过去 Google 的产品线,每一个都相当的独立,在产品的设计上反映得尤为明显,甚至不必看产品设计,只要看一下 Google 每款产品的 LOGO 都能发现许多不同风格的设计。这种混乱难以体现出 Google 的风格,如果 Google 的风格就是混乱和无序的话。
2011 年,拉里·佩奇成为 Google CEO 之后,他管理公司的政策从过去的自由、放任,变为紧密、整合。在 Google 发展的早期,因为鼓励观点的碰撞,结果发展成一种不留情面的争论分为,高管之间冲突不断,甚至会拒绝合作。佩奇决心要改变公司的氛围,2013 年 2 月,在纳帕山谷的卡内罗斯客栈酒店里,他对所有 Google 高管说,Google 要实现 10 倍的发展速度,要用全新的方法来解决问题,因此高管之间要学会合作。从现在开始,Google 要对争斗零容忍。
除了 Google 不同产品线相互之间变得更加开放、合作外,佩奇还大胆改变 Google “以工程师为主导”的文化。2011 年,公司启动代号为“肯尼迪”的项目,召集公司里所有重要的设计师,重新设计 Google 里的每一项产品,寻找一种共同的设计语言。最终他们找到跨产品的设计是“卡片式设计”。不仅如此,2012 年,佩奇大胆地作出一项决定,让设计师参与到早期产品的设计开发中,这项产品是现在我们看到的 Google Now——一项典型采用卡片式设计的跨设备产品,从 Android 到 Chrome,它的表现都几乎一致。
可以这么说,从 Google Now 上,Google 的设计师们通过整合 Google 现有的技术和能力,再加上对跨设备界面与交互思考,结合卡片式设计,终于设计出在不同设备上界面和体验都相对统一的产品。而现在这种跨界的设计经验,经过 两年的努力,复用在一致饱受割裂、碎片化困扰的 Android 平台上。
Android 一开始充满着旧 Google 时代的风格:自由、放任。开发者可以任意上传自己的应用,而不必通过审核;开发者可以随意按照自己的想法设计应用,Google 方面不予任何限制。可以说,Android 一开始就是一片 Google 开辟的荒地,他允许每个人都可以随意使用,结果是所有人都各行其是,让这块荒地乱糟糟的。直到 Android 4.0,从 Palm 跳槽到 Google 担任 Android 用户体验副总裁的马蒂亚斯·杜瓦迪(Matias Duarte)上任后,才真正提出设计指导。
而 Google I/O 2014 上着重展示的 Material Design,以非常高调的方式,宣布了 Google Design 的存在:不欣赏设计,对设计毫无感觉的 Google 已是昨日。在发布会当时,Google 还上线名为 Google Design 的网站。从 Android 到衍生的 Android Wear、Auto 和 TV,Material Design 贯穿其中,成为沟通不同平台、设备的灵魂,让用户在不同平台上也有连贯的体验。为了维护这种一致性,Google 甚至不允许第三方修改 Android Wear、Auto 和 TV 的界面以及交互,十分强势。
Material Design 不能简单地归纳为平面化设计(Flat Design)。实际上,Android 4.0 的设计风格,也不是纯粹的平面化设计,在经过仔细观察之下,我们可以看到 Android 4.0 在细节上并没有反对高光、阴影、纹理,换言之它并不反对立体感。不过,它也不能归类为拟物化设计,毕竟它所是用的图案、形状并非是对现实实体的模拟,而是 按照自己对数字世界的理解,以色彩、图案、形状进行视觉信息上的划分。
根据 Hi-iD 之前在《花样, 形式, 风格, 氛围, 主义……设计》中 总结设计当中不同的层次,以 Google 过去各个产品而言,都充满了不同的花样和形式,但无法统一为一种风格。而现在,Material Design 则结合卡片式设计,又结合现实世界里纸张的隐喻,统一了 Google 在设计上的表达,从而展示出一种强烈的风格。这种风格不会因为我们使用 Android Wear 或 Android TV 等不同的设备,而感到不同。Hi-iD 说得好,“风格既是自我表达也是一种记名和品牌”。
Material Design 在设计上并没有完全抛弃 Google 过去在设计上取得的成果。Material Design 和 Google 的标志一样,崇尚多彩,但它并不使用那种很艳丽的颜色,反而似乎是为了让图案变得沉稳,而有意令原本很晃眼的色彩混入一点点的灰色,让图案变得活泼之余, 又不会因为过于艳丽而让人感觉到俗套和嬉皮。它也没有抛弃阴影,仔细观察 Android 4.0 的下拉菜单,我们可以看到底部和右侧有着淡淡的阴影。
不过,比起过去的 Andorid Design 来说,Material Design 更有自己的目标,它不仅仅为了好看而已,它要让不同设备的屏幕上表现出一致、美观的视觉体验以及交互。根据 InfoQ 报道,2014 年 4 月 Accel Design 大会期间,杜瓦迪接受 InfoQ 采访时提出,“作为一个概念,移动已死,它完蛋了。”他的意思是说,“将用于移动设备的应用程序作为单独的应用程序自行设计是一个错误的做法。”
杜瓦迪说,“不应该为不同的屏幕规格创建不同的产品,而是使用一种统一的设计方法开发一款可以跨多种屏幕的产品:桌面、智能手机、车载解决方案、智 能手表。当人们整天都在所有这些不同的屏幕之间切换时,他们应该能够继续使用一个特定的程序。这点不仅适用于产品的视觉外观,也适用于其功能集。如果一个 人开发了一个打车应用程序,而它能在 7 英寸的屏幕上运行,但不能在 2 英寸的屏幕上运行,这是不行的。”
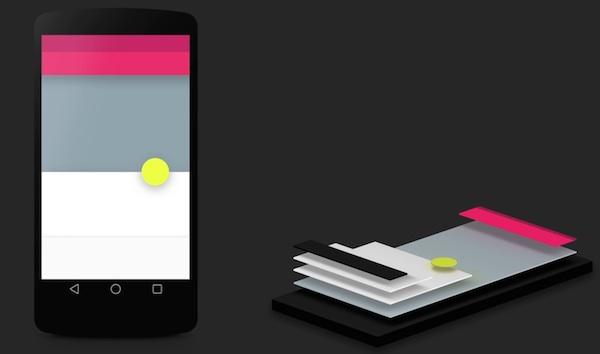
为了统一跨设备间的界面和交互,让用户得到连贯的体验。Material Design 不再让像素处于同一个平面,而是让它们按照规则处于空间当中,具备不同的维度。按照 Wired 的话来说,那就是让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从,也避免开发者担心因为不同的视觉风格而产生冲突。
Material Design 还规范了 Android 的运动元素,让按钮的弹入弹出,卡片的滑入滑出以及从一个界面变化成另一个界面的方法(比如从介绍一首歌的界面到控制播放的界面),都是秩序的、深思熟虑 过的。Wired 总结,Material Design 中只有在高亮动作以及改变交互状态时,才会使用运动元素来表示。
对于现实世界中的隐喻,Material Design 更加倾向于用色彩来提示。现在我们按下屏幕当中的按钮时,可以看到按钮颜色迅速发生变化,向石头投入湖面一样,产生了一波涟漪。杜瓦迪这样设计是因为 Material Design 中的按钮都处于一个平面,不再突起,因此它必须采用和以往不同的表示方法,以表明自己已经被按下。
Material Design 所展示的模板当中,最显眼的是它的小圆点。它的作用好像 iPhone 上的 Home 键,是快捷功能入口,又是视觉上有趣的点缀。
然而,正如 Material Design 名字所暗示的,为了适应多尺寸的屏幕,杜瓦迪以及他的团队,寻求一种更加抽象的表达,一种存在屏幕里的显示“材料”。根据 The Verge 报道,杜瓦迪团队在面对 Google 产品里大量采用的卡片式设计时,灵感火花一闪:何不如这些“卡片”,想像成现实当中存在的,四处滑动的物体。
如果这些卡片遵循物理世界里的法则,那么它就有自己的规矩,不见得每个人都能够任意使用,对于设计师来说“限制”是有必要的。在 Google 设计师的想象中,这种抽象的“材料”特性很像纸张,但它又做到现实当中纸张做不到的事情,比如变大变小。这赋予这种“材料”极大的灵活性,让它足以适应不 同尺寸的屏幕。然而,对于 Google 来说,Material Design 还将扩展到 Google 其它产品当中去,让所有产品都烙印上浓浓的 Google 风格。
对于杜瓦迪来说,从 Android 4.0 到 Material Design,体现了他身为设计师的素质和能力,而在这不同的经历当中,他的感受是,“打造 Ice Cream 时,我好似军舰上的一名上校,被叫去轮机舱,而这艘船即将在 30 分钟后转弯。创造 Material Design 就像指挥太平洋舰队的海军上将。我们要在一无所知的情况下作出决定,而船在 48 小时后启航。”
至于 Material Design 本身,它是一个足以媲美苹果设计的一套设计框架。