随着高校信息化建设的不断深入,互联网、3G网络及无线网络技术蓬勃发展,校内3G和无线用户飞速增长,在移动终端上使用各种互联网应用已渐渐成为一种习惯,每所高校都有自己独特的校园环境和各类资源,如果教师和学生在移动设备上可以随时随地获取这些信息,那么它将对教师的教学科研及学生的学习生活起到很大的帮助作用。
校园移动门户是学校信息化重点建设项目,构建了移动应用中心、个人信息中心,聚合了校内新闻、资讯、公告、电话黄页、图书及班车查询等服务,为师生提供了方便、高效的移动化应用。同时构建了一套移动的应用开发平台与开发规范,有利于推进学校系统移动化建设,为各部门移动化应用改造提供支撑。
移动平台客户端开发技术介绍
NativeAPP
NativeApp是包含二进制的可执行文件,通常可从AppStore和googleplay下载安装。
NativeApp直接与移动操作系统进行联系,可随意访问由操作系统开发商提供的所有API;无论从用户体验还是交互性上来说,NativeApp的表现都十分突出,但缺点也同样明显,开发成本过高以及应用更新维护上缺乏灵活性。
根据不同的平台,开发者必须使用由操作系统开发商提供的开发工具,使用相关不同的开发语言来对源代码进行编译,建立二进制形式的可执行文件,并连同其他资源一起封装起来形成***的App。
WebApp
WebApp是通过标准的网页开发技术,通过各平台的浏览器访问来实现跨平台访问的。借助HTML5强大的技术威力,用于开发基于浏览器的移动应用程序。
WebApp的优点很明显,开发成本相对较低,支持多平台,可以实现在不同平台上提供统一的用户体验。WebApp则在浏览器里面运行,浏览器本身是一种可以直接访问操作系统API的NativeApp,只有少量的API向浏览器里面运行的WebApp公开,本地API调用能力较差约束了WebApp的功能性,一些对本地资源需求较高的应用将会使WebApp显得很乏力。
HybridApp
Hybrid开发方法结合了Native开发和Web技术。核心是使用Web的开发技术,再通过中间件包装成各平台的应用程序,通过这种开发方式,开发者就能使用跨平台技术,仅通过Web开发技术,就能实现平台的应用程序,同时还能通过中间件的集成,调用大部分常用的本地API。
HybridApp的Native代码部分使用操作系统的API来创建嵌入式HTML渲染引擎,在浏览器和设备的API之间起到连接作用,使得HybridApp得以充分利用设备所提供的全部特性。
现有的一些跨平台开发方法结合了Native容器特性,提供开发者开发环境,因而让开发者有办法只要使用Web语言,就可以轻松调用本地特性来开发应用程序,同时很多时候开发者可以根据自己的需要来定制独特的Native容器。
比较
Native的开发方法在性能和设备访问方面很出色,但成本和更新方面有缺点。Web的开发方法更新起来简单得多,成本较低,也相对容易,但是功能有限,也无法获得绝大多数的NativeAPI调用权限,降低了用户体验。Hybrid开发方法提供了结合两者的优点:兼备了跨平台的开发和高效的本地API调用能力,提高了用户体验的同时也降低了开发的成本。

烽火星空ExMobi
烽火星空移动应用平台ExMobi是专门针对企业领域移动应用开发特点推出的跨平台开发工具。ExMobi采用了可以结合NativeApp与WebApp优势的、可扩展的“HybridApp”路线。与常见HybridApp方案不同的是,为了保证系统具有足够的性能及良好的扩展性,ExMobi自研了一套精简与优化的“浏览器内核”来实现客户端的渲染与呈现,采用标准Web开发语言+自定义标签扩展的方式,一方面降低开发者的进入门槛,另一方面,可以通过自定义标签解决个性化定制的问题。ExMobi客户端通过不同的方式与服务端对接不同开发模式。
解决方案
高校信息化建设缺乏统一的系统规划,各院系,部门根据业务需求构建各自的业务系统,结合高校本身的复杂性,校内资讯的内容大多数来源于学校部门和院系的网站,页面格式以及展示效果上更是五花八门,导致用户体验非常差。
本案例中,我们采取基于烽火星空Exmobi高校移动应用平台的页面分析技术与接口调用相结合的方式,来解决繁多复杂的高校信息化系统的移动化建设。

以下介绍通过页面分析的手段来获取校内资讯的内容。实施步骤:
1.***步,我们需要在客户端页面文件中ajax发送请求,定义通过接口获取数据。
url=****;
varrequestHeader='{"Content-Type":"application/x-www-form-urlencoded"}';
$a.go(url,method,"",showList,null,requestHeader,true);
2.第二步,我们针对客户端发起请求,在规则文件mapp.xml中,定义urlname对应一个域名地址urladdress;<!--校内咨询-->
<domainaddress="urladdress"name="urlname"/>
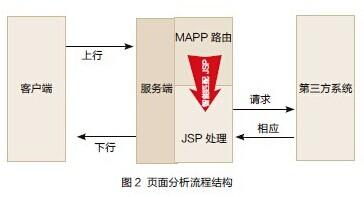
描述客户端请求和对应的服务端处理第三方数据jsp文件。
<!--校内咨询-->
<routebaseaddr="http://urlname/">
<forwardpattern="articles/list/.*"path="affairsList.jsp"/>
<forwardpattern="articles/.*?app_key=.*"path="affairsdetail.jsp"/>
</route>
3.第三步,在jsp文件affairsList.jsp中对第三方响应的数据进行分析,可以用java和xpath的方法操作。
首先,服务端请求
<!--jsp服务端发起请求-->
<aa:httpid="list"/>
其次,对服务端请求之后第三方响应数据通过java和xpath方法分析,都是标准java语言和通用xpath取值方法;
<aa:for-eachdsId="list"var="table"xpath="//article">
Stringtitle=aa.xpath("./heading","table").replaceAll("<","<")
再次,服务端响应到客户端数据,拼装成json数据返回给客户端使用。
4.第四步,对服务端响应给客户端的json数据进行样式还原展示;在***步的ajax请求回调函数中进行数据页面标签还原达到最终效果。
5.第五步,对列表进入详情页面进行数据分析。
6.第六步和上面的第三步类似,通过affairsdetail.jsp对页面进行分析,并将数据整理完整返回给客户端。
<!--校内咨询-->
<routebaseaddr="http://zjedu/">
<forwardpattern="articles/list/.*"path="affairsList.jsp"/>
<forwardpattern="articles/.*?app_key=.*"path="affairsdetail.jsp"/>
</route>
结合本例,这里获取的数据有三类。
***类是第三方系统通过接口返回数据,将第三方返回的数据经过服务端的处理后返回客户端,放置到browser控件里面显示,可以通过正则和替换等java的方法处理数据,再包装成json格式的数据返回给客户端。第二类,通过请求第三方的网站,根据页面结构进行在服务端的数据分析。第三类,将把第三方的地址返回给客户端,并装载到brower控件中,通过brower控件访问第三方数据信息。
7.第七步,把服务返回到客户端数据,装载到brower控件中,并进行结构化展示。
通过对烽火星空ExMobi平台体系结构的研究分析,基于ExMobi移动应用平台的高校移动应用能够在多平台轻松实现。,解决了高校信息化建设初期各部门、院系平台不统一所造成的移动化建设的困难。但是高校的庞大校内院系、部门及其他单位的网站有几百个之多,结合烽火星空ExMobi移动应用平台,我们能够快速地对学校部门、机构进行移动化建设,同时,高效地利用跨平台开发技术能够加速移动化的实施,便于高校移动应用平台的应用接入与业务拓展。



























