在多个平台上测试多种浏览器不但是很困难的 – 它几乎不可能的,因为没有那些好的测试工具。今天,我们就为大家提供很多涉及到跨浏览器测试的选择,并且告诉你那些“***的浏览器测试工具”,你应该使用哪一个。
这前10名的免费跨浏览器测试工具没有特定的顺序,因为他们对于任何特定的设备都同样有效。如果你手动去测试,可能既困难又耗费时间。因为你只能不断的安装更多的浏览器在你的设备上。
不要忘了在下面评论一下,留点反馈信息来改善我的博客质量额。如果你喜欢这篇文章,可能有兴趣看看其他相关的一些文章:
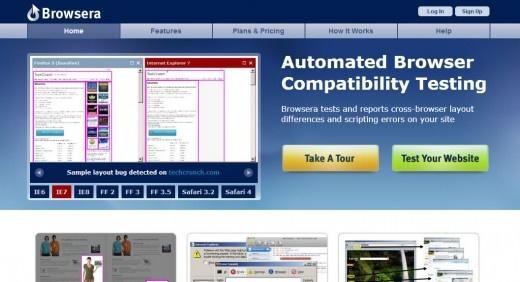
1. Browsera
Browsera 可以测试和报告在您的网站上的跨浏览器布局的差异和脚本错误。 Browsera不同于其他跨浏览器测试服务。其他服务,如Litmus,Browsershots,BrowserLab,以及 SuperPreview,它们仅仅截取每一个特定的页面,你必须具体再分析才行。

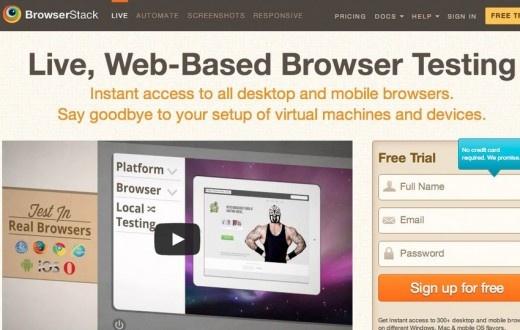
2. BrowserStack
BrowserStack提供实时的,基于Web的浏览器测试的能力。可以即时访问每个桌面和移动浏览器(目前超过300个),具有在内部服务器进行本地测试的能力,并且提供一个安全的设置。

3. Lunascape
Lunascape是一款免费的三重引擎的浏览器。这意味着,你可以用三叉戟(IE),蛤蚧(火狐)和Webkit(Chrome和Safari)运行和测试一个新的网站,并且可以排在一起比较渲染引擎的效果。
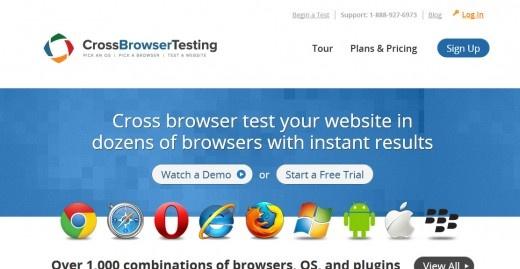
4. CrossBrowserTesting
CrossBrowserTesting允许用户与超过100分辨率/浏览器/操作系统组合,测试他们的网站。它还为移动网络浏览器提供重要的支持,因为现在的互联网流量正从主要的桌面电脑用户向移动用户进行转移。

5. Browserling
Browserling和Testling作为我们部署测试流程的一部分,是基于我们公布的JavaScript库的PubNub JavaScript的用户群。这可以对快速测试所有的JavaScript环境提供***的服务。

6. Browsershots
Browsershots可以为你设计的网页在不同的操作系统和浏览器中进行屏幕截图。这是一个免费开源的在线Web应用程序,开发人员提供了一个简单方法来测试在他们的网站在一个地方的浏览器兼容性。

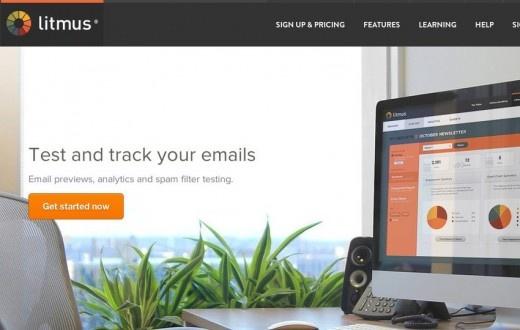
7. Litmus
Litmus 提供跨浏览器网页测试,而且可以发送到你电子邮件进行预览。只要填写一个网址,它就会告诉你怎样适应当下流行的Web浏览器。

8. Spoon
Spoon 是一个很好的资源,它可以让你实时使用***的浏览器测试你的网站,包括Opera,火狐,Chrome和Safari等。 不过IE浏览器是不允许的,因为微软不提供许可。

9. Sauce Labs
Sauce Labs 提供了一个相当独特的跨浏览器测试体验。它并不是简单地把你的网站在不同的浏览器进行截图,而是室可以让你记录你网站的实时测试效果。

10. Ghostlab
Ghostlab提供同步测试滚动,点击,重新加载等,并形成信息输入到所有的连接设备,这意味着你可以测试整个用户体验,而不仅仅是一个简单的页面。

总结:已经工作的时候很少用到专业的浏览器测试工具。大都是用个ieTest加上火狐和chrome就搞定一切了,多了也就是用个在线网页测试工具。一些细微的兼容性测试也是自己慢慢修改,费时又耗力。想要确保代码在各种主流浏览器的各个版本中都能正常工作,建议还是用一下上面提供的这些浏览器兼容性测试工具吧,应该能够事半功倍!
注:原文参考自:Top 10 Great Free Cross Browser Testing Tools 。本文由欲思原创编译,部分翻译删改或有误请谅解。




























