HTTP状态码,我都是现查现用。 我以前记得几个常用的状态码,比如200,302,304,404, 503。 一般来说我也只需要了解这些常用的状态码就可以了。 如果是做AJAX,REST,网络爬虫,机器人等程序。还是需要了解其他状态码。 本文我花了一个多月的时间把所有的状态码都总结了下,内容太多,看的时候麻烦耐心点了。
HTTP状态码的学习资料到处都有,但是都是理论上讲解。 本文介绍HTTP协议中的HTTP状态码(HTTP Status Code), 会对大部分的状态码都进行了详细的实例讲解。
要了解状态码,应该在实例中去理解状态码的意义,否则看了也会忘记的。
用Fiddler工具可以查看HTTP Request和Response, 还可以方便地查看Response中的状态码, 如果不熟悉这个工具,可以先参考【Fiddler教程】
为了重现HTTP 状态码,本文会使用Fiddler Composer来创建“特殊的HTTP Request”.可以参考【Fiddler Composer创建和发送HTTP Request】
什么是HTTP状态码
HTTP状态码的作用是:Web服务器用来告诉客户端,发生了什么事。
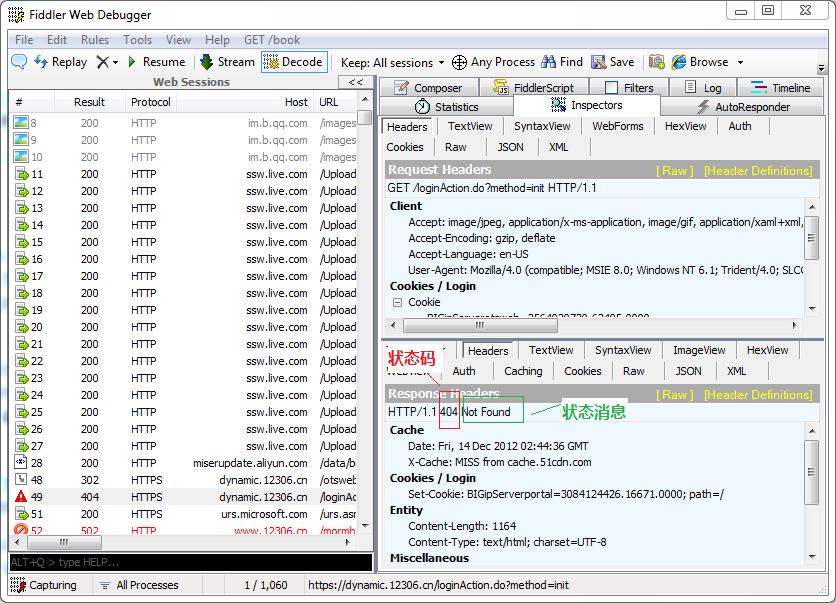
状态码位于HTTP Response 的***行中,会返回一个”三位数字的状态码“和一个“状态消息”。 ”三位数字的状态码“便于程序进行处理, “状态消息”更便于人理解。
如下图, 当客户端请求一个不存在的URL的时候, Web服务器会返回 “HTTP/1.1 404 Not Found” 告诉浏览器客户端。 服务器无法找到所请求的URL。

状态码分类
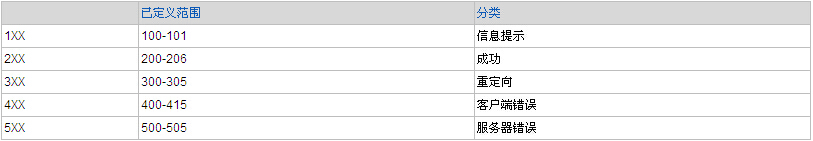
HTTP状态码被分为五大类, 目前我们使用的HTTP协议版本是1.1, 支持以下的状态码。随着协议的发展,HTTP规范中会定义更多的状态码。
小技巧: 假如你看到一个状态码518, 你并不知道具体518是什么意思。 这时候你只要知道518是属于(5XX,服务器错误就可以了)
常见的状态码
一般人只需要了解以下常见的状态码就够了, 如果你想了解更多, 请继续往下看。
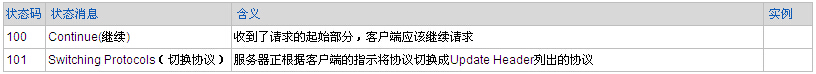
1XX信息性状态码
这些状态码是HTTP 1.1引入的。 对于这些状态码的价值还存在争论 (我个人从来没见过这些状态码, 也没有理解这些状态码。)
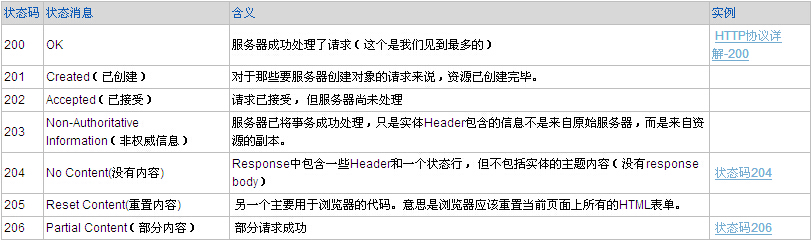
2XX成功状态码
客户端发起请求时, 这些请求通常都是成功的。服务器有一组用来表示成功的状态码,分别对应于不同类型的请求。
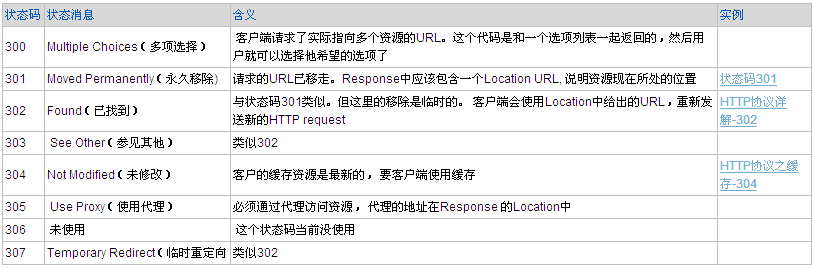
3XX重定向状态码
重定向状态码用来告诉浏览器客户端,它们访问的资源已被移动, Web服务器发送一个重定向状态码和一个可选的Location Header, 告诉客户端新的资源地址在哪。
浏览器客户端会自动用Location中提供的地址,重新发送新的Request。 这个过程对用户来说是透明的。
301和302 非常相似, 一个是***转移,一个是临时转移。
(SEO中,搜索引擎如果碰到301, 比如网页A用301重定向到网页B,搜索引擎可以肯定网页A***性改变地址,就会把网页B当做***有效目标)
302,303,307 是一样。 这是因为302是HTTP 1.0定义的, HTTP1.1中使用303,307. 同时又保留了302. (但在现实中,我们还是用302,我是没见过303和307)
所以这一节, 我们只需要掌握302, 304 就可以了。
4XX客户端错误状态码
有时客户端会发送一些服务器无法处理的东西,比如格式错误的Request, 或者最常见的是, 请求一个不存在的URL。
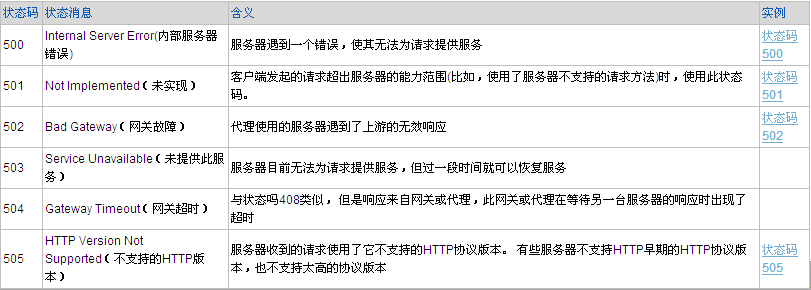
5XX服务器错误状态码
有时候客户端发送了一条有效Request, Web服务器自身却出错了。 可能是Web服务器运行出错了, 或者网站都挂了。 5XX就是用来描述服务器错误的。
204 No Content(没有内容)
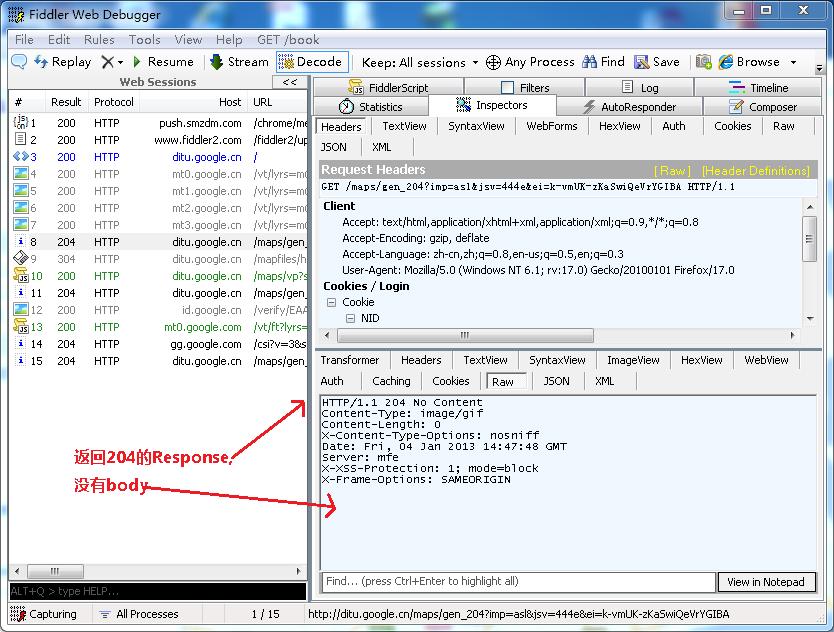
返回的Response中只有一些Header和一个状态行, 没有实体的主题内容(没有response body)
204状态码的作用在于: 1. 在不获取资源的情况下了解资源的情况(比如判断其类型)
2. 通过查看Response中的状态码, 看看某个对象是否存在
3. 通过查看Header, 测试资源是否被修改了。
实例:先打开Fiddler, 然后启动浏览器访问ditu.google.cn, 你会捕获到很多204
 #p#
#p#
206 Partial Content(部分内容)
206状态码代表服务器已经成功处理了部分GET请求(只有发送GET 方法的request, web服务器才可能返回206),
应用场景:
1. FlashGet, 迅雷或者HTTP下载工具都是使用206状态码来实现断点续传
2. 将以个大文档分解为多个下载段同时下载 比如,在线看视频
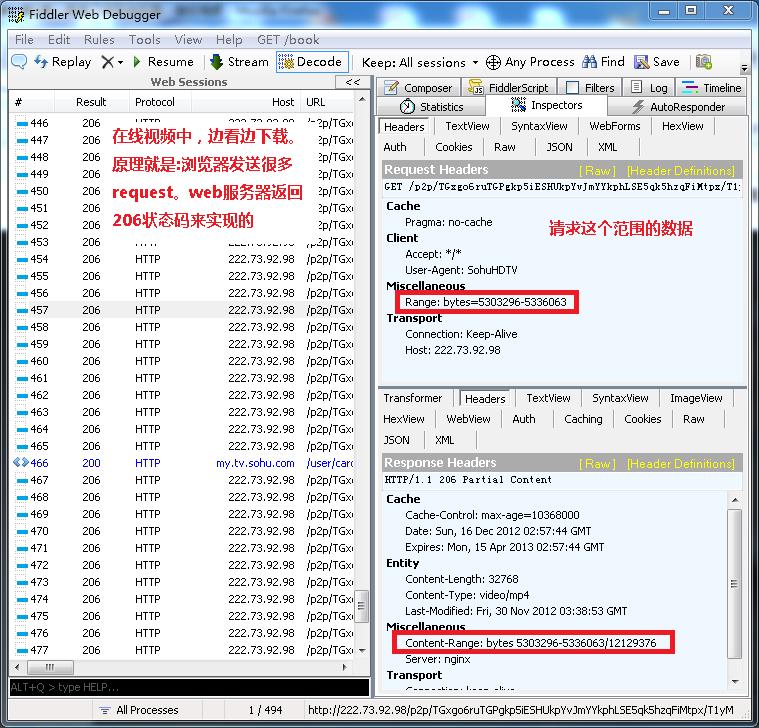
实例: 一些流媒体技术比如在线视频,可以边看边下载。 就是使用206来实现的。
打开Fiddler, 然后用浏览器打开“搜狐视频中的绿箭侠” http://tv.sohu.com/20121011/n354681393.shtml 然后你在Fiddler中就能看到一堆的206
1. 浏览器发送一个Get 方法的request. header中包含 Range: bytes=5303296-5336063. (意思就是请求得到5303296-5336063这个范围的数据)。
2. Web服务器返回一个206 的Response. header中包含Content-Range: bytes 5303296-5336063/12129376(表明这次返回的内容范围)

301 Moved Permanently(***移除)
请求的URL已移走。Response中应该包含一个Location URL, 说明资源现在所处的位置
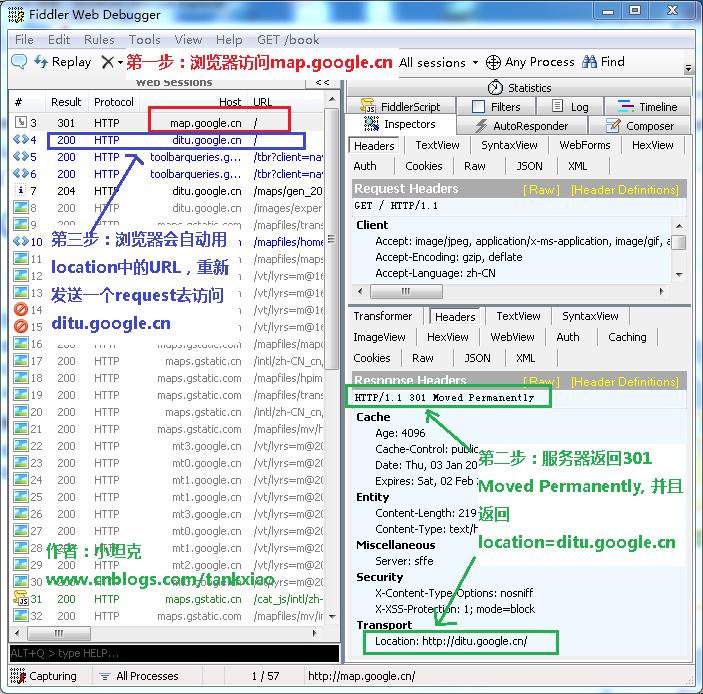
例如: 1. 浏览器客户端访问 http://map.google.cn
2. Web服务器返回Response 301,Location=http://titu.google.cn (告诉客户端我们的资源位于这里, )
3. 浏览器客户端会自动再发送一个Request 去访问http://titu.google.cn

400 Bad Request(坏请求)
发送的Request中的数据有错误(比如:表单有错误,Cookie有错误), 这个我们也经常见到。
实例: 还没想到, 想到了再贴个实例上来。
403 Forbidden(禁止)
Web客户端发送的请求被Web服务器拒绝了, 如果服务器想说明为什么拒绝请求,可以包含实体的主体部分来对原因进行描述。但这个状态码通常是服务器不想说明拒绝原因。
访问下面的URL, 会被服务器拒绝. 并且返回403状态码
http://t2.baidu.com/it/u=1791561788,200960144&fm=0&gp=0.jpg#p#
404 Page not Found (请求的资源不存在)
这个大家都懂的, 值得一提的是: 腾讯把404页面做成了“寻找被拐儿童”

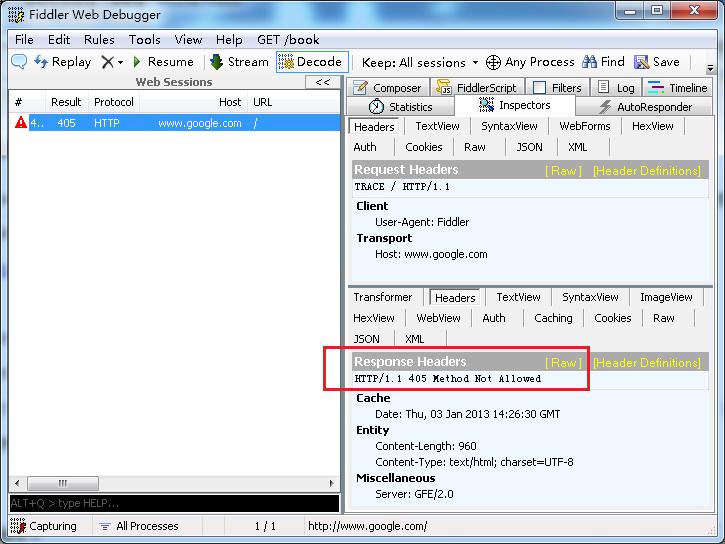
405 Method Not Allowed(不允许使用的方法)
405是指Web服务器不支持Request中的方法。
我个人认为状态码405Method Not Allowed和501 Not Implemented 是一样的意思。都是不支持Request的方法。 (目前我还不知道这两个的区别)
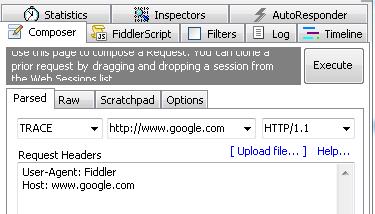
实例: 发送一个是trace方法的Request 给www.google.com


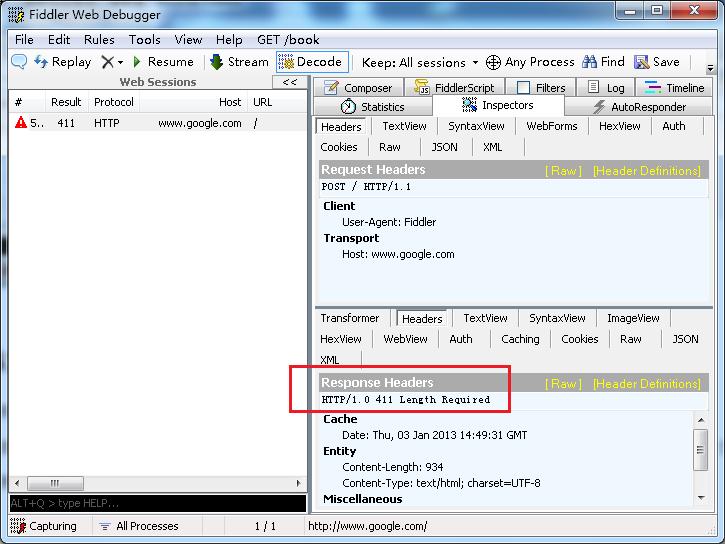
411 Length Required(要求长度指示)
服务器要求在Request中包含Content-Length。
当浏览器使用Post方法,发送数据给Web服务器时, 必须要有Content-Length。这样Web服务器才知道你要发送多少数据,否则Web服务器会返回411状态码
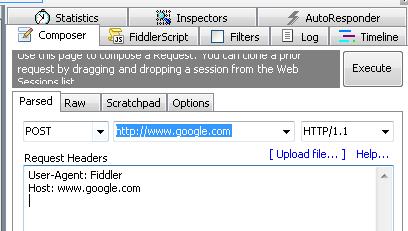
实例: 发送一个Post方法的Request 给www.google.com. Request中没有Content-Length

 #p#
#p#
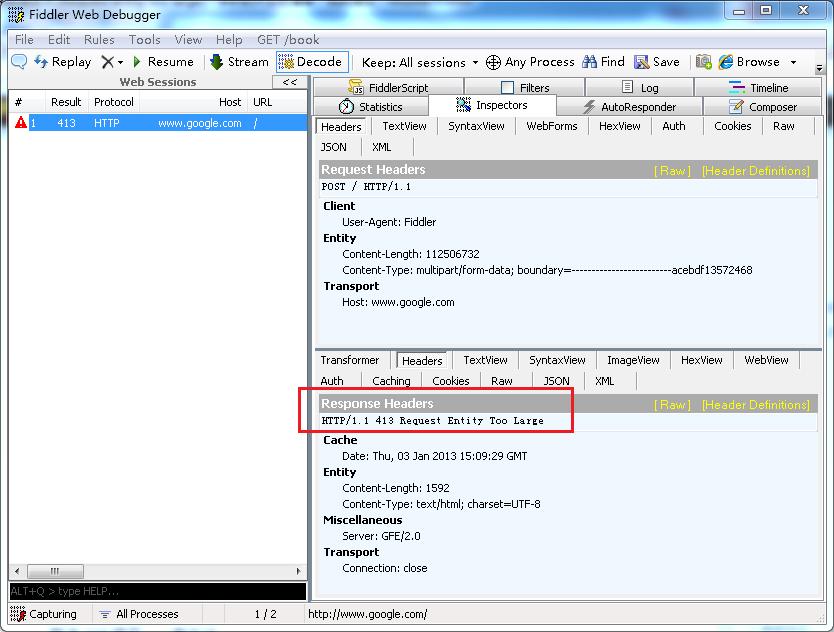
413 Request Entity Too Large(请求实体太大)
作用:客户端发送的实体主体部分比服务器能够或者希望处理的要大。 一般情况下我们看不到这个状态码。 因为浏览器不会发送太大的数据给网站,但是机器人可能会。
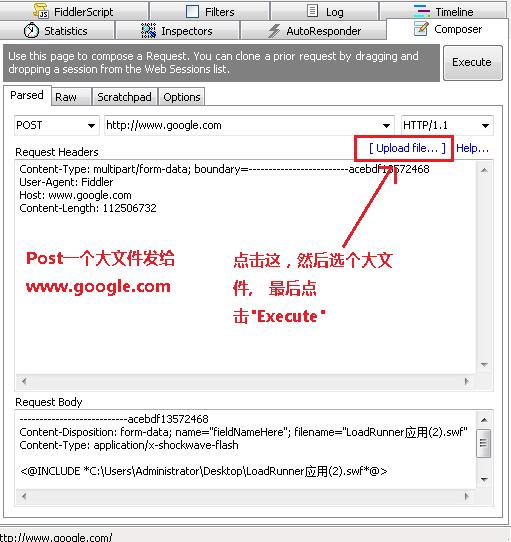
实例: 用post方法发送一个大文件(100MB以上)给www.google.com


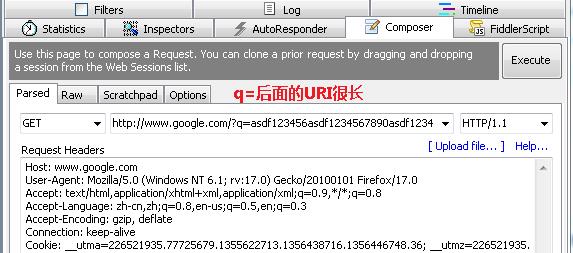
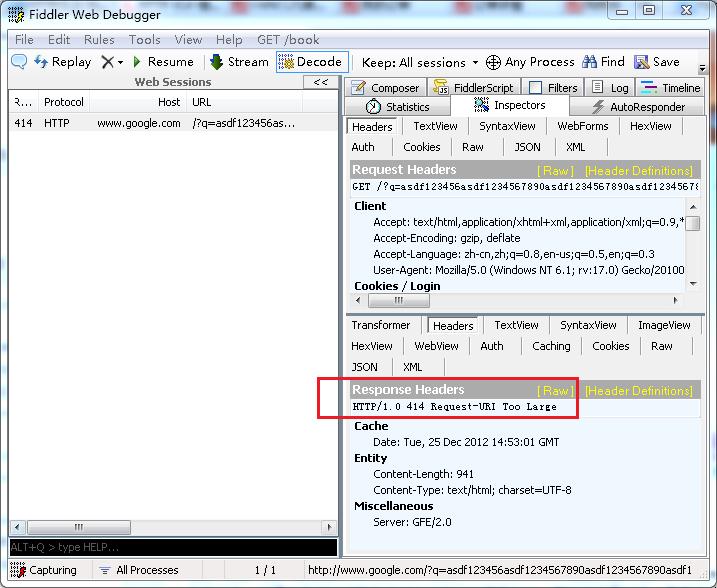
414 Request URI Too Long(请求URI太长)
就是说Request URI太长, 一般浏览器本身对URI的长度就会有限制,所以不会发送URI很长的Request. 我们平常是根本看不到414错误的。 但是机器人可以发送很长URI。
例如:我们用Fiddler Composer发送一个很长的URI给Google, 比如 "www.google.com?q=asdfasdasf.." q=后面的参数很长。 就可以看到414了

 #p#
#p#
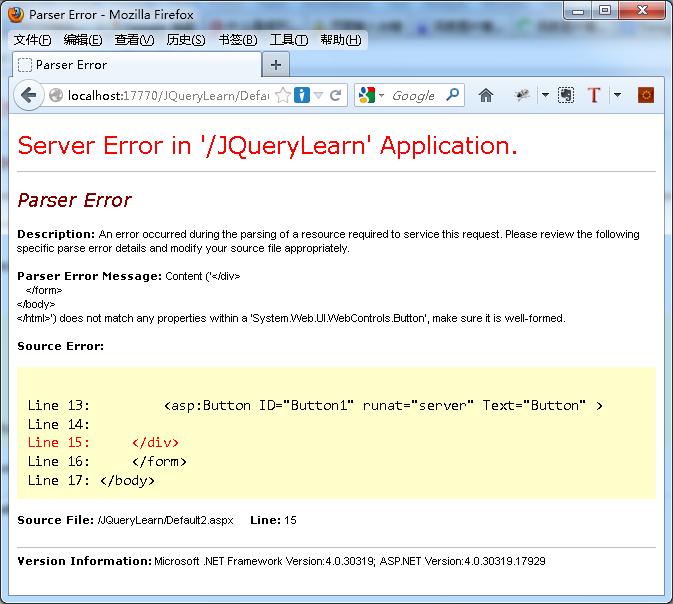
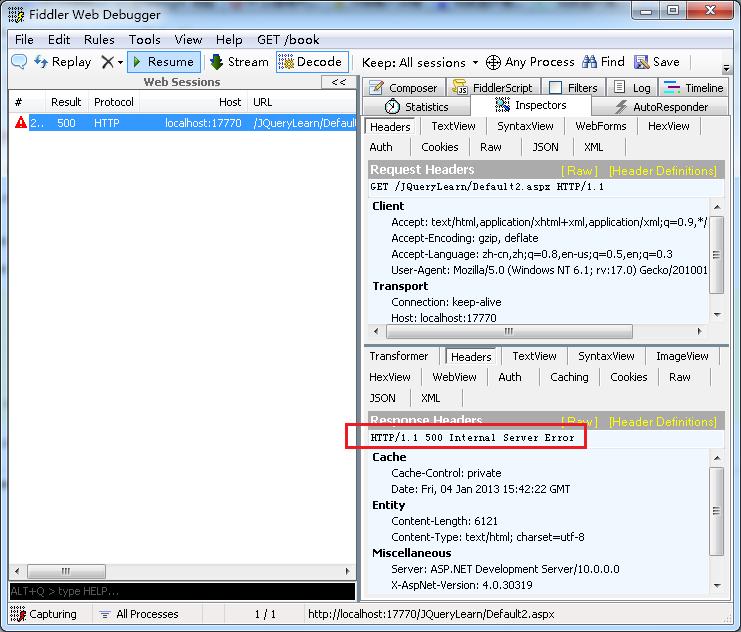
500 Internal Server Error(内部服务器错误)
这个太常见了, 我们开发网站的时候,当我们的程序出错了时,就会返回500错误。
实例:ASP.NET 程序出错


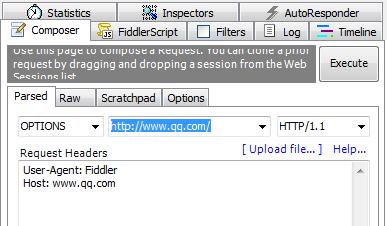
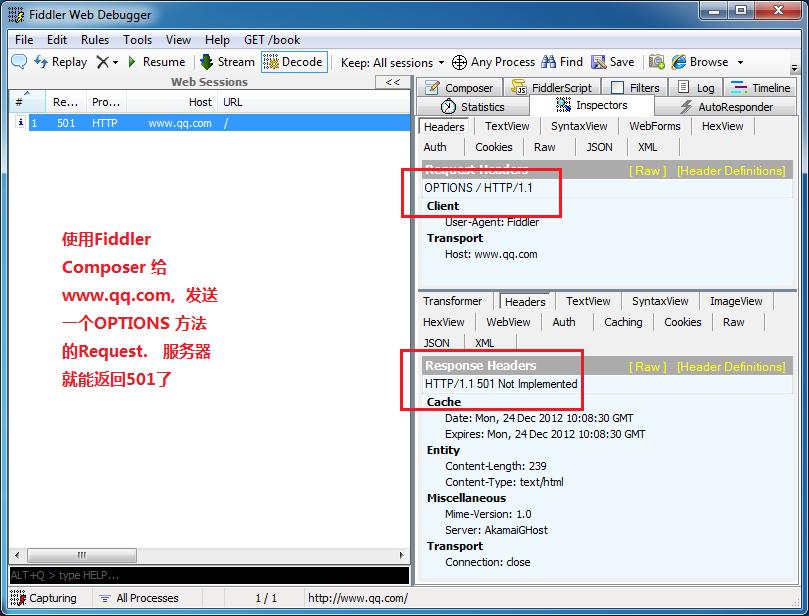
501 Not Implemented(未实现)
客户端发起的请求超出服务器的能力范围(比如,使用了服务器不支持的请求方法)时,使用此状态码)。 一般的Web服务器只支持GET和POST方法。
实例: 使用Fiddler Composer 给www.qq.com, 发送一个OPTIONS 方法的Request. 服务器就能返回501了。


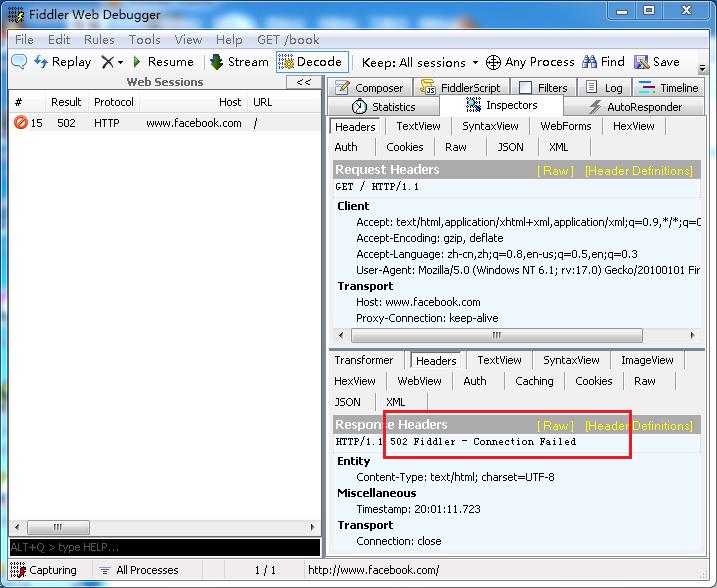
502 Bad Gateway(网关故障)
代理使用的服务器遇到了上游的无效响应。
Fiddler本身就是代理服务器。 当我们访问www.facebook.com,这网站被我们天朝屏蔽了。 所以我们可以得到502

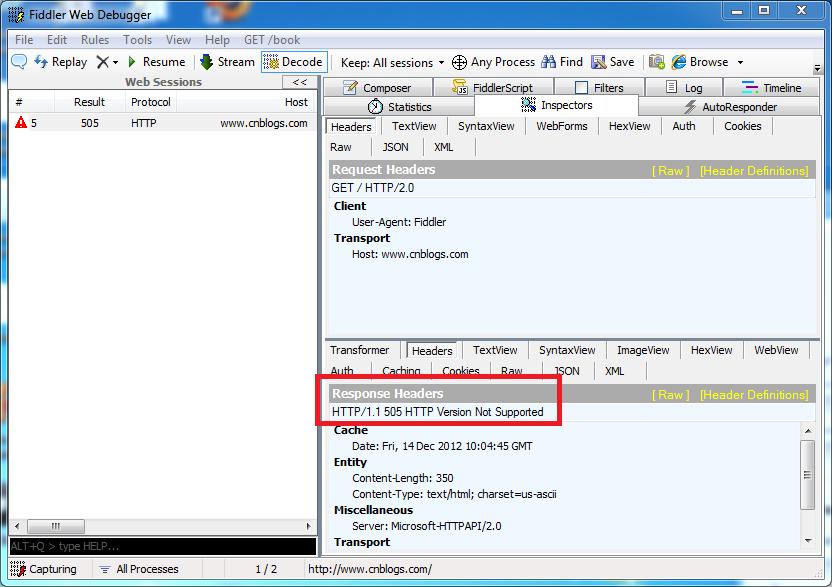
505 HTTP Version Not Supported(不支持的HTTP版本)
表示Web服务器不支持此HTTP协议的版本。
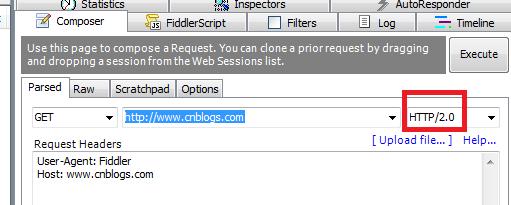
众所周知我们现在使用的HTTP协议版本是HTTP/1.1, 如果我们发送一个HTTP/2.0 的request 给博客园, 博客园肯定不能支持HTTP/2.0,所以会返回505
想要发送这样的request, 可以使用Fiddler工具中的Composer来发送自定义的request, 如下图。