要注意我们所添加的活动数量。
- *在本示例以及大多数情况下,活动数量越少越好。
- */
- .addAction(android.R.drawable.ic_dialog_info, getString(R.string.first_action), twitter_intent)
- /*
- *我们在这里添加只适用于可穿戴设备的活动。
- *该活动不会被显示在移动设备之上。
- */
- .extend(new WearableExtender().addAction(wearable_action));
运行应用程序,点触该按钮从而在自己的可穿戴设备上显示通知内容。实际运行效果应该与可穿戴模拟器上的弹出通知有所不同。
总结
智能手表可谓蓄势待发,至少在未来一段时间内它将成为全世界的关注重点,因此充分利用这种新型通信方式服务于应用程序用户就显得至关重要。我希望大家能够从今天的文章中找到亮点与收获,也欢迎各位通过评论栏与我们分享您的建议与意见。
原文链接:Enhanced and Wearable-Ready Notifications on Android
核子可乐译