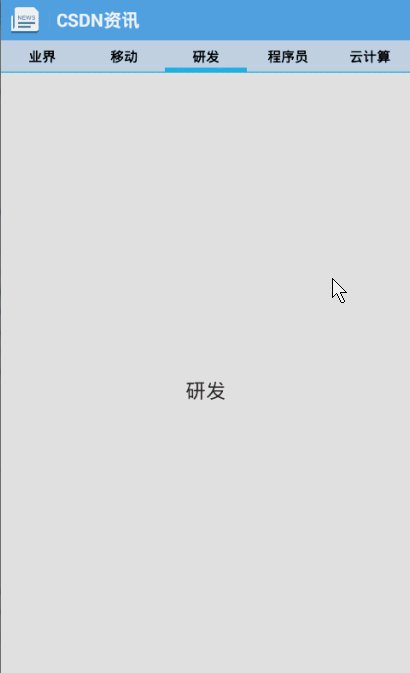
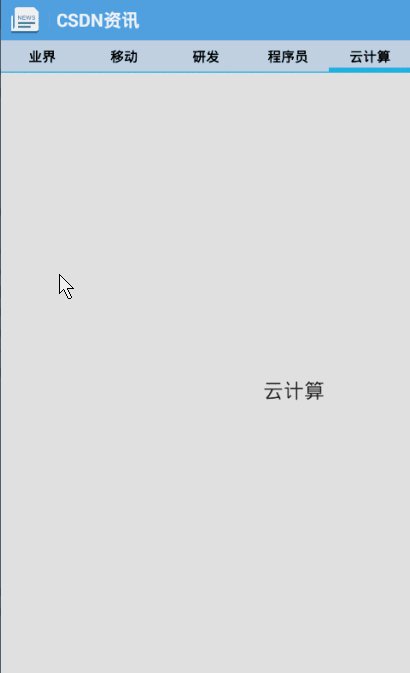
本来准备下载个CSDN的客户端放手机上,没事可以浏览浏览资讯,下载了官方的之后,发现并不能很好的使用。恰好搜到一个大神自己写的csdn的app,下载安装了一下,感觉很不错,也很流畅,基本满足了我们 日常浏览的需求。app效果图:

1、头部的布局文件,这个很简单:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.zhy.csdndemo"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk
- android:minSdkVersion="13"
- android:targetSdkVersion="17" />
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@style/AppTheme" >
- <activity
- android:name="com.zhy.csdndemo.MainActivity"
- android:label="@string/app_name"
- android:theme="@style/MyTheme">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
就显示一个图标和标题。
2、主布局文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#eee"
- android:orientation="vertical" >
- <include layout="@layout/main_head" />
- <com.viewpagerindicator.TabPageIndicator
- android:id="@+id/id_indicator"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@color/transparentblue" >
- </com.viewpagerindicator.TabPageIndicator>
- <android.support.v4.view.ViewPager
- android:id="@+id/id_pager"
- android:layout_width="fill_parent"
- android:layout_height="0dp"
- android:layout_weight="1" />
- </LinearLayout>
一个TabPageIndicator和一个ViewPager。
3、主Activity
TabAdapter.java
MainFragment.java
- package com.zhy.csdndemo;
- import android.annotation.SuppressLint;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.TextView;
- @SuppressLint("ValidFragment")
- public class MainFragment extends Fragment
- {
- private int newsType = 0;
- public MainFragment(int newsType)
- {
- this.newsType = newsType;
- }
- @Override
- public void onActivityCreated(Bundle savedInstanceState)
- {
- super.onActivityCreated(savedInstanceState);
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- View view = inflater.inflate(R.layout.tab_item_fragment_main, null);
- TextView tip = (TextView) view.findViewById(R.id.id_tip);
- tip.setText(TabAdapter.TITLES[newsType]);
- return view;
- }
- }
4、在styles.xml中自定义Theme
- <style name="MyTheme" parent="AppBaseTheme">
- <item name="vpiTabPageIndicatorStyle">@style/MyWidget.TabPageIndicator</item>
- <item name="android:windowBackground">@drawable/init_pic</item>
- <item name="android:windowNoTitle">true</item>
- <item name="android:animationDuration">5000</item>
- <item name="android:windowContentOverlay">@null</item>
- </style>
- <style name="MyWidget.TabPageIndicator" parent="Widget">
- <item name="android:gravity">center</item>
- <item name="android:background">@drawable/vpi__tab_indicator</item>
- <item name="android:paddingLeft">22dip</item>
- <item name="android:paddingRight">22dip</item>
- <item name="android:paddingTop">8dp</item>
- <item name="android:paddingBottom">8dp</item>
- <item name="android:textAppearance">@style/MyTextAppearance.TabPageIndicator</item>
- <item name="android:textSize">16sp</item>
- <item name="android:maxLines">1</item>
- </style>
- <style name="MyTextAppearance.TabPageIndicator" parent="Widget">
- <item name="android:textStyle">bold</item>
- <item name="android:textColor">@color/black</item>
- </style>
本文链接:http://www.cnblogs.com/lgphp/archive/2014/07/20/3856358.html