简单而言,Google推出了Material Design,来统一Google各平台上的用户体验。另外,通过技术手段,使用户界面更简洁、易懂和直观,这项统一化举措旨在提升整体的用户体验。
告诉我,何为Google?
Google是家非常大的公司,包含了搜索引擎、浏览器、笔记本电脑、操作系统、眼镜、手表和多种科技。对于一家名下拥有这么多科技产品的公司而 言,只有使得各种设备和交互的体验保持同步,才是***有意义的事情。Material Design远非一套新UI;它是整个Google的(崭新)体验。
参考: 移动端交互设计的当务之急
Material Design的重要一环,是用户与各种科技产品交互的方式,这种方式使他们以无缝的流程进行交互。比如你正在写一封电子邮件,尚未完成时,你就从电脑旁走 开了,它还开在那里。你能在手表、手机或平板上继续写作,无需担心将它存为草稿,同步,找到它,再从你停止的地方继续。再举个例子:你刚刚到家,首先弹出 的电子邮件来自你的朋友和家人,而不是工作邮件,因为Google的技术知道,家庭时间中,不该用工作来烦你。这些技术与UI没有关系。Material Design说的是Google如何通过使技术更聪明,来改善你的生活。
Material Design的UI
既然Material Design会成为Google界面的主旋律,很有必要了解他们是如何开始打造它的。打造Material Design的重要部分,就是真实世界。Google搜索部门的设计主管Jon Wiley告诉Fast Company:
“当你创造时,你继承了千百年来的专业知识。但软件设计才刚刚起步。”
单单这条陈述,意味着创造Material Design的UI过程中,他们想要打造非常杰出、令人难以置信的东西。不论如何,他们需要一些严肃的调研,来得出什么能给Material Design带来这样的设计影响力。Wiley又解释道:
“我们退后了一步。我们看着所有的软件,提出疑问,这是由什么做成的?”
卡片式影响设计
Google想要把他们对真实世界的理解,带入到数字世界中。你可能记得,Apple因为试图通过拟物化设计来达成这一点而声名狼藉;在Google眼中,拟物主义在正轨上,但已经无法超越。Material Design中没有花哨的纹理,UI干净而简洁。对于Material Design而言,拟物主义过于浮夸。但是,卡片式设计是怎么融入的呢?
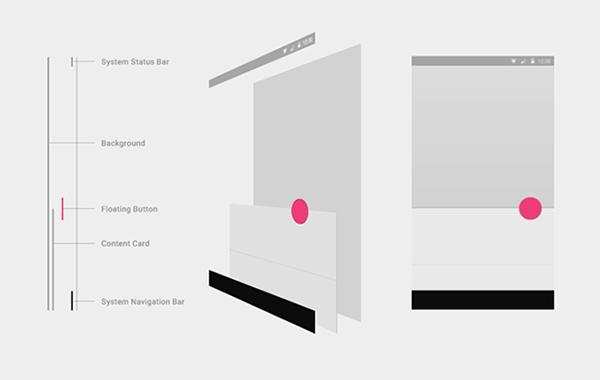
卡片式是成就Material Design的重要部分。希望尽可能使数字世界接近真实世界的Google设计师们,将UI元素一层层堆叠起来——就像卡片纸一样。这没有什么新鲜的,很 多设计师都这么干。但是,Google多迈了一步,使用了阴影来使得UI表现得真像卡片纸一样。保留真实世界对于Google设计师非常重要;真实世界与 物理规律成了参考要点。

研究真实世界
Google非常关注纸张,将它作为影响设计的基本。Google Android部门的设计主管Matias Duarte向Fast Company解释道,Material Design目的在于改善像素点的形式,使它不只是具有颜色,而是通过响应触摸改变形状和纵深,来影响你的屏幕。为了将最逼真的体验带入数字世界,他们研 究真实的纸张。设计师们制作了多层纸质图标,来观察阴影是如何投射的。尽管真实的纸张无法像Material DesignUI中的卡片纸那样变形和操作,总之它有助于研究。毕竟,Material Design在设计社区中有进展。更重要的是,发布时,它会成为Google设计的一个重要部分。即便是Material Design没有取得进展,它仍然对于检验你的设计至关重要,因为它对用户有冲击力。
力求数字化的物理规律
Material Design的一项重要原则,就是在数字王国中打造仿真的物理感受。这是为了给用户创造某种感觉和关联,影响他们观看屏幕、看待各种应用交互与运行的方 式。由于物理规律并不作用于数字世界,很有必要展示出某种关联。这么做的理由相当简单:为了打造“直觉”应用设计,不得已为之。一个应用或者网站,或是它 们中的某个部件,都不符合自然的直觉,设计师们不得不依靠惯例。否则,应用和网站就难以使用。Material Design旨在于UI中创造一种视觉关联,因此用户可以更轻易地建立直觉感受。关键还在于,意识到他们希望迎合某种关系,这就是为何实际UI会有微妙的 动画、阴影和颜色,来使得与Material Design的互动更加有趣。
Material Design的精髓是什么
总而言之,Google将要通过Material Design,统一它各种产品与科技的体验。Material Design的基本是能够在多设备中支持无缝信息流动,并使得科技更加聪明。想一想与电子邮件打交道是多么烦人,有各种各样单独的电子邮件应用;有些应用 无法跨平台。文件分享、拍照、甚至消息也是这样。
如果你的电视、手表、手机或汽车之间实现了同步,于你而言就轻松多了。作为用户,你不需要担心信息或文件是否同步到另一个设备,在家也不会被工作邮件轰炸,反之亦然,昨晚发你的图片也不会在你工作时弹出。
Material Design远不止优雅的UI(不管它实际看起来有多优雅)。Google当下的所作所为,其中的干货就是他们在追求整体体验。最重要的是,他们在试图提升人们使用科技的方式,并使它更简单和优秀。
结论
Google,伟大的巨人,宣布他们将要在多平台推行Material Design。仔细想想,他们有如此众多的科技产品,只有提供统一的交互体验才有意义。你觉得Material Design如何?你觉得统一和提升Google产品的用户体验是个好举措吗?
































