与谷歌眼镜打交道时,在开发者预览版本或先睹为快状态版本里,谷歌有两个可用的API / SDK。第一个是谷歌眼镜的 Mirror API,这是一个基于RESTful接口,从远程服务器发送卡片到谷歌眼镜timeline的云。第二个是眼镜的开发工具包,构建在Android SDK上,用来开发直接运行在眼镜的应用程序。这些应用程序还可以利用Android NDK和原生代码协作。由于它是建立在Android SDK上,尽管原生应用程序开发时不需要它,但确实公开了一些很好的额外特性。
英巴卡迪诺科技的 Appmethod 应用开发平台和 RAD Studio 开发工具支持Android应用程序开发,包括支持原生谷歌眼镜的应用程序。你可以用你选择的C++或Object Pascal编程语言。这种支持同时基于Android SDK和NDK。一旦谷歌眼镜的Android ADB驱动加载完毕,你可以对待它就像任何其他Android设备一样。本文使用RAD Studio开发工具来贯穿谷歌眼镜的方方面面。本文示例使用Object Pascal,也涉及到RAD Studio,但是你在这看到的所有示例,也适用于C + +,或个别的C++ Builder和Delphi的产品(用移动附加包)。同样地,这大部分示例也能在Appmethod上工作。你可以按照本文中的步骤,下载一个RAD Studio或 Appmethod 的 免费30天许可 。
谷歌眼镜说明
谷歌眼镜除是一个Android平台的设备外,还意味着更多。本质上来说,它是你穿戴在头上的小型平板。它有一个运行ARM v7 NEON指示的双核ARM Cortex-A9 CPU,一个照相机,和典型的移动设备的传感器。对亏最近的升级,它运行Android 4.4 KitKat(API 19)系统。它能够运行许多原生的Android应用程序,但这仅仅是个开始。
眼镜的主要输出是640x360显示屏,看起来出奇的好。谷歌号称相当于在8英尺处有一个25英寸的屏幕。它还有一个骨传导扬声器和可选的耳机用做 放音。它有一大堆的输入传感器:麦克风,加速计,陀螺仪,磁力计(指南针),环境光感器,接近传感器和一个向前可以捕捉5百万像素照片或720p的视频的 广角相机。此外,有一个右太阳穴的触摸板,还有一个传感器针对眼睛进行眨眼检测,以及“头检测”的传感器。后两者的支持仍在测试。
Google Glass并不是第一个Android 系统供电光学头戴式电脑,但它可能是最具革新性的。相比于其他Android设备上的通用输入模块:一块触摸屏或者键盘,Google Glass的主要输入设备采用的是声音和位于右侧太阳穴附近的一块非常小的触控式控制板。这块触摸板不能用于点击特定窗口小部件或应用程序,但通常会提供 四个基本手势: 向前和向后导航、选择、或者后退按钮,如果没有做过其他操作,回退按钮将退出你的应用程序。
Google Glass的主要用户界面是一系列卡片组成的时间线的概念。一次轻击唤醒Google Glass。向左或向右移动可以使时间轴向前或向后移动。从首页卡上,轻击或使用声音控制可以打开已安装应用程序的列表,当启动某个已安装的应用时,通常 会继续使用左侧到右侧的导航模式。

Figure 1 - Google Glass首页屏幕
安装ADB USB驱动
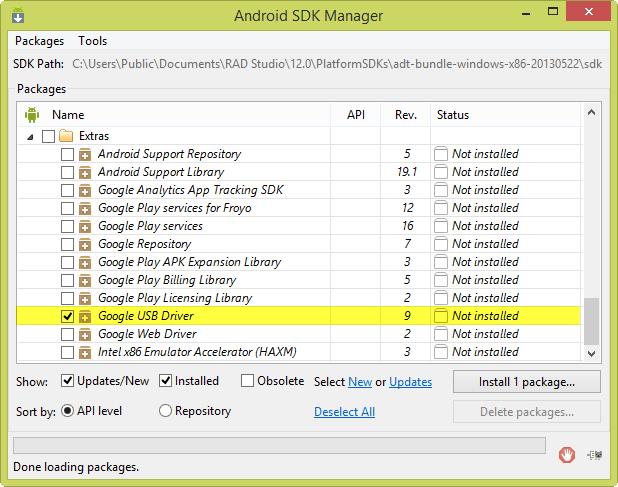
在windows上开发Android应用之前需要安装ADB USB驱动. 在以前,对于Google Glass这一过程更加复杂. 在 Google USB 驱动第9版出来后, Google Glass提供官方的支持. 只需要运行Android Tools工具集(和RAD Studio在一起安装的) 就会打开 Android SDK 管理界面. 在Package列表Extra的最下部安装Google USB 驱动即可.

Figure 2 - Android SDK管理界面
在设备管理界面你会在Other devices看到一个以黄色三角打头的词条,这就是Glass 1.可以在Android SDK 的安装目录下找到extras\google\usb_driver. 下面示例为安装了 Android SDK 以及RAD Studio后默认的安装路径:
C:\Users\Public\Documents\Embarcadero\Studio\14.0\PlatformSDKs\adt-bundle-windows-x86-20131030\sdk\extras\google\usb_driver
建立第一个原生的Glassware App
RAD Studio 可以建立跨终端的各种应用,不论Android或是iOS. 由于Glass的特殊性,这里假设你即将创建的就是该应用. 如果需要在多终端上使用,可以使用混合开发技巧.
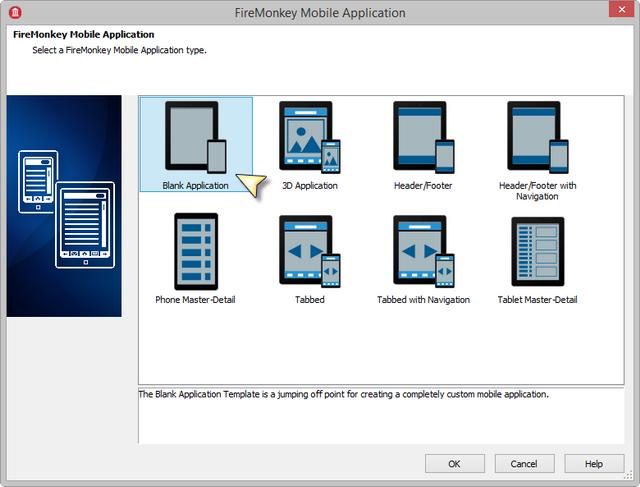
RAD Studio提供创建应用的多种模板. 先从空白应用开始, 这也是大多数Glassware的入口点, 当然了3D应用的广泛性也是不言而喻的.

Figure 3 - FireMonkey Mobile Application Wizard
为谷歌眼镜设置IDE
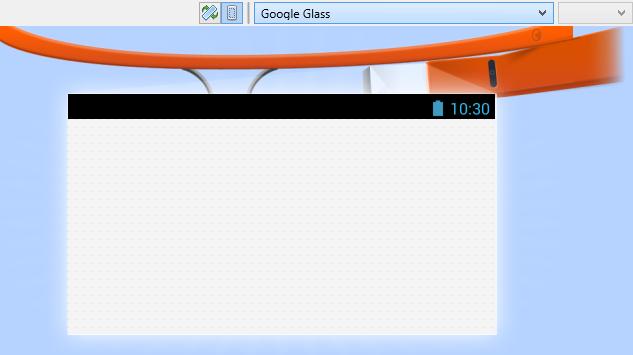
主显示屏的实际分辨率是640x360, 而它的像素密度是1.5。这就意味着一个有效分辨率为472x240的控制布局 (实际像素除以像素密度)。 RAD Studio 包含一个针对谷歌眼镜,尺寸已经精准的设备布局器。您可以在IDE的设计图面上从下拉列表中选择它。

Figure 4 - Design Surface with Google Glass Layout
这种布局将谷歌眼镜的任一颜色都有效。同样的,您可以在设备管理中通过(Tools -> Options -> Environment Options -> Form Designer -> Device Manager)定义你自己的谷歌眼镜设备。为Android平台添加一个新的设备。您只需激活景观左方向。您将需要提供一个至少472x240像素的背 景图片。如果你愿意,你可以指定状态栏的大小,但是你将通常把它隐藏在眼镜应用里 (更多关于这一点)。
声控启动支持
当运行你的应用时它会自动启动,但是一旦你关闭了应用,你将不会再菜单中找到它。这是因为谷歌眼镜和其他传统安卓应用相比,采用了不同的启动机制。不过,这个问题很容易添加支持。
一旦你第一次创建了你的应用程序,RAD Studio会创建一个AndroidManifest.template.xml文件。这个模版文件是用来为你的安卓应用生成实际使用的AndroidManifest.xml文件。
我发现添加该文件到项目中使得按需打开并编辑该文件其实非常简单。右键点击你的项目文件,选择Add...这会打开一个文件浏览对话框使得你可以选择AndroidMainfest.template.xml。这时,你可以通过Project Manager双击该文件打开编辑。
这有两个编辑操作需要保证在你的操作清单中。第一个在<intent-filter>标签中。你需要指定你想要回应声音触发器的操作。可以通过添加下面的标签实现:
- <action android:name="com.google.android.glass.action.VOICE_TRIGGER" />
然后,你需要在<activity>标签中为这个响应添加元数据:
- <meta-data android:name="com.google.android.glass.VoiceTrigger" android:resource="@xml/voice_trigger_star
此参数指定 了XML 文件 voice_trigger_start.xml 将定义你的声音触发器。此文件可以具有任何名称, 虽然它应该在 XML 目录中,但当你添加文件时它需要和此处指定的名称匹配
关于声音触发器的需要注意一点:Google有一个核准的 voice triggers 列表,但是如果你想使用一个不同的,你只能被允许在开发中使用,并且需要在你的manifest中添加特殊的权限。直接将下面的内容添加到 <%uses-permission%> 的后面:
- <uses-permission android:name="com.google.android.glass.permission.DEVELOPMENT" />
你可以提交自己的推荐声音触发器到Google,如果被批准了将会添加到这个列表中。
现在你需要创建一个 voice_trigger_start.xml 文件。
-
右键 Project Manager 然后选择 Add New > Other > Web Documents > XML File来添加一个新的XML文件到你的项目中。
-
重命名这个XML文件为voice_trigger_start.xml 或者任何你在manifest中指定的名字. manifest不包含 .xml 后缀.
-
保存XML文件到你的项目目录下.
-
像下面这样编辑XML文件:
- <?xml version="1.0" encoding="UTF-8"?>
- <trigger keyword="Your keyword here" />
如果你有指定的开发许可,你可以用任意你想要的短语或关键字来替换 Your keyword here。现在当你的应用被部署后,它将会与应用图片一起显示在菜单系统上。
最终, 你需要配置你的部署使得voice_trigger_start.xml 文件被放在Android应用apk包的正确位置。 可以通过部署管理器来完成这一配置,具体参看 Project > Deployment 菜单选项。简单的点击添加文件按钮(左边第二个)然后浏览并选择 voice_trigger_start.xml 文件。 添加文件后你需要编辑 res/xml的 Remote Path, 这将会将它放到apk包的正确位置。
通用Glass App配置
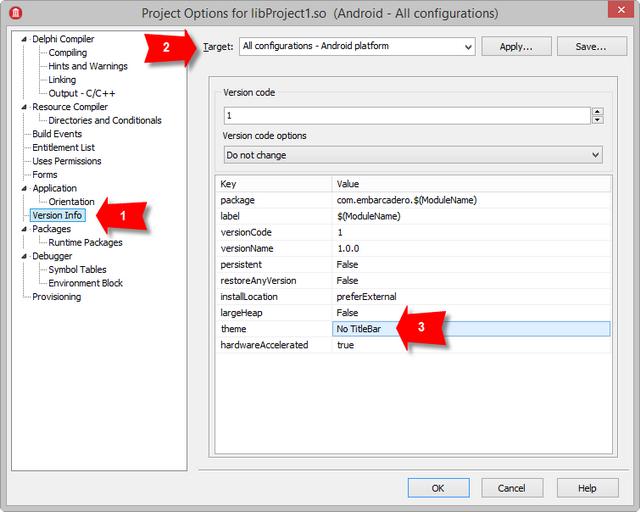
通常来讲,安卓应用中都会在屏幕上方放置一个状态栏。在Google Glass中,状态栏是隐藏的。在你的应用中隐藏工具栏需要进行两个步骤的处理。首先,你可以在设计阶段讲表格的BoarderStyle设置为None。接着,为了在运行阶段移除状态栏,需要依次点击Project->Options->Version Info,在最上面的下拉框中选择All configurations – Android Platform,然后将键theme的值从TitleBar修改为No TitleBar。

Figure 5 - 工程选项 - 主题无标题栏
默 认的安卓主题是灰色和黑色字体配合白色背景的Halo Light。对于手机或者平板来讲,这个主题是不错的,但是在Google Glass上面,白色像素非常亮,导致黑色像素基本上是透明的一样。距离你的眼睛非常近的一块几乎全白的屏幕就像拿一个手电筒照你的眼睛,非常不舒服。幸 好RAD Studio还有一款Halo Dark主题,和一款为Google Glass量身打造的一款风格主题。这款风格主题背景为黑色,字体采用淡淡的彩色并具有稍大的字号。这是一款基于推荐的Google Glass风格主题。
为了改变你的应用的风格,可以从工具面板中添加一个TStyleBook到表格中。在项目管理器中,确保Android被选为目标平台。为你的应用 (空白的设计面)选择TForm,并在对象检查器中设置StyleBook属性为你刚刚放置到表格中的TStyleBook。现在双击 TStyleBook然后点击加载按钮,并导航到styles文件夹下。默认情况下该文件夹可以在这个路径下被找到:
C:\Users\Public\Documents\Embarcadero\Studio\14.0\Styles\Android
Glass应用通常有一个能在透明背景下显示出轮廓的白色应用图标。你可以在工程选项对话框的Application选项中改变应用的启动图标。
构建你的应用
这个时候你已经准备好去为Google眼镜构建一个与Glass一体化的应用。Glass与传统的移动应用相较而言,是一种不同的使用范例,因此你需要在应用设计中投入一些思考。下面是一些有关如何与Glass的不同元素交互从而达到更好的用户体验的小技巧。
使用传感器
Glass没有键盘或触摸屏,但仍然具有移动设备所有的标准的传感器。你可以使用标准的传感器组件来访问这些传感器。
定位和GPS
Glass内置有GPS。TLocationSensor具有一个OnLocationChanged事件,这一事件在GPS组件被激活时产生,在 有除Distance性质的以外的位置信息改变时也会产生这一事件。在OnLocationChanged事件的处理方法中,有一个 NewLocation参数,这一参数包含新位置的经纬度。
运动和方向追踪
要追踪Glass和穿戴者的运动和方向,需要使用TMotionSensor和TOrientationSensor组件。它们提供设备的加速度、角度状态、前进方向、速度和运动等信息。由于Glass被用户穿戴在头上,因此设备的这些运动信息实际上被翻译成用户如何张望、头部如何运动等信息。
实际上信息是从很多不同的传感器中获取的,包括陀螺仪、磁力计、加速计。你可以在一段时间内使用一个TTimer来轮询传感器的运动和方向信息,也可以只读取某一个时刻的信息。
Camera处理
TCameraComponent 可以操作相机中的帧. 可以一次抓取多个帧作为预览,也可以一次一帧. Google在抓取图像时需要保持设备的打开状态,但不一定需要展示正在捕获的图像 (尽管展示当前图像更有利于使用者).
调用 TCameraComponent, 设置 Active属性为true, 接着相应OnSampleBufferReadyevent. 记住这一过程不是在 UI 线程里, 所以要想UI 显示更新的图像,需要使用下述代码:
- // Event handler for the CameraComponent’s SampleBufferReady event
- procedure TMainForm.CameraComponent1SampleBufferReady(
- Sender: TObject; const ATime: Int64);
- Begin
- // Use Synchronize to move the execution to the main UI thread.
- TThread.Synchronize(TThread.CurrentThread, GetImage);
- end;
- procedure TMainForm.GetImage;
- begin
- // imgCameraView is a TImage component on the UI for displaying the image
- CameraComponent1.SampleBufferToBitmap(imgCameraView.Bitmap, True);
- end;
使用触摸板
与touchpad进行交互的最简单的方式是交互式手势。Pan 交互式手势提供了一系列事件当你的手指在触摸板上滑动时。举个例子,你可以使用Pan手势的水平移动来完成不同选项之间的切换。
为响应交互式手势,只需简单的拓展表单的触摸属性,然后指定独特的你想接受事件的交互式手势。 之后,当用户进行交互式手势操作时,OnGesture事件会触发这里有一个手势处理器的例子,允许用户基于交互式手势的水平位置来设置屏幕的超时时间。
- procedure TMainForm.FormGesture(Sender: TObject;
- const EventInfo: TGestureEventInfo; var Handled: Boolean);
- var
- x: Integer;
- begin
- // Handle the Pan Interactive Gesture
- if EventInfo.GestureID = igiPan then
- begin
- // Specific processing for the beginning of the gesture – save the start location
- if TInteractiveGestureFlag.gfBegin in EventInfo.Flags then
- begin
- fPanStart := EventInfo.Location;
- fStartVal := pbTimeOut.Value;
- end
- else
- // Specific processing at the end of the gesture – set the timeout
- if TInteractiveGestureFlag.gfEnd in Eventinfo.Flags then
- begin
- SetScreenOffTimeout(Trunc(pbTimeOut.Value * 1000));
- end
- else
- // Update the display based on the current gesture position
- begin
- if not (TInteractiveGestureFlag.gfInertia in EventInfo.Flags) then
- begin
- x := Trunc((fPanStart.X - EventInfo.Location.X)/10) * 10;
- pbTimeOut.Value := fStartVal + x;
- end;
- DisplayTimeOut(Trunc(pbTimeOut.Value));
- end;
- end;
- end;
注意一点,如果用户在触摸板上滑下那么除了Pan手势之外后退按钮事件也会被触发。你可以 自己捕获并处理后退按钮事件。用下面的代码在你的表单中简单的添加OnKeyUp事件处理器:
- if Key = vkHardwareBack then
- begin
- // Do whatever you want to do here
- Key := 0;
- // Set Key = 0 if you want to prevent the default action
- end;
如果你总是设置Key为0,那么用户将不能退出应用,因此适当的考虑考虑。
结论
RAD Studio 和Appmethod为开发原生Glassware提供了极大的便利,加上支持 C++ 和 Object Pascal,选择的余地大大增加r. RAD Studio还提供了原生的示例应用演示了上述的种种特性。文档也详细说明了操作步骤。此外还提供了 使用其它多种感应器,手势动作等等的示例,想直接进入GDK 查看相关的细节也很方便,而且GDK也在一直持续更新,可以在我后续的Delphi.org的博文中看到相关GDK的说明。
英文原文:Developing Native Google Glass Apps
参与翻译(7人):petert, 0x0bject, GoodLoser, AndyLam, Pupa, winnieS, it瞌睡虫
译文原文:http://www.oschina.net/translate/developing-native-google-glass-apps



























