为移动设备制作前端页面,往往会遇到很多令人迷惑的情况,本文中,我整理了一些相关的概念和方法,与大家分享一下。
设备像素和CSS像素
css像素是固定不变的,浏览器上缩放的话,css像素会被拉伸或者缩小,设备像素不变
100%zoom : css像素 和设备像素 一致
zoom被缩放 : css像素在设备像素里 被缩放
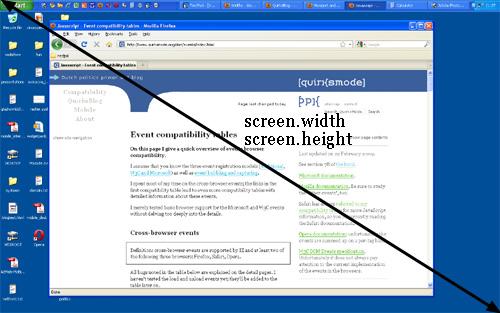
屏幕尺寸和窗口尺寸
屏幕尺寸和窗口尺寸较好理解
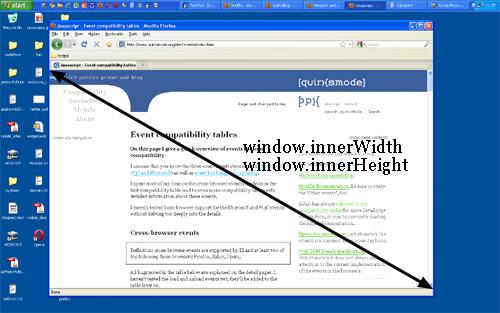
但是需要注意的是:当缩放窗口的时候,窗口尺寸更改了,这一点对于后面理解移动端尺寸有一定帮助
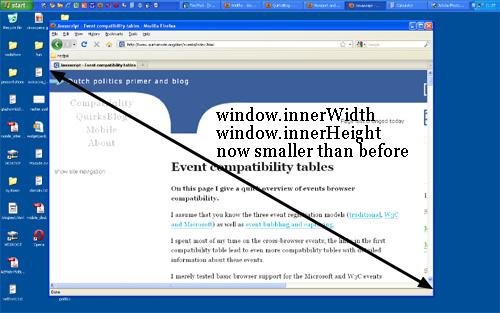
解释:当放大页面的时候,窗口尺寸变小了,为什么呢?因为窗口尺寸(window.innerWidth)的定义是窗口里能展现的像素宽高,页面放大了,页面里展现的css像素变少了,所以窗口尺寸变小了,相反缩小页面的时候,窗口尺寸变大了。
pc上的viewport
viewport并非是移动端的专利,viewport是浏览器内部的一个数据,它约束html的宽度。viewport基本等同于窗口尺寸,所以当你缩放窗口的时候viewport会改变,相应的html宽度也会改变。
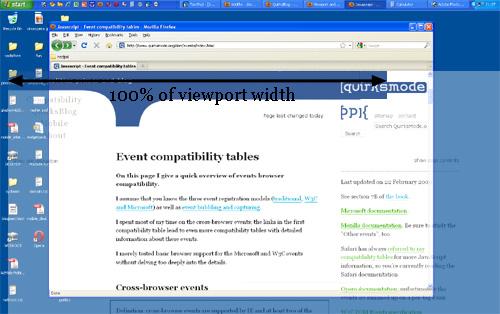
这个例子中,由于放大页面,viewport变小,而页面中的头部蓝条css设置为100%,跟随viewport变化,所以右侧logo暴露了出来,蓝条没有覆盖100%的文档宽度,而只取viewport的宽度。
移动终端的viewport
移动终端的viewport更加麻烦一些,有两种viewport,分别是展示viewport(visual viewport)和布局viewport(layout viewport)。
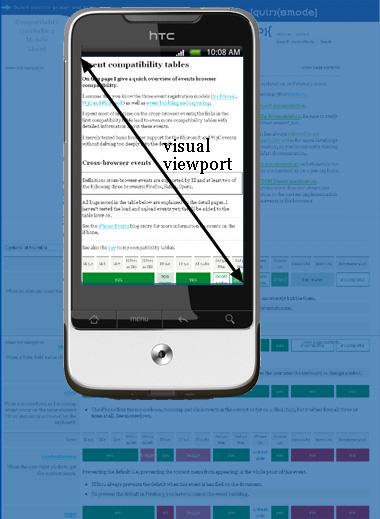
上面这张图片你可以这么理解:
手机是一个放大镜,它游走在页面上,手机上展示的宽高为visual-viewport,而整个页面的宽高是layout-viewport。
好奇的朋友一定会问,为什么要这样呢,何必这么麻烦?这是因为手机的尺寸太小了,“移动浏览器厂商想给它们的客户尽可能的提供***的体验,这现在指的就是「尽可能的跟桌面一样」。因此耍一些花招是必要的。”
那么,假如我的页面没有经过任何优化,手机默认的layout-viewport是多大呢,“layout viewport有多宽?每个浏览器都不一样。Safari iPhone为980px,Opera为850px,Android WebKit为800px,***IE为974px。”
这就是为什么普通一个页面在iphone上看会变得很大的原因,iphone默认把你的页面的viewport设置为980px,也就是说html的100%宽度默认为980px;
#p#
现代移动端网页设计与viewport
虽说visual-viewport是为了用户看得更清楚而做的设定,但实际上,这带来了用户体验上的下降,用户往往需要缩放和移动页面。所以现代针对移动端的网页设计(或者响应式设计)通常采用的方法是,精简页面内容,放大视觉元素,避免体验不好的缩放和移动页面。包括boostrap在内的众多前端框架也无不在设计上采用这种解决方案。
要满足这种设计,首先要保证一件事情就是,让layout-viewport就是visual-viewport,消除两个viewport带来的页面差异。
苹果公司推动的的viewport meta可以解决这个问题,viewport的主要作用是指定layout-viewport的大小。
比如:
<meta name="viewport" content="width=device-width">
这个设定其实就是让layout-viewport和visual-viewport保持一致,回想一下上面那张把手机当做放大镜的图片,有了这个设定以后,手机就不是放大镜了,而是把整个页面装在手机里。
此外,viewport还可以设置 initial-scale , user-scalable
苹果给的一些例子
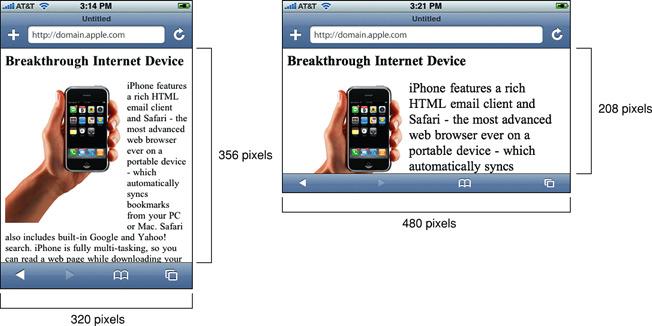
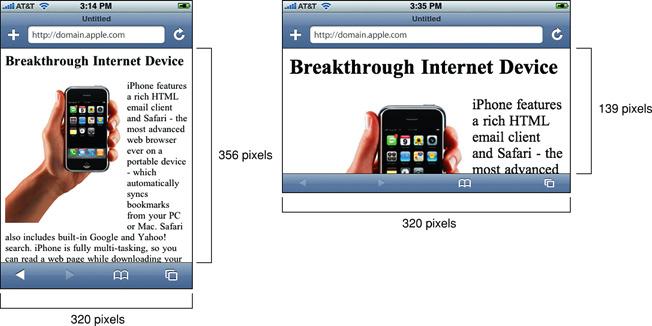
关于Viewport,safari的开发官网给了一些例子,可以加深我们对这个问题的理解:
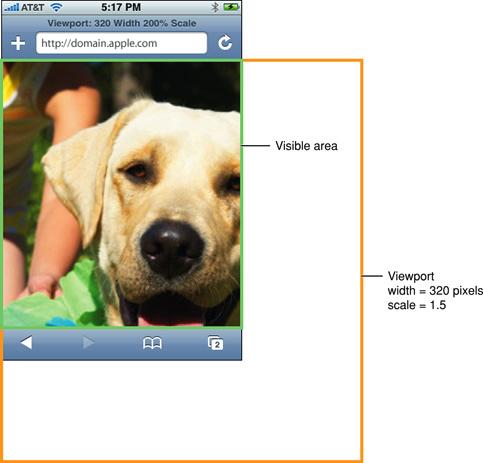
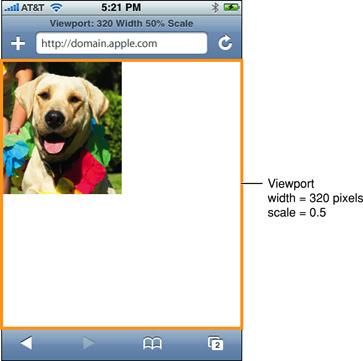
可以看到决定页面展示效果的两个因素,width和scale,scale类似pc端的放大缩小
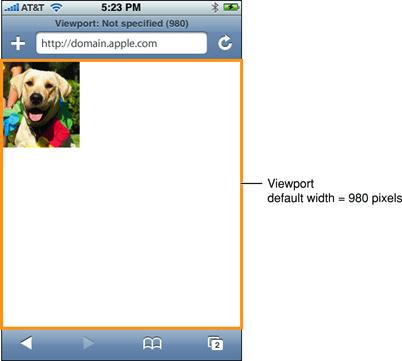
一个默认宽度为100%页面的样子
默认宽度 + initial scale = 1.0
宽度设为320 + 默认 initial scale
参考:
一、http://weizhifeng.net/viewports.html