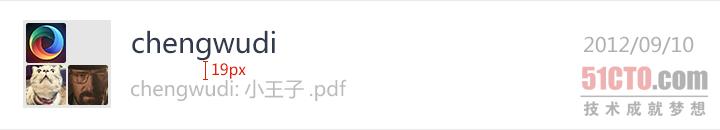
说了半天怕大家看不懂我在说什么,我先举个例子这样会看的直观一些,假设在工作中做一个界面,需要标注2组文字之间的间距

当标注黑色字体与下面灰色字体的间距时,我是这样标注的,从上面字体g的末端开始测量到下面灰色字体的***点结束也就是字母h和d的顶点,这样标注不会出什么大的纰漏,但是当开发出来的时候你会发现效果还是和你的设计有一定的差距需要调试很多遍才能达到你想要的效果,为什么呢?是因为字体间的距离我门量错了。其实开发在写字体的时候也叫textview,我们可以理解成一个文本框,字其实不是顶满这个框的,是有一定留白的。

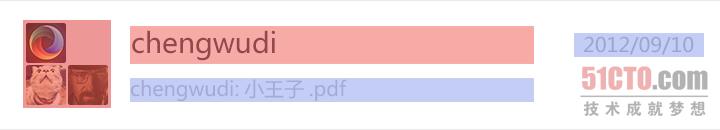
可以看出当文字独立存在不需要和周边进行标注间距时是没有必要知道这个框体的大小的,只要和周围的字体还是图标或者是按钮需要标注时,都需要知道确切的位置。有的人该问了,我怎么才能知道这些框体的大小呢?知道后会有什么好处呢?

知道字体的实际区域我们在做设计的时候就可以很整齐的布局,方便开发,又可以给出精准的标注。尤其是在特殊的界面用一些比较大的字号时,空白的大小最不好掌握,所以必须要知道准确的文本框大小。也可以在后期优化中帮助我门来校对界面。

那有的同学该问了,我怎么知道不同的字号的实际的边框是多大呢?有一个比较笨的方法,就是在Android手机里的设置界面有一个选项叫开发者选项,进入后找到显示布局边界,然后选中,这时我们在手机里就可以看到各种布局的线,其中我们就可以发现字的这种边框大小。不过这样比较麻烦,这一次我整理了2套分辨率的一些常用字体的边框大小。

百度MUX设计:Android设备文字间距的秘密
多年的移动端设计 ,有一个问题一直困扰着我,就是我们的设计图与真机还原效果有一定的差距,想必各位同学在工作中也遇到过这种情况,今天我想跟大家说一说文字间距的问题。虽然点不是很大,但是在工作中会很实用,提升界面实现的精确度,节约因实现效果不好和开发人员后期调试的成本,最重要的一点是干货。
责任编辑:周立方
来源:
百度




























