移动市场风起云涌,只是好像和悲催的.net程序员隔绝。我们内心中一直期待的Windows Phone终究不能匹及windows, 随着时间的流逝,windows phone越来越像扶不起的阿斗,连微软自己有念头放弃. 看新闻上,微软打算让windows phone支持Android应用,Nokia出了Android手机……
.Net开发人员在移动市场中该何去何从? 下面介绍的PhoneGap, 也许是我们的一个选择。
一,什么是PhoneGap?
移动应用非常火热,无奈开发平台实在太多。大的平台就有Android和iOS, 还有其它的平台,比如Windows Phone, BlackBerry…… 不同的开发平台上又需要不同的开发语言,开发Android,需要学习Java; 开发iOS应用需要学习Object-C.
跨平台不是各大公司一直努力的方向吗?不过最终为了自己的算盘,还是打开了这个潘多拉魔盒。当苦逼的程序员在Android上实现了的App又要到iOS上实现一遍,这和我们的追求的原则DRY(DO NOT REPEAT YOURSELF)违背呀。
那么在移动端,就没有跨平台的开发方式了吗?其实一直都有,真正能够跨平台的是HTML + CSS + JS. 也就是Web App. 无论任何平台,只要有浏览器,就都能使用Web App. 但是Web App有局限性,无法调用和操作本地设备,比如摄像头, GPS, 推送消息等。
而PhoneGap就是为了解决这个问题的,它能够既让我们的使用HTML +CSS +Js开发应用,还能让我们像本地App一样,方便的调用设备和操作系统交互。
二, PhoneGap是如何做到的?
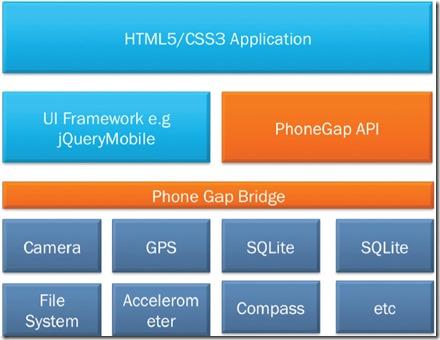
使用HTML+CSS+Js开发的Web App, 会被PhoneGap包装成WebView, 嵌入到发布App中。这样最后打包的App实际上就是一个外壳,外壳中包装的就是我们开发的Web App. 针对不同的平台,PhoneGap会使用不同的平台编译打包。
对于Native API的调用,是通过Js调用完成的。这些调用的代码同样会被PhoneGap翻译成不同平台的代码,从而实现对于和不同设别的交互。也就是下图中的Phone Gap Bridge做的事情。
三,PhoneGap的优点和不足
看到上面的简单介绍,PhoneGap的优点应该呼之欲出了:
1. 跨平台
借用Java的广告语, PhoneGap实现了移动平台上的Write once, run anywhere.
PhoneGap目前支持的移动平台有: Android, iOS, Windows Phone, Windows 8, Firefox OS, Amazon Fire OS, BlackBerry 10, Ubuntu, Tizen.(这下大家都满足了吧!)
2. 性价比高,开发难度低
只要会HTML+CSS+JS,你就能开发在多达8个移动平台上运行的App, 还有比这更具性价比的技术吗?
相信会HTML的前端的开发人员,应该是比任何其它一种开发语言的人要多得多吧。不过服务器端开发,还是要掌握一门其它语言的,PHP, Java, .net, Ruby还是Python,这个就没有限制了。
但是,兼容性越强的技术,成本越低,性能越差;兼容性越差的技术,成本越高,性能越好。PhoneGap能兼容那么多的平台,自然是效率不太好。下面就说说PhoneGap的不足
PhoneGap的不足:
1. 运行效率
PhoneGap的运行,依赖于移动设备上的内置浏览器的Webkit, 所以运行速度上自然是比Native App慢。
2. 不能支持全部的系统API
由于要支持多平台, 所以如果一些平台上独有的API, 在PhoneGap上就有可能不能得到及时的支持。
在今天千元以内,就能买到四核手机的年代,一般App是不太存在运行效率问题的。但是如果你要开发一款复杂的3D游戏,那么Native App肯定是最佳选择
另外,个人认为,PC上的历史必将在Mobile上重演,最终会走向Web化。
四,PhoneGap开发环境安装Step by Step
按照官方文档上的介绍安装,满满的很多坑。下面详细介绍如何在Windows下安装PhoneGap开发环境。下面列出的下载地址只是写文章的当下有效,以后可能会失效,如果失效,可以自行到官方网址下载。
1. 安装Node.js
上Node.js官方网站上http://www.nodejs.org/download/ 。下载Nodejs安装包装上。
安装完成后,把Nodejs的路径加入到系统变量Path中。
2. 安装Cordova CLI(cordova command-line interface)
在命令行中运行中安装Cordova CLI
如果是说npm命令没有找到,那就是Path配置有问题。如果你悲催的出现安装错误,那是因为GFW 蛋疼的把 https://registry.npmjs.org 给墙了,导致无法通过 NPM 安装模块。需要为
npm配置代理。
npm config set proxy=http://127.0.0.1:9999
npm config set https-proxy=http://127.0.0.1:9999
上面的代理地址需要更换成你自己的。
3. 配置Android开发平台
3.1 下载安装最新JDK
上官方网址下载并安装最新JDK
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
3.2 下载Android SDK
上官方网址下载并安装最新Android SDK
http://developer.android.com/sdk/index.html
3.3 下载Apache Ant
上官方网址下载并安装最新Android SDK
http://ant.apache.org/bindownload.cgi
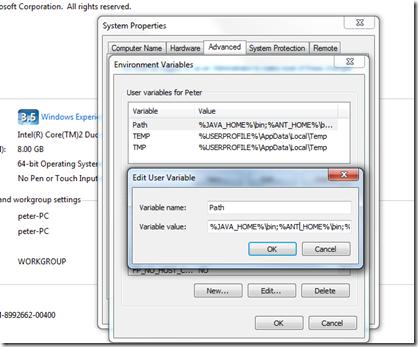
3.4 配置环境变量
添加新的环境变量, 根据安装路径,调整下面的路径:
ANDROID_HOME Value: C:\Program Files\adt-bundle-windows-x86_64-20140321\sdk
ANT_HOME Value: C:\Program Files\apacheant
JAVA_HOME Value: C:\Program Files\Java\jdk1.8.0_05
添加Path
%JAVA_HOME%\bin;%ANT_HOME%\bin;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;
#p#
五,第一个Android App: Hello World
首先,在你要创建项目的文件夹路径下,运行下面的命令创建HelloWorld项目
接着,为该项目添加Android平台支持。
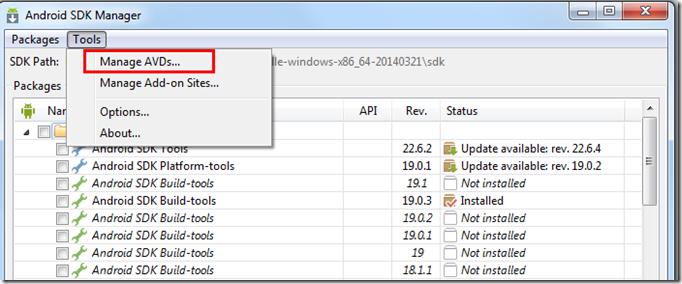
然后,在Android SDK的安装目录中,有SDK Manager.exe程序,在命令行中启动该程序。
在Tools->Manage AVDs中,创建一个新的Android模拟器。
最后就可以开始在Android平台上编译和运行我们的的第一个PhoneGap程序了
启动运行的结果:
六,深入开发
上面的App显示的画面,其实就是我们创建的HelloWorld项目中的www目录下的index.html
开发一个跨平台的应用程序,只是需要我们在www目录下,做好web app就可以了。
这里的选择就更多了,可以使用BootStrap, JqueryMobile………
另外,需要再系统学习一下PhoneGap中的如何调用系统API.