很多时候我都在思考一个问题,我们每天遇到各种各样的问题,然后我们需要不断google、百度,达到我们解决问题的目的。但是在这个过程中,我们总是能够见到,对于同一个问题,总是有大量错误、copy的博客、文库乃至吊炸天的百度知道,一次又一次减慢了我们解决问题的进度。更加糟糕的是,这种copy是保量不保质的,所以我们总是希望,每当我们google或者百度的时候,都能够最快解决我们需要解决的问题。然而,这貌似是不切实际的,在人人都有权利发表文章的今天,要想禁止这种无意义的抄袭几乎是痴人说梦。清晰意识到这一点之后,我觉得更加有效的方式是每一个发表博客或者活跃于问答网站的人都应该把自己的博客或者解答做到精炼和准确,在某种意义上来说,这是一种义务和责任。
当然,前面扯远了点,今天我们讨论一下传说中的github pages。正如前面所说的,每一篇博客都应该对症下药,所以本文章默认你有github账号、安装了Git并且熟悉基本的Git操作,只是需要寻求部署github pages方面的知识。
作为教程,很重要的一点就是要***化的傻瓜化,本文将从新建一个github仓库开始到成功部署github pages一步步解析。
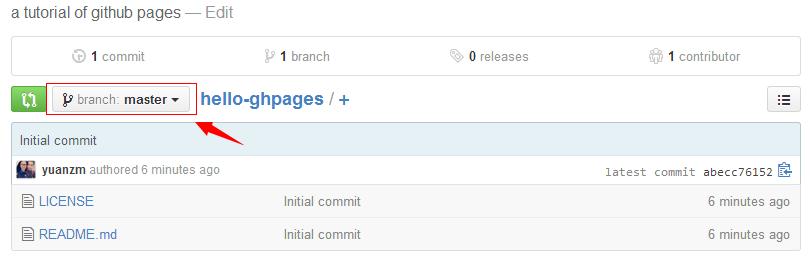
***步:新建一个github仓库"hello-ghpages":

现在我们有了一个空的仓库,上面只有README.md和LICENCE文件,并且注意现在所在的分支是"master"。之所以强调这一点是因为接下来的步骤必须明确自己的github page在哪个分支下面,这个等会儿再介绍。
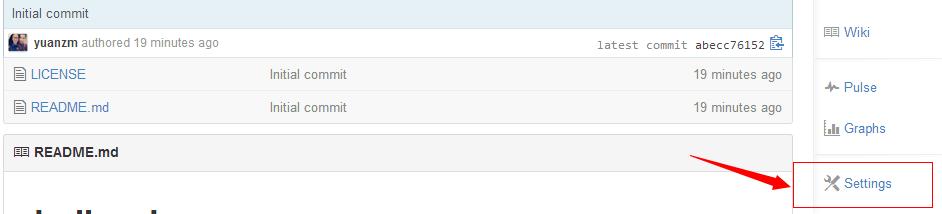
第二步:点击页面右边一列的“Settings”,跳转到项目设置界面:

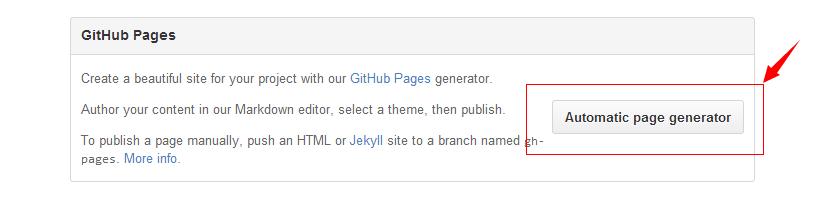
第三步:在设置界面我们能够看到有一块的标题是“Github Pages”,点击这一块上面的“Automatic page generator”按钮:

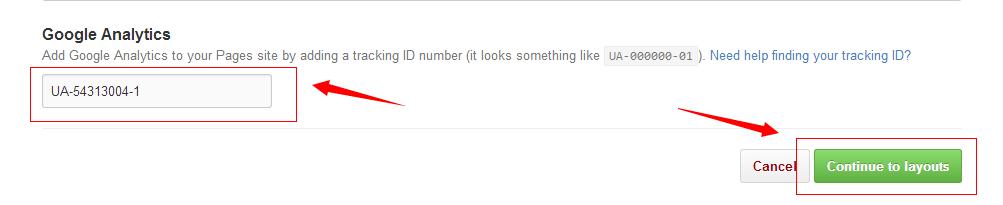
第四步:在“New Project Site”页面,需要注意的是页面最下面的“tracking ID”。“tracking ID”的作用是使用Google的Analystics功能,该功能能够分析你的网站的访问量等网站数据,可以不填。如果需要使用该功能,可以参考链接https://support.google.com/analytics/answer/1032385?hl=en。然后点击“Continue to layout”按钮。

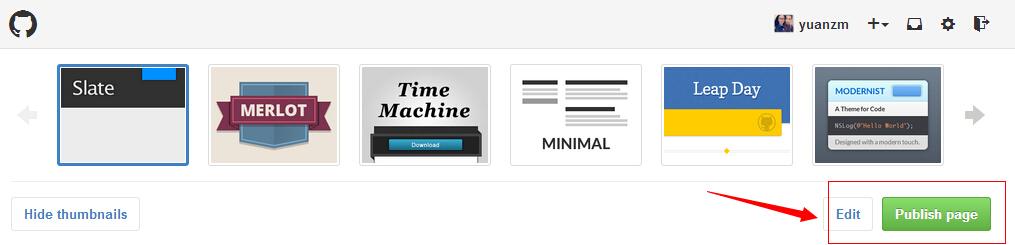
第五步,设置主题,就能够发布了:

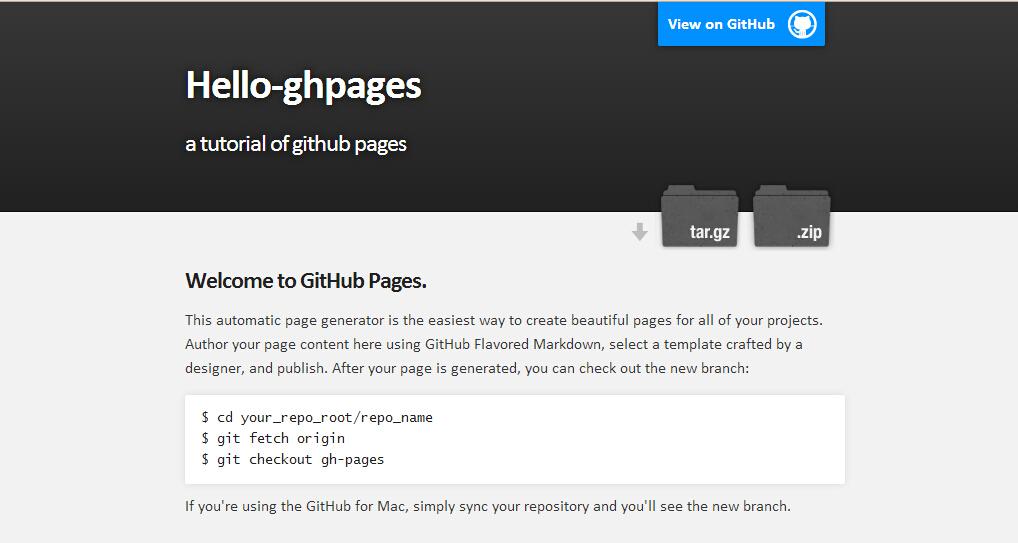
这样,我们就能够通过链接:http://username.github.io/hello-ghpages/访问我们刚刚发布的页面了,其中username是你的github账户的名字。根据博主的经验,***次部署的话,等待的时间是比较长的,大概是十分钟到十五分钟左右。所以如果你立马访问刚刚发布的页面可能会出现404错误,不要着急慢慢等上十多分钟,会得到你想要的效果的:

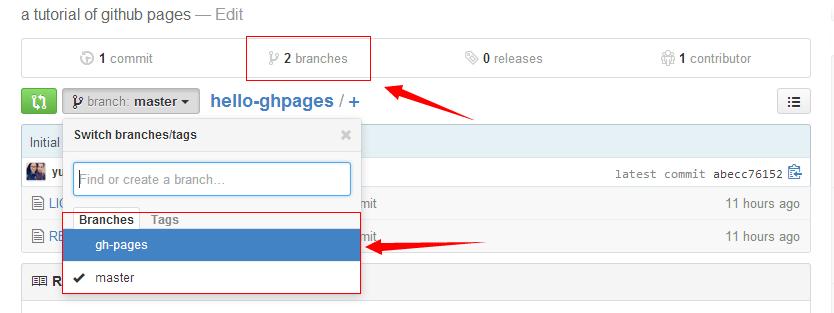
到这一步,我们已经完成了github pages的部署,但是在这个时候我们面临了两个问题,***:最初生成的仓库只有两个文件,不存在定义我们现在看到的github pages样式、内容的文件;第二,既然我们没有定义这些文件,而我们看到的这些文件有必须是真实存在的,这些文件放在了哪里?答案就涉及到我们一开始提到的分支了。我们在使用“Automatic page generator”功能的时候,github会自动在你项目的“master”分支下面新建一个“gh-pages”分支,而这个分支里面的代码定义了我们刚刚看到的部署成功的github pages页面的内容和样式。

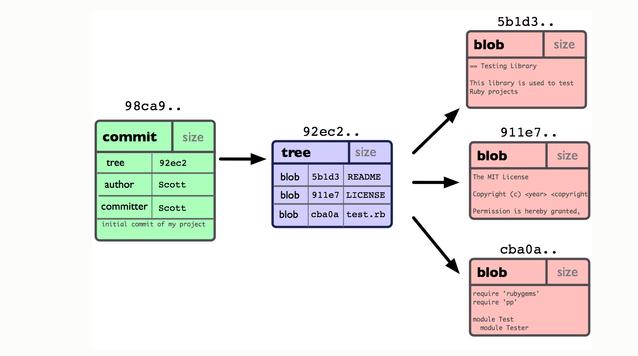
我想在这里是有必要简单介绍一下分支这个概念的。分支分成两种,一种是上面截图中看到的,这种叫做远程分支,另外一种是我们在使用Git进行版本控制的时候使用到的,叫做本地分支。在使用Git进行版本控制的时候,对于每一次提交,都会生成一个commit对象,这个commit对象包含了以下内容:
- 提交信息元数据:包含了提交者、作者、提交时间等信息
- 一个包含指向 tree 对象(根目录)的索引:在提交之前,Git 会先计算每一个子目录的校验和,然后在 Git 仓库中将这些目录保存为树(tree)对象。commit对象中的这个索引指向了这个对象。参考一下《pro git》里面的这张图就能很好的理解了:

对于提交有了一定认识之后,分支就更好理解了,Git 中的分支,其实本质上仅仅是个指向 commit 对象的可变指针。结合实际,我们来分析一下:在新建一个github仓库的时候,从上面的图我们可以看到,github会自动创建一个提交叫做“Initial commit”,同时新建了一个master分支,这个master分支是指向“Initial commit”提交对应的commit对象;在部署github pages的时候,github新建了一个分支,并且产生了一次提交“Create gh-pages branch via Github”。你可以把上面的过程理解成下面几条命令:
git branch gh-pages //在master分支下面新建一个gh-pages分支
git checkout gh-pages //切换到新建的gh-pages分支
git rm -rf . //由于master分支和gh-pages分支里面的内容完全不同,所以首先清空了所有文件
//在清空的文件夹里面自定义新的文件,也就是上面截图中看到的gh-pages分支中的文件
git add . //跟踪自己定义的文件
git commit -m "Create gh-pages branch via Github" //提交本次修改
到目前为止,你就觉得一个问题应该是如何将现在看到了github pages定义成我自己想看到的效果,这里就需要用到Git了。
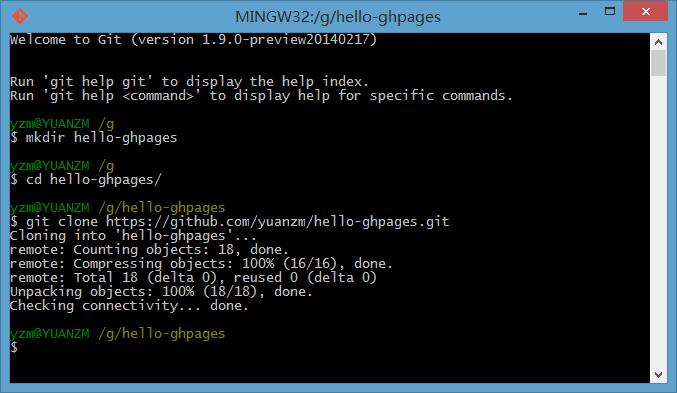
第六步:Clone远程仓库到本地:


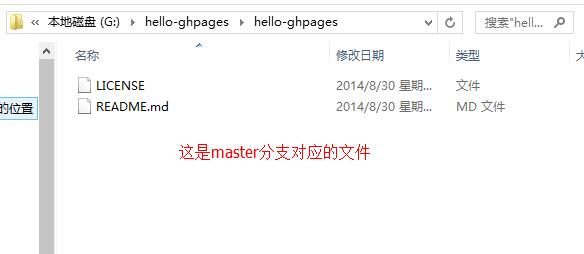
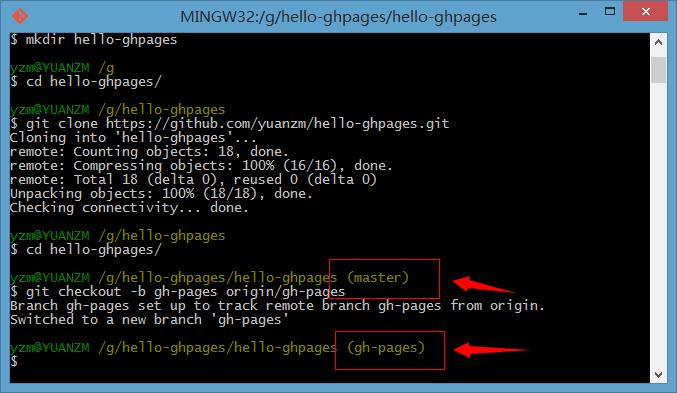
第七步:clone下来默认为master分支,所以我们在文件夹里面看到的是master分支对应的内容。而我们需要编辑的是gh-pages分支,因为这个分支才能够定义github pages的内容和样式。我们需要执行下面的命令:

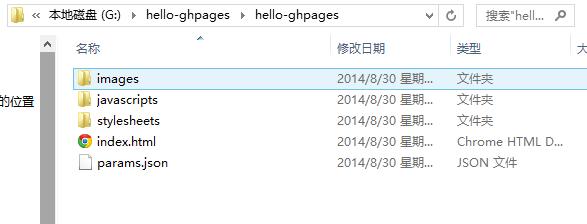
上面的命令的意思是说,在本地新建一个分支,本地分支的名字叫做“gh-pages”,这个新建出来的分支是在远程分支“origin/gh-pages”分支下面分化出来的,切换到新建出来的"gh-pages"分支,这个时候,我们看到在文件夹"hello-ghpages"下面的文件时远程分支"gh-pages"的内容了:

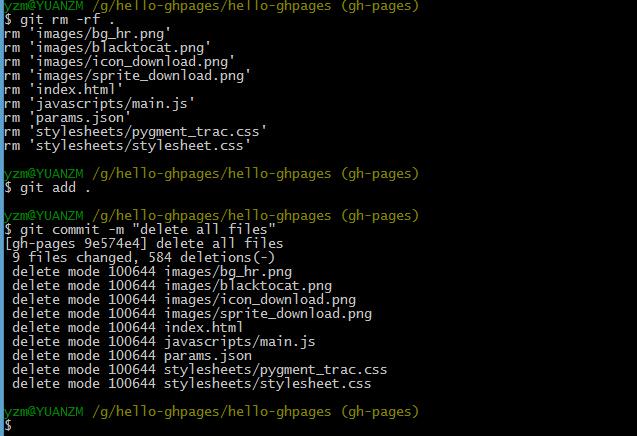
第八步:删除里面的所有文件,当然***不要直接删除,而是通过git命令,那样会更加方便快捷。

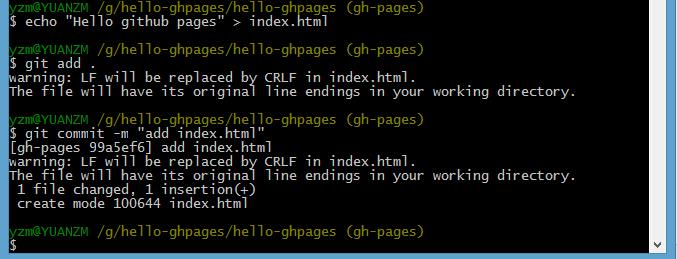
第九步:目前为止,这个文件夹是空的了,我们在里面新建一个index.html文件,在里面定义一些内容,并且提交到当前分支。

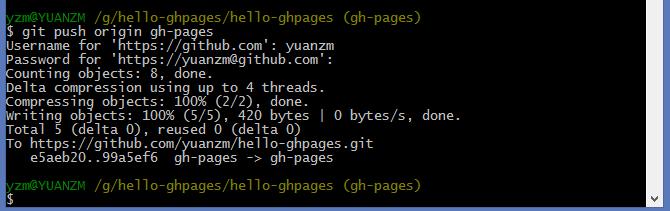
第十步:提交到远程分支,查看效果:

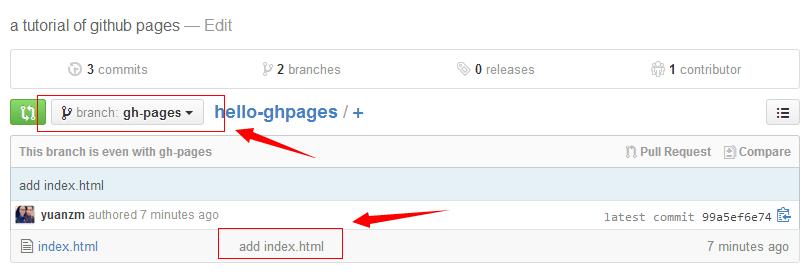
第十一步:查看效果吧,哈哈:


到这里就大功告成了,嘿嘿。让我们来回顾一下,在整个教程中,我们需要掌握的主要是如何将远程分支分化到本地,并且自定义远程分支的内容。上面的index.html是github pages的主页,你可以在这个基础上慢慢扩充你需要显示的内容,一切都和教程中展示的一样。如果你有什么问题或意见,欢迎在下面的评论中提出。
***,我还是想讲一点题外话,如果觉得本篇博客写的不错并且希望转载到自己的博客,请注明转载地址:http://www.cnblogs.com/yuanzm/p/3945814.html,这是对博客作者最基本的尊重,谢谢。
































