随着网站复杂程度不断增加和全新开发技 术的加入,一款功能强大的浏览器开发者工具,对于所有的前端开发者来说至关重要。为了帮助开发者们提高开发效率,微软对IE11上的F12开发者工具进行 了全方位的大修订,用更加现代、简洁的界面和全新完善的功能,满足开发者们的各类使用需求。
对于所有开发者来说,使用IE11自带的F12开发者工具,可以让你以***的效率调试当前开发的网页。无论是需要调整CSS布局还是查找内存泄漏,你都能在F12开发者工具中找到相应的帮助工具。
全新的界面与功能改进
开发者在开发的过程中,可以直接通过键盘上的F12按键打开IE11上自带的开发者工具。使用了全新的UI设计是IE11上F12开发者工具的一大 变化,全新的开发者工具把更大的窗口空间留给了代码,利用侧边栏和Windows 8 Modern UI的设计风格,让开发者们在进行网页测试和调整的过程中能更加方便。同时,与Windows 8的扁平风格设计统一之后,让IE11开发者工具看上去与操作系统和浏览器更加协调,没有了多余的图标和阴影效果,并且将上方的导航菜单统一起来,一切内 容都一目了然。

比起界面的变化,对于开发者来说更重要的是全新的F12开发者工具中加入了更为实用的功能性改进。在IE11开发者工具中,有“控制台”工具、 DOM资源管理器工具等八个改进之后的实用性工具,每个工具在 F12 工具界面中都有自己的选项卡。它们将帮助你简化网页调试过程,提高你的开发效率。
如何帮助开发者提高开发效率
全新的F12开发者工具由Visual Studio 团队和 IE 团队密切合作构建而成,并对这些工具进行了颠覆性的重新设计和增强。一些升级后和新添加的功能可以帮助开发人员跨多种设备来构建、诊断和优化网站和应用,让开发调试更快,更容易。
-
DOM资源管理器工具
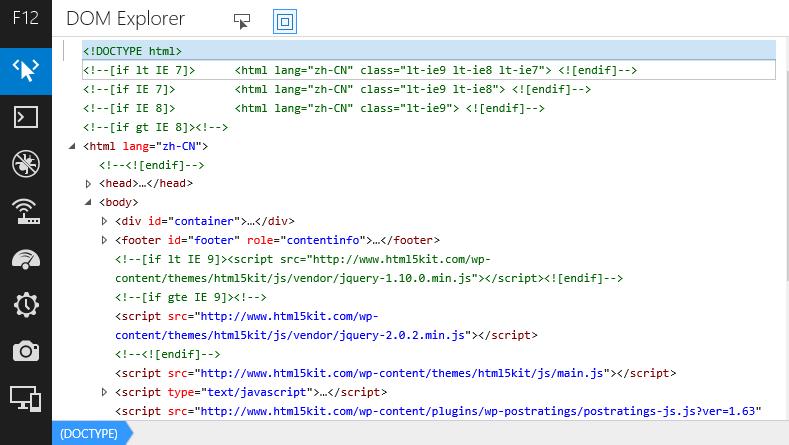
就拿开发者们常用的DOM资源管理器工具来说,IE10及之前的开发者工具中也有DOM 资源管理器,但是开发者们却并与不愿意用它。缺乏实时的DOM更新是造成这种情况的主要原因,开发者们没法用它来查看CSS样式更新和附加的DOM元素。 但在IE11的开发者工具中,IE就添加上了实时更新的功能。
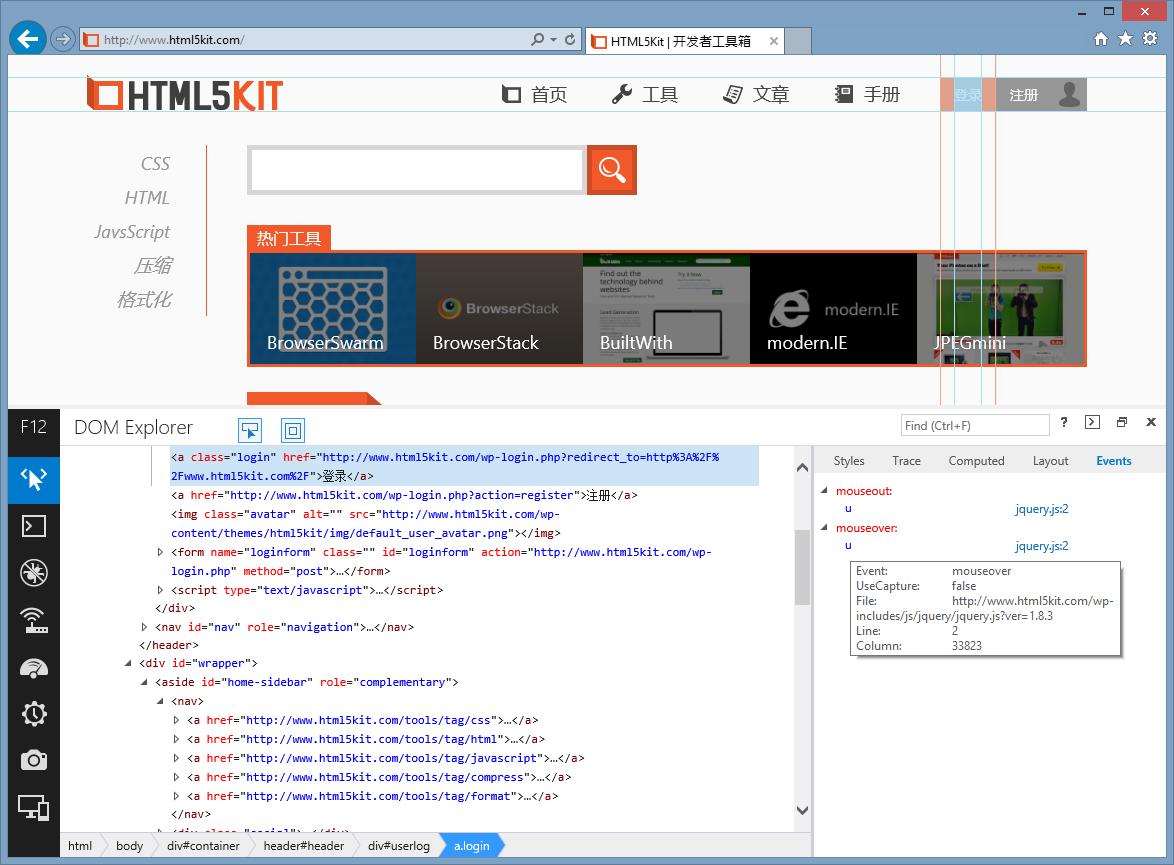
另外对于前端开发,处理 JavaScript的问题是必不可少的。找到附加事件需要不少浏览器端的debug代码以及反复的尝试,最终才能确定需要的响应事件或者方法组合。正如 下面的截图,开发者在点击登录后就可以直接在DOM Explorer的事件窗口下找到对应的jQuery函数,包括具体的路径和函数位置。对于前端开发者来说,这真的是可以省下不少时间,而在之前的IE浏 览器中这些都是无法实现的。

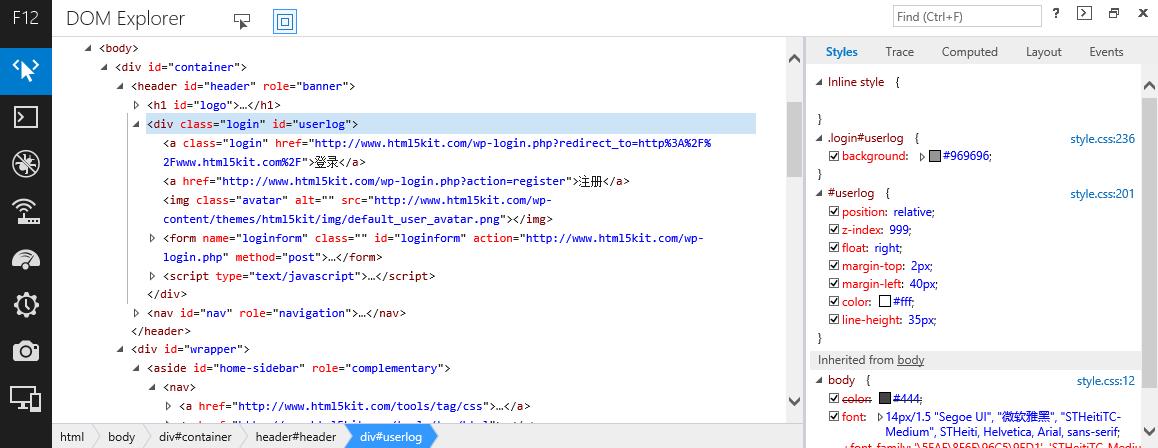
IE11的开发者工具还对样式审查功能进行了一次内在的更新,它会首先显示那些更加重用的元素类型,从开发的角度来说这是非常合理和人性的改动;此 外,现在你还可以直接在页面上右键审查元素,右键审查元素的加入无疑让IE11开发者工具增加了***印象分,因为之前如果你想要查看某一个div或者图片 的代码,需要先F12打开开发者工具,接着再使用选择箭头选中要看到的对象。而现在,你只需要在查看的对象上右键审查元素就可以直接打开发者工具了。

-
UI响应工具
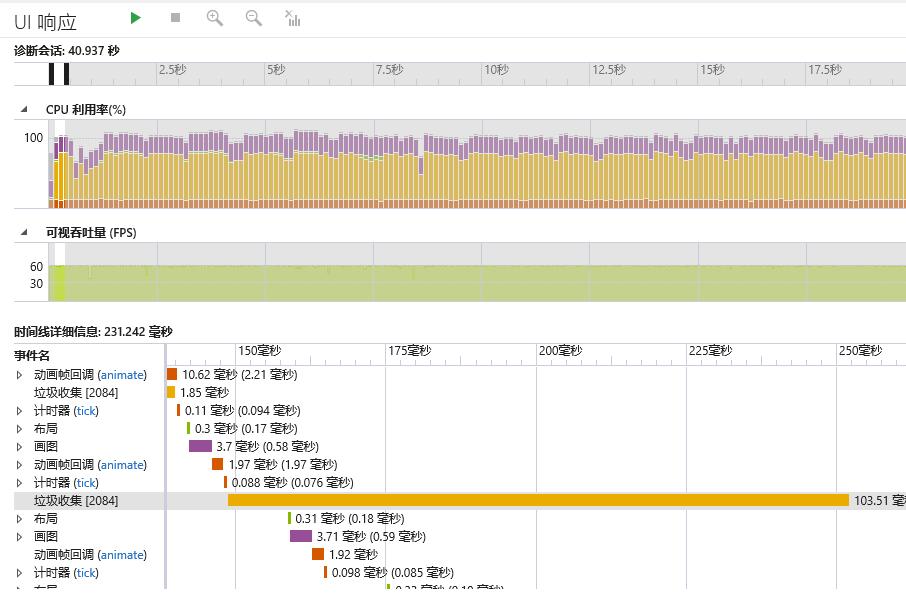
UI响应工具是另一个开发者在网页开发过程中常用的测试工具,顾名思义就是查看UI响应时间的工具,具体来说就是帮助开发者确定应用中的哪些组件占用了多少CPU时间,之后可以更有针对性的进行优化,从而***限度地改善应用性能,同时提高开发的效率。

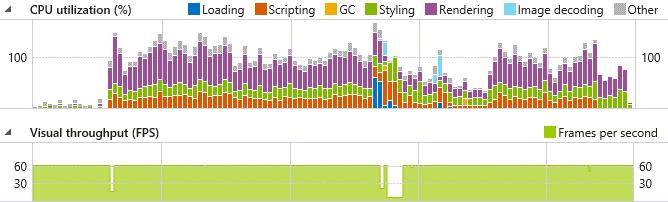
现在在IE11中的UI响应工具用了最为直观的可视化的形式显示HTML、CSS 和 JavaScript 的执行情况以及对布局和垃圾回收等方面的影响,通过树状图表示了每个时间点对CPU的占用率。
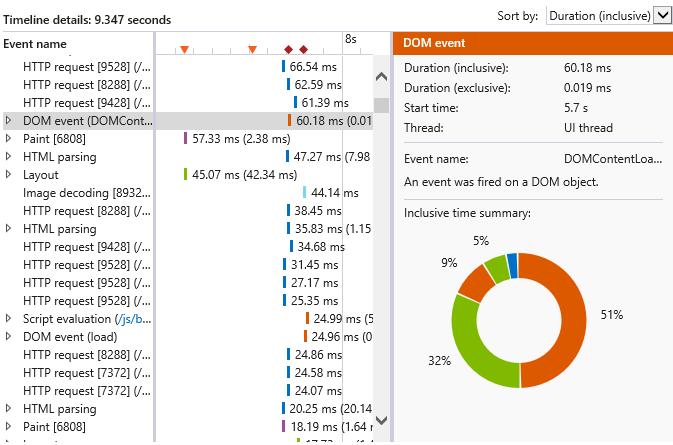
下面的图形就展示了页面的FPS,也就是每秒钟的帧数,这是我们判断页面丢不丢帧最直观的方法,也就是看页面“卡不卡”。你可以从统计数据中准确了 解应用的响应性以及呈现的流畅度,从而识别出影响应用性能的具体因素,更加有针对性地对应用进行优化。而下方还有详细的时间使用情况,这些只要我们打开 UI响应工具再加载页面,IE11就会帮我们自动收集完成。

在测试的过程中,开发者可以打开网页之后F12启用开发者工具,在点击UI响应工具的按钮开始一个检测,等待页面载入完毕之后停止。展现在你面前的 将是一个根据网站载入情况生成的彩色柱形图,按时间的推移呈现出跌宕起伏的变化。时间轴上显示了Loading加载时间等7个主要的事件类别。开发者可以 在选定上面某个时间段后,此时间段加载的包含、引导、加载网页相关资源就会分解出现在时间线详细信息区块。通过这些数据,你可以准确的了解当前应用的响应 性以及呈现的流畅性。从而识别出影响应用性能的具体原因,更加有针对性地对应用进行优化。

DOM资源管理器和UI响应工具作为众多更新中的个例,让IE11的开发者工具变得更加友好和先进。同时,通过这些实用的工具变化,能够让开发者在调试网页的过程更加高效。
探索其他IE11开发者工具
除了F12开发者工具, 微软还推出了modern.IE网站,旨在帮助开发者们减少在测试浏览器兼容性上所用的时间,让他们能够将更多的精力放在创新上。modern.IE 是提供免费开发工具和资源的开发人员中心,因为仍有大量用户停留在老版本的IE浏览器上,所以对于开发者来说针对老版本进行适配就是一个不小的挑战,而借 助modern.IE,开发者们能够快速地完成各种版本的测试,从根本上提高开发效率。

伴随着众多的改进和新功能,F12开发者工具已经从曾经的“小树苗”成长为开发者必备的开发“利器”了。IE11一直在为开发者们创造***的开发条件,现在就升级到IE11,感受微软的诚意之作,亲自体会其中的点滴变化吧!