achartengine做平行线的时候经常会遇到:
java.lang.IndexOutOfBoundsException: Invalid index 1, size is 1
at java.util.ArrayList.throwIndexOutOfBoundsException(ArrayList.java:251)
at org.achartengine.renderer.DefaultRenderer.getSeriesRendererAt(DefaultRenderer.java:189)
at org.achartengine.chart.XYChart.draw(XYChart.java:240)
at org.achartengine.GraphicalView.onDraw(GraphicalView.java:168)
***在stackoverflow找到了答案:1个数据就要用一个XYSeriesRenderer 所以两条平行线就要用2个XYSeriesRenderer
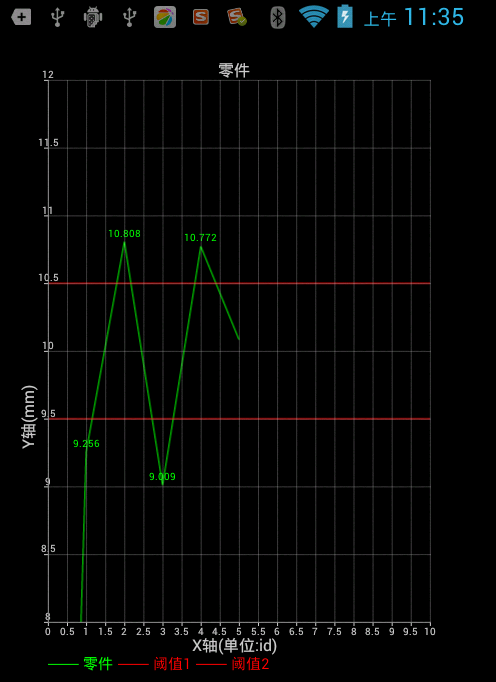
***效果图:
- 1 package com.example.achartparallel;
- 2
- 3
- 4 import com.example.achartparallel.XYRenderer;
- 5
- 6
- 7 import java.math.BigDecimal;
- 8 import java.text.DecimalFormat;
- 9
- 10 import org.achartengine.ChartFactory;
- 11 import org.achartengine.GraphicalView;
- 12 import org.achartengine.chart.PointStyle;
- 13 import org.achartengine.model.XYMultipleSeriesDataset;
- 14 import org.achartengine.model.XYSeries;
- 15 import org.achartengine.renderer.XYMultipleSeriesRenderer;
- 16 import org.achartengine.renderer.XYSeriesRenderer;
- 17
- 18
- 19 import android.app.Activity;
- 20 import android.app.AlertDialog;
- 21 import android.content.Context;
- 22 import android.content.DialogInterface;
- 23 import android.content.Intent;
- 24 import android.graphics.Color;
- 25 import android.os.Bundle;
- 26 import android.os.Handler;
- 27 import android.os.Message;
- 28 import android.view.LayoutInflater;
- 29 import android.view.Menu;
- 30 import android.view.MenuItem;
- 31 import android.view.View;
- 32 import android.view.View.OnClickListener;
- 33 import android.view.ViewGroup.LayoutParams;
- 34 import android.view.Window;
- 35 import android.view.WindowManager;
- 36 import android.widget.Button;
- 37 import android.widget.EditText;
- 38 import android.widget.LinearLayout;
- 39 import android.widget.TextView;
- 40 import android.widget.Toast;
- 41
- 42 public class MainActivity extends Activity {
- 43
- 44
- 45 private XYSeries xyseries;//数据
- 46 private XYSeries xyseries_up;//上平行线
- 47 private XYSeries xyseries_down;//下平行线
- 48 private XYMultipleSeriesDataset dataset;
- 49 private GraphicalView chartview;
- 50 private XYMultipleSeriesRenderer renderer;
- 51 private XYSeriesRenderer datarenderer;
- 52 private XYSeriesRenderer datarenderer_up;
- 53 private XYSeriesRenderer datarenderer_down;
- 54 private Context context;
- 55
- 56 int i=0;
- 57 Thread t;
- 58 private int addX ;
- 59 private double addY ;
- 60 int X_MAX=10;//x轴***值
- 61
- 62 //标准和阈值
- 63 double value=10 ;//平行线中间值
- 64 double bound=0.5;//上下限 可以自己随意设定
- 65 protected void onCreate(Bundle savedInstanceState) {
- 66 super.onCreate(savedInstanceState);
- 67 requestWindowFeature(Window.FEATURE_NO_TITLE); //无title
- 68 setContentView(R.layout.activity_main);
- 69 LinearLayout chart_layout1 = (LinearLayout)findViewById(R.id.chart_layout1);
- 70 chart_layout1.setBackgroundColor(Color.BLACK);
- 71
- 72
- 73 //No.1 设定大渲染器的属性 太多了 所以写了个类
- 74 renderer=new XYRenderer("零件", "X轴(单位:id)", "Y轴(mm)",
- 75 0,X_MAX, -1, 1, Color.GRAY, Color.LTGRAY,
- 76 16,16,10,15,20,10,true);
- 77 dataset=new XYMultipleSeriesDataset();
- 78 datarenderer=new XYSeriesRenderer();
- 79 datarenderer.setDisplayChartValues(true);
- 80 xyseries=new XYSeries("零件");
- 81 //2
- 82 xyseries.add(0, 0);//先输入一个数据让它绘出renderer
- 83 //3
- 84 dataset.addSeries(0,xyseries);
- 85 datarenderer.setColor(Color.GREEN);
- 86 datarenderer.setPointStyle(PointStyle.POINT);
- 87 //4
- 88 renderer.addSeriesRenderer(datarenderer);
- 89
- 90 //5
- 91 context = getApplicationContext();
- 92 chartview = ChartFactory.getLineChartView(context, dataset, renderer);
- 93 chart_layout1.addView(chartview, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- 94
- 95 //设置按钮 用来记录尺寸的标准(value)和阈值(bound),然后再主界面显示出红线
- 96
- 97 //绘出两条红线 分别用新的XYSeriesRenderer要不然会报错
- 98 xyseries_up=new XYSeries("阈值1");
- 99 xyseries_down=new XYSeries("阈值2");
- 100 xyseries_up.add(0 , value+bound);
- 101 xyseries_up.add(X_MAX*2, value+bound);
- 102 xyseries_down.add(0, value-bound);
- 103 xyseries_down.add(X_MAX*2,value-bound);
- 104 dataset.addSeries(1,xyseries_up);
- 105 dataset.addSeries(2,xyseries_down);
- 106 datarenderer_up = new XYSeriesRenderer();
- 107 datarenderer_down = new XYSeriesRenderer();
- 108 datarenderer_up.setColor(Color.RED);
- 109 datarenderer_down=datarenderer_up;
- 110 renderer.addSeriesRenderer(datarenderer_up);
- 111 renderer.addSeriesRenderer(datarenderer_down);
- 112 renderer.setYAxisMin(value-(4*bound));// Y最小值
- 113 renderer.setYAxisMax(value+(4*bound));// Y最小值
- 114 //设置chart的视图范围 参数//1x->start 2max 3y->start 4max
- 115 renderer.setRange(new double[]{0d, (double)X_MAX, value-(4*bound), value+(4*bound)});
- 116 // chartview.repaint();
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125 t=new Thread (r1);
- 126 t.start();
- 127
- 128 }//oncreate end
- 129
- 130 //handler处理UI更新
- 131 Handler myhandler=new Handler()
- 132 {
- 133
- 134 @Override
- 135 public void handleMessage(Message msg) {
- 136 super.handleMessage(msg);
- 135 //可以处理些数据
- 142 chartview.repaint();
- 143 }
- 144
- 145
- 146 };
- 147
- 148
- 149 Runnable r1=new Runnable() {
- 150 BigDecimal b;
- 151
- 152 public void run(){
- 153 try {
- 154 while(true)
- 155 {
- 156 i++;
- 157 Thread.sleep(500);
- 158 addX = i;
- 159 //设置好下一个需要增加的节点 随机产生 在value+-bound左右
- 160 b =new BigDecimal(((Math.random())*bound*4)-(2*bound)); //转换
- 161 addY=b.setScale(3, BigDecimal.ROUND_HALF_UP).doubleValue();
- 162 //double+double再转一次
- 163 b =new BigDecimal(addY+value); //保留三位小数 四舍五入
- 164 addY=b.setScale(3, BigDecimal.ROUND_HALF_UP).doubleValue();
- 165
- 166 //传给hanlder
- 167 Message message=new Message();
- 168 Bundle bundle=new Bundle();
- 169 bundle.putString("part_id1", "编号:"+addX);
- 170 bundle.putString("part_size1", "尺寸:"+addY);
- 171 message.setData(bundle);//bundle传值,耗时,效率低
- 172 myhandler.sendMessage(message);//发送message信息
- 173 message.what=1;//标志是哪个线程传数据
- 174
- 175
- 176 //步骤不能变 1先清除数据 2添加源数据 3添加数据
- 177 dataset.removeSeries(xyseries);
- 178 xyseries.add(addX, addY);
- 179 dataset.addSeries(0,xyseries);
- 180 //chartview.repaint();
- 181 chartview.postInvalidate();
- 182
- 183
- 184 if(i*2>X_MAX)//延长X_MAX造成右移效果
- 185 {
- 186 X_MAX*=2;//按2倍速度延长 可以设置成speed
- 187 renderer.setXAxisMax(X_MAX);// 设置X***值
- 188 dataset.removeSeries(xyseries_up);
- 189 dataset.removeSeries(xyseries_down);
- 190 xyseries_up.add(X_MAX/2 , value+bound);
- 191 xyseries_up.add(X_MAX, value+bound);
- 192 xyseries_down.add(X_MAX/2, value-bound);
- 193 xyseries_down.add(X_MAX,value-bound);
- 194 dataset.addSeries(1,xyseries_up);
- 195 dataset.addSeries(2,xyseries_down);
- 196 // datarenderer_up = new XYSeriesRenderer();
- 197 // datarenderer_down = new XYSeriesRenderer();
- 198 // datarenderer_up.setColor(Color.RED);
- 199 // datarenderer_down=datarenderer_up;
- 200 renderer.addSeriesRenderer(datarenderer_up);
- 201 renderer.addSeriesRenderer(datarenderer_down);
- 202 }
- 203
- 204
- 205 }
- 206 } catch (InterruptedException e) {
- 207 e.printStackTrace();
- 208 }
- 209
- 210 }
- 211 };
- 212 @Override
- 213 protected void onDestroy() {
- 214 t.interrupt();
- 215 System.out.println("destory");
- 216 super.onDestroy();
- 217 }
- 218
- 219
- 220 }
- 1 package com.example.achartparallel;
- 2
- 3 import org.achartengine.renderer.XYMultipleSeriesRenderer;
- 4
- 5 public class XYRenderer extends XYMultipleSeriesRenderer
- 6 {
- 7 //图表样式构造器
- 8 public XYRenderer()
- 9 {
- 10
- 11 }
- 12 public XYRenderer(
- 13 String title, String xTitle, String yTitle, double xMin,
- 14 double xMax, double yMin, double yMax, int axesColor,
- 15 int labelsColor,int XTitleTextSize,int ChartTitleTextSize,
- 16 int LabelsTextSize,int LegendTextSize,int Xshow,int Yshow,
- 17 boolean ShowGrid)
- 18 {
- 19 this.setChartTitle(title);
- 20 this.setXTitle(xTitle);// X轴标题
- 21 this.setYTitle(yTitle);// Y轴标题
- 22 this.setXAxisMin(xMin);// X最小值
- 23 this.setXAxisMax(xMax);// X***值
- 24 this.setYAxisMin(yMin);// Y最小值
- 25 this.setYAxisMax(yMax);// Y最小值
- 26 this.setAxesColor(axesColor);// X轴颜色
- 27 this.setLabelsColor(labelsColor);// Y轴颜色
- 28 this.setAxisTitleTextSize(XTitleTextSize); // 坐标轴标题字体大小:16
- 29 this.setChartTitleTextSize(ChartTitleTextSize); // 图表标题字体大小:20
- 30 this.setLabelsTextSize(LabelsTextSize); // 轴标签字体大小:10
- 31 this.setLegendTextSize(LegendTextSize); // 图例字体大小:15
- 32 this.setXLabels(Xshow);//设置X轴显示的刻度标签的个数
- 33 this.setYLabels(Yshow);//设置Y轴显示的刻度标签的个数
- 34 this.setShowGrid(ShowGrid); // 设置网格显示
- 35
- 36
- 37 }
- 38
- 39 }
- 1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- 2 xmlns:tools="http://schemas.android.com/tools"
- 3 android:layout_width="match_parent"
- 4 android:layout_height="match_parent"
- 5 android:paddingBottom="@dimen/activity_vertical_margin"
- 6 android:paddingLeft="@dimen/activity_horizontal_margin"
- 7 android:paddingRight="@dimen/activity_horizontal_margin"
- 8 android:paddingTop="@dimen/activity_vertical_margin"
- 9 tools:context="com.example.achartparallel.MainActivity"
- 10 android:id="@+id/chart_layout1" >
- 11
- 12
- 13
- 14 </LinearLayout>
工程下载:http://download.csdn.net/detail/u011991258/7723011
本文链接:http://www.cnblogs.com/sweetculiji/archive/2014/08/06/3895622.html