移动浏览器的使用与日剧增。据 StatCounter 统计,手机和平板电脑产生的流量约占网络流量的30%左右。这就意味着消费者对移动网站的需求比以往任何时候都高。鉴于消费者各种各样的移动设备,即使是像 Mobile-first 响应式式设计这样的智能技术,在站点交付前的测试也是非常关键的。
现在有很多种在移动设备上测试站点的方式,但它们并不都是一样的。这里提供了五种不同的测试移动站点的方式,从最理想的到最不有利的方式排序。
1. 在真实的移动设备上测试
在真实的设备上测试站点一直都是***的方式,因为有很多经验不是简单的模仿或伪造就能实现的。用户体验包含了许多因素,如可变的网络条件、像素密度、目标的相对大小以及真实的页面加载时间。最***的情况是每一个站点都可以在任何一个可能浏览它的设备上进行测试。
当然,这样全面的测试并不实际,因为任何一个项目都要考虑到时间和金钱这些因素。然而,在移动设备测试套件上的投资依然是一个明智之选。如果你运行 着一个有着比较大的客户群的业务时,这还是非常必要的。移动设备测试套件通常情况下都考虑到了大部分比较流行的移动浏览器设备。这使得在真实条件下的物理 测试成为可能,并且允许接近于1比1的真实用户体验。Brad Forst 写过一篇很好的文章是关于哪些移动设备是需要进行测试的(文章是几年前的了,但是总得原则还是一样的)。
如果一套移动设备测试套件超出了你的预算,那么剩下的***的办法就是用你自己的智能手机和移动设备了。最可能的情况是你使用的是iOS或者 Android系统的手机,这至少会让你知道很大一部分人看到后的一些想法。如果你的朋友或者家人正在使用其他的系统设备时,你也可以通过他们收设备很快 的检测一下你的站点。
2. 使用 iOS 或者 Android 模拟器
没有任何东西可以代替物理硬件,但软件模拟器还是不错的。iOS 和 Android 模拟器主要是为了测试本地应用程序而设计的,但他们也包括了每个设备的默认浏览器,这将使你可以看到非常近似的页面浏览效果。我说近似是因为它们并不是真 正的网络环境、页面加载速度、目标相对大小以及一些其他通过物理设备获得的细节。然而渲染引擎可以帮你发现跨浏览器问题的功能还是等效的。
包含在 Xcode 内的 iOS 模拟器可以让你轻松的看到站点在 iPhones 和 iPads 上的显示效果。
iOS 模拟器是 Xcode 内提供的一个工具。首先,通过 Mac App Store 安装 Xcode。然后打开 Xcode 工具栏,选择 Xcode > Open Developer Tool > iOS Simulator。不幸的是 Xcode 只是用于 Mac系统,因此,如果你使用的是 Windows 或 Linux 系统的话,你必须通过另一种方式来测试。
Android 模拟器包括了 Android SDK。在这你可以了解更多 Android 模拟器的信息。
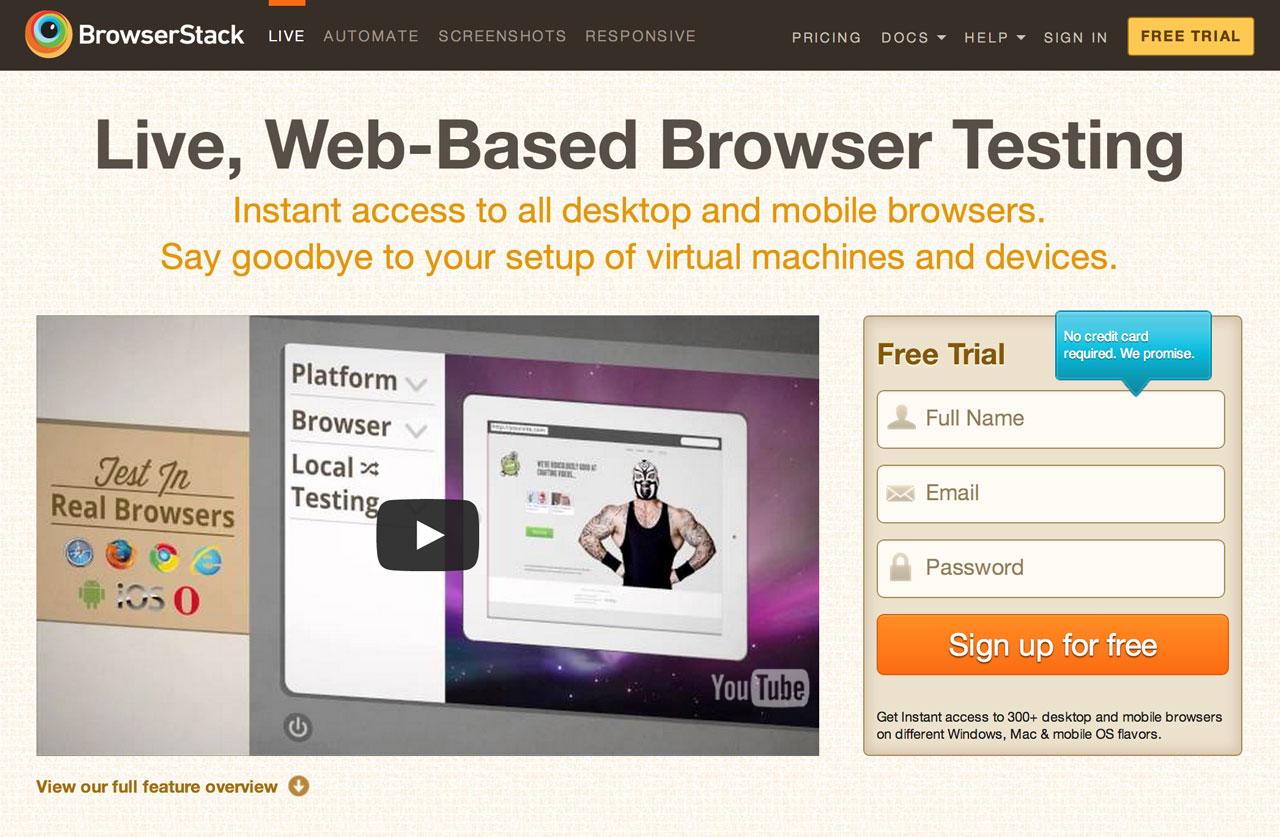
3. 在 BrowserStack 上测试
如果你手边没有设备测试套件,并且安装 iOS 和 Android 模拟器也不起作用,这里依然有很多其他的选择。BrowserStack 是一个提供了访问桌面和移动设备的 Web服务,使得专业的网络人员可以测试他们的站点。
这是一个有偿服务,但是我要指出,这并不是一个有偿的支持。然而,这些年我发现了一下免费的屏幕截图服务,就像成语说的,you get what you pay for。BrowserStack 并不只是屏幕截图,因为他们也使得直接与测试设备交互成为可能。即使你有一个移动设备测试套件,BrowserStack 依然可以非要有效的帮你填补一些你可能没发现的漏洞。
4. 使用 Responsinator 检测
你可能力求在真实的设备或至少一个精确的模拟设备上进行测试。然而,由于种种原因,这基本是不可能的,你可能只是通过改变桌面浏览器的大小来测试。有很多不错的工具可以这么做,但这类工具中最简单的之一是 Responsinator。
你访问 Responsinator 的网站,在网页顶端的输入你的URL,它将为你生成一些主流设备上的即时预览。这对快速的“sanity check”是有帮助的,但请记住,这不能替代真正的设备,甚至是模拟器,因为它用的是和你的浏览器一样的渲染引擎。换句话说,它并不会奇迹般的使用手机 浏览器的渲染引擎来渲染你的网站。相反的,它只是调整你的浏览器到一个特定的大小。
5. 调整你的浏览器大小
在开发网站的时候,设计者和开发者通过调整浏览器大小来快速检测是一种非常通用的方式。编码的时候这么做是非常值得鼓励的。然而,这只是测试的最基 本形式,甚至根本都称不上“测试”。虽然在你更改代码这种方法可以非常快速的进行检查,但它根本不能和其他方法相比。浏览器的大小是任意的、渲染引擎是不 同的、没有网络延迟等等。这种方法跟现实世界的严谨性有太多的差异。
你是如何测试的呢?
这并不是一个完整的列表。虽然这覆盖了大部分手机站点测试的分类方法,但仍然有些不同点我可能忽略了,肯定有一大部分的相应式测试工具我没有提到。如果你有自己独特的测试移动站点的方式,或者你用一种这里没有提到的方法进行测试,我很想在评论里看你你的方法。
原文地址:treehouse blog
译者:Specs