Cocos2d-JS是整合了Cocos2d-html5和Cocos2d-x JavaScript Bindings(JSB)的游戏引擎,拥有清晰的工作流,提供一致的开发体验,一次编码可将游戏同时部署在网页和原生应用渠道。
JSB脚本绑定跨平台方案是所有HTML5游戏跨原生平台解决方案中最高效的,其运行效率比其他类型解决方案更快数十倍、数百倍,接近原生应用的性能表现。不仅如此,在Cocos2d-x JSB在开启了baseline compiler之后,JSB 在android平台上的运行效率又有了质的飞跃,实测其性能表现已经超越了Lua,看来github上JS语言强势流行也不是没有道理的。
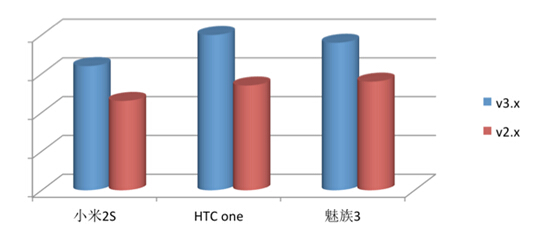
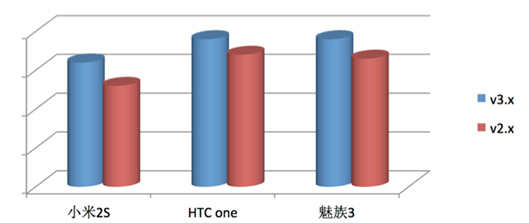
在移动网页游戏的性能改进方面,Cocos2d-JS团队经过不懈努力和反复尝试,终于成功对v3.1版本的图像渲染进行了更新升级,改进后的Canvas模式渲染效率大幅提升,实测数据显示其性能相比v2.x版本最大可达到50%的提升幅度。具体测试情况见下图:
性能测试对比:手机上300个静态Sprite
性能测试对比:手机上200个Sprite进行缩放、旋转
v3.1渲染框架更新:更加清晰 更易维护
Cocos2d-JS原v2.x版本中,渲染流程的每一帧都要以树形遍历的方式(visit),将场景中所有节点都访问到,查询是否需要调用矩阵变换函数(transform), 并需对子节点进行排序并进一步遍历之后,才能调用当前节点渲染函数展现在屏幕上。在游戏的层级较多的情况下,这样的做法可能带来很大的消耗——本身没有绘制图形功能的层、节点、场景容器等需调用下文进行保存与恢复,这些系统API调用将耗费多余的资源——而在实际的游戏应用场景中,多层级是非常普遍的。
针对于此,Cocos2d-JS团队进行了各种相关的性能实验,并得出可喜的结果:
➢ 将“全局坐标计算”与“逐层调用矩阵变换函数”方式进行比较后,发现前者耗费的时间仅为后者的一半左右
➢ 在UI较多的游戏中,若将那些不包括变形、旋转等复杂操作的“路人甲”型元素进行设置全局坐标,可省下重新计算坐标的调用消耗,直接使用渲染图形的方法即可将它们画出
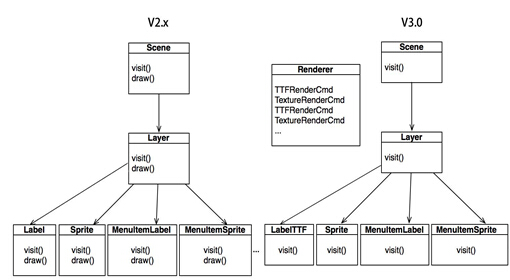
根据实验结果,Cocos2d-JS团队对渲染框架进行了升级改进(如下图所示)。可以看出,抽象出统一的渲染层后,v3.1的框架设计更加简洁,层次更加清晰,更加易于维护。
V2.x(左)与V3.1(右)渲染框架范例图对比
3.1渲染流程升级:渲染队列 未来可支持自动批量渲染
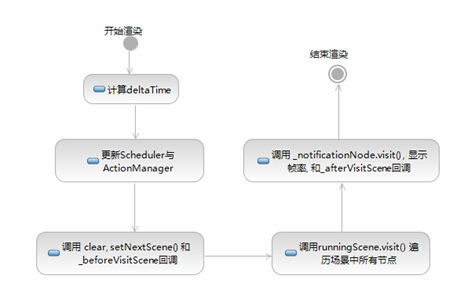
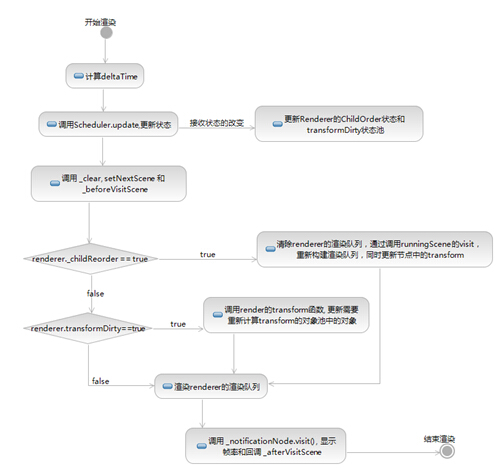
根据最新的渲染框架,Cocos2d-JS v3.1对流程设计也进行了优化升级(新旧流程图对比如下)。
(原版)V2.x渲染流程图
(新版)V3.1渲染流程图
新渲染流程主要有以下优势:
➢ 引入渲染对象与全局坐标计算——只有需要绘制的对象才加入队列中,采用整体渲染过程更加高效,避免了多余的上下文保存恢复与坐标计算等操作
➢ 避免重复调用遍历函数——在没有进行节点添加、节点删除时,避免调用遍历函数等不必要的循环与查询
➢ 方便进行不同渲染模式切换——游戏元素管理与渲染处理层次更加清晰,职责更加分明,方便进行Canvas与WebGL渲染模式切换
在新的渲染设计中,增加了一个渲染命令对象,将代替原来的渲染函数进行绘图。新的渲染命令可将各个渲染对象加入到渲染队列,进行统一管理,并提供全局世界坐标。
渲染队列只在子节点变化时才需要更新队列,使得执行更加高效,并节省重复计算资源,提升渲染性能。渲染队列的管理方式可帮助优化渲染算法与碰撞检测(如纹理自动批量渲染合并等),可方便地进行瓦片地图(TileMap)算法改进,提升使用大地图时的性能表现,未来也可加入单独的渲染线程。
此外,新图像渲染设计还可支持WebGL模式的自动批量渲染,为图形渲染提速奠定了坚实基础。开发中可避免频繁的渲染节点添加、删除动作,通过重用已有节点来进一步提升性能。可重用的对象在不用的时候可以设置隐藏,加入缓存池,等待重用。
通过更加智能、高效渲染模式,Cocos2d-JS v3.1新图像渲染设计将最大化地降低CPU开销,帮助节省渲染环节中的CPU消耗。Cocos2d-JS将继续支持更多的精品HTML5游戏高性能地运行在移动浏览器上,致力打造Web平台最高性能与最多特性的2d游戏引擎。
目前,Cocos2d-JS图像渲染代码已合并至https://github.com/cocos2d/cocos2d-html5/tree/Renderer ,欢迎各位开发者下载测试,图形渲染的改进将在v3.1版本默认集成。
同时,也欢迎各位开发者来测试基于新图形渲染实现的MoonWarriors打飞机游戏,访问地址:http://cocos.b0.upaiyun.com/,或扫描下方二维码快速进入游戏。