本文所要讲的主要内容包括Android桌面小部件、App Widget的开发入门指导,并通过一个简单实例的形式来直观的讲解App Widget。
一、Widget 、App Widget 、Web App 的概念
Widget最初的概念是98年一个叫Rose的苹果工程师提出,直到2003年的时候才正式为大家所知,不过随后无数大公司都开始接受并应用这一思路。 现在我们看到在苹果系统里按下F4弹出的Dashboard里的小工具叫Widget,在Windows 7里侧边栏上的那些漂亮的小工具叫Gadget(widget变体?),除此以外还有yahoo Widget等等Widget产品。他们有一个共同的特点就是采用前台Web开发用的技术(譬如HTML、CSS、Javascript)来制作的小工 具、小部件。
在Android系统里,几乎每个可视化的View组件都叫Widget,起这个名字可能当时是为了赶时髦。
App Widget是从Android 1.5以后才有的东东,就是可以放在Android桌面上的应用程序小组件。这一点上看他的功能很像windows的侧边栏小工具,可惜的是他的采用技术 并不是HTML等技术。当然App Widget才是我们本讲的主角,本来他应该顺理成章叫做Widget的,至少也要叫做Gadget吧,可惜这个名字已经被他自己的系统占用了,所以只好 改名叫App Widget。
***讲一下Web App 或者说是Android Web Application,也许叫mobile web application 更准确些。我们发现现在智能机系统平台很多,譬如iOS、Android、Windows Phone 、WebOS、BlackBerry等等,它们采用的技术框架也各不相同,有没有办法写一个程序在各个系统上都能运行呢?答案是肯定的,写基于 Webkit的浏览器的应用即可。我们使用 HTML5、CSS3、JavaScript、WebKit 等技术来写的Web Application也许是今后的一个大潮流也说不准啊。有机会我们再讲讲Android Web Application 的开发。
二、App Widget 的简单例子:Hello App Widget
App Widget的技术实现有那么一点点绕,我们用一个最简单的例子Hello App Widget来操作一遍,然后再针对这个例子做讲解,也许你会理解的更快些。
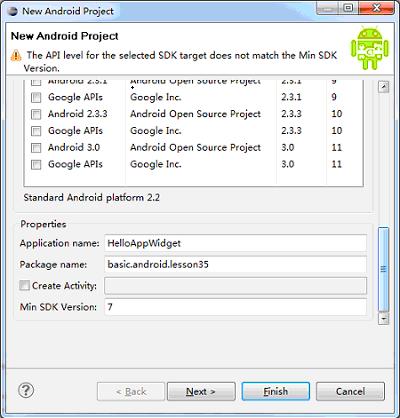
1、新建一个项目 Lesson35_HelloAppWidget ,注意创建时可以不选Create Activity。

2、准备好一个Widget的显示布局文件 layout/widget.xml,内容如下:
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:gravity="center">
<textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/textView1" android:text="欢迎进入App Widget的世界!" android:textcolor="#ff0000ff">
</textview></linearlayout>
- 1.
- 2.
- 3.
- 4.
3、准备好一个Widget的配置文件 xml/provider_info.xml,该文件配置了widget可以占用的屏幕长宽、更新频率,所显示的布局文件(就是上面的那个布局文件)等,其内容如下:
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<!-- appwidget-provider Widget的配置文件 -->
<!-- android:minWidth 最小宽度 -->
<!-- android:minHeight 最小高度 -->
<!-- android:updatePeriodMillis 组件更新频率(毫秒) -->
<!-- android:initialLayout 组件布局XML的位置 -->
<!-- android:configure Widget设置用Activity -->
<appwidget -provider="" xmlns:android="http://schemas.android.com/apk/res/android" android:initiallayout="@layout/widget" android:updateperiodmillis="86400000" android:minheight="72dp" android:minwidth="294dp">
</appwidget>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
4、准备好一个处理widget请求的Java文件,basic.android.lesson35包下的 HelloWidgetProvider,他继承了AppWidgetProvider类,在本例中没有任何请求处理的具体代码,我在java文件中写了 大量注释,方便你的理解。内容如下:
Java代码
package basic.android.lesson35;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.util.Log;
// AppWidgetProvider 是 BroadcastReceiver 的子类,本质是个 广播接收器,它专门用来接收来自 Widget组件的各种请求(用Intent传递过来),所以如果让我给他起名的话 我会给他命名为AppWidgetReceiver,每一个Widget都要有一个AppWidgetProvider.
public class HelloWidgetProvider extends AppWidgetProvider {
//每个请求都会传递给onReceive方法,该方法根据Intent参数中的action类型来决定自己处理还是分发给下面四个特殊的方法。
@Override
public void onReceive(Context context, Intent intent) {
Log.i("yao", "HelloWidgetProvider --> onReceive");
super.onReceive(context, intent);
}
//如果Widget自动更新时间到了、或者其他会导致Widget发生变化的事件发生,或者说Intent的值是android.appwidget.action.APPWIDGET_UPDATE,那么会调用onUpdate,下面三个方法类似
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
//AppWidgetManager 顾名思义是AppWidget的管理器,appWidgetIds 桌面上所有的widget都会被分配一个唯一的ID标识,那么这个数组就是他们的列表
Log.i("yao", "HelloWidgetProvider --> onUpdate");
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
//当一个App Widget从桌面上删除时调用
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
Log.i("yao", "HelloWidgetProvider --> onDeleted");
super.onDeleted(context, appWidgetIds);
}
//当这个App Widget***次被放在桌面上时调用(同一个App Widget可以被放在桌面上多次,所以会有这个说法)
@Override
public void onEnabled(Context context) {
Log.i("yao", "HelloWidgetProvider --> onEnabled");
super.onEnabled(context);
}
//当这个App Widget的***一个实例被从桌面上移除时会调用该方法。
@Override
public void onDisabled(Context context) {
Log.i("yao", "HelloWidgetProvider --> onDisabled");
super.onDisabled(context);
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
5、配置AndroidManifest.xml文件,增加一个receiver标签,这个标签看起来很像前面讲的BroadReceiver的配置,具体内容如下:
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionname="1.0" android:versioncode="1" package="basic.android.lesson35">
<uses -sdk="" android:minsdkversion="7">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<!-- receiver的 android:name指向的是widget的请求处理器或者说请求接收者 -->
<receiver android:label="Hello,App Widget" android:name=".HelloWidgetProvider">
<intent -filter="">
<!-- widget默认的事件action -->
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent>
<!-- widget元数据,name是写死的,resource指的是widget的配置文件 -->
<meta -data="" android:name="android.appwidget.provider" android:resource="@xml/provider_info">
</receiver>
</application>
</uses></manifest>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
6、编译并运行程序,我们知道这种Widget程序,即使装完了也不会在程序列表中出现,因为它根本就没有main Activity,下面我给不清楚的同学说一下如何把一个widget放到桌面上。
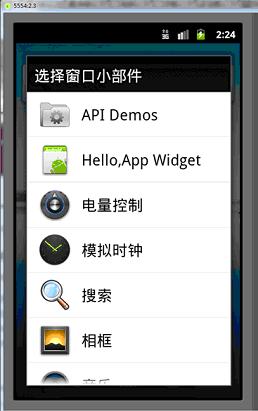
在模拟器上桌面上长按,等待弹出下面对话框:

选择窗口小部件:

选择Hello,App Widget:


























