背景
数据可视化是大数据时代的重要技术,被认为是大数据实现的“***一里”,良好的数据可视化实现可以让用户在海量的业务数据中高效的发现商业价值。数据可视化引擎为数据可视化的实现提供了图形的展示与交互功能,目前业界有很多成熟的数据可视化引擎,如 Dojo charting、Google Viz 等。
Rave,即 Rapidly Adaptive Visualization Engine 是由 IBM 在 Grammar of Graphics 项目的基础上开发的通用数据可视化引擎,可以在多种平台上实现任意的图形表示以及交互功能。Rave 目前已经应用在 IBM 的 Cognos、SPSS、Tivoli 等产品上,被证明可以很好地满足用户多样化的商业及科学研究可视化需求。
本文主要介绍 Rave 的特性,图形描述语言以及编程接口, 读者通过本文可以了解如何使用 Rave 实现数据可视化以及使用 Rave 的优势。
为什么选择 Rave
实现数据可视化是十分复杂的问题,可视化的需求来自科学研究、金融、零售、社会学等诸多领域,不同的业务需求催生了复杂的图形表示,而传统可视化引擎的图形类型是固定的,不能够按照用户需要快速灵活的增加新图形。另外,数据可视化的结果需要展现在不同的平台上,包括桌面客户端、Web 页面以及不同的移动平台。而传统的可视化引擎往往只支持一种或少数几种平台,不能满足使用户通过多种设备访问数据分析结果的需求。
Rave 能够很好的解决上述问题,为用户提供强大而灵活的数据展示能力。
Rave 没有提供任何内置的图形类型,而是提供了一种基于 JSON 语法的图形表示语言,通过定义一系列可组合的特性集来描述所需的图形。例如,饼图的描述可以分解为切片定义、切片堆积、外观和标签定义这几个部分的集合。由表示语言描述的图形定义(Specification)文件称为 vizJSON 文件。JSON 技术为 vizJSON 提供了极大的灵活性:JSON 是 JavaScript 的原生格式,可以通过 JavaScript 代码直接操作;JSON 是基于文本的数据交换格式,方便用户编辑。用户通过编写 vizJSON 文件就可以设计出满足需求的图形,而不再限制于已经设计好的图形库。Rave 理论上可以支持无限种类的图形。
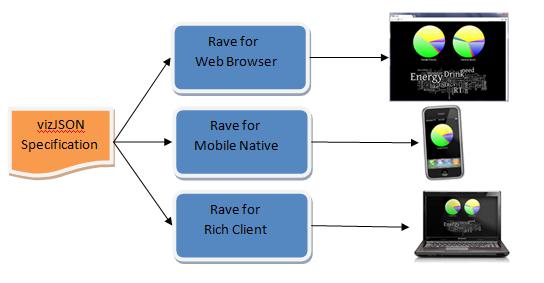
Rave 通过一套特殊的代码生成机制实现跨平台的数据可视化。Rave 引擎的核心代码基于 Java,但是通过代码生成机制可以在构建时将通用的 Java 代码转换成 JavaScript 代码,Object-C 代码以及 Android 平台上的 Java 代码,继而生成可以在 PC 桌面、Web 浏览器以及移动设备 (iOS 或 Android) 等不同环境下运行的图形引擎版本。VizJSON 经过 Rave 引擎生成可以渲染成最终图形的场景树(Scene Tree):在Web浏览器中,场景树需要 Dojo 的 GFX 库进行渲染,而 PC 桌面或移动环境则由 Rave 自身的 Renderer 程序处理。因此,vizJSON 是平台中立的,同一个vizJSON可以在不同的环境下生成一致的图形。Rave 的基本架构如下图所示:
图 1. Rave 架构图

Rave 提供了不同平台使用的版本和相应的编程接口(API),包括适用于 Web 应用的 JavaScript API,适用于 iOS 设备的 Object-C API 以及适用于 Android 设备的 Java API,满足用户在不同环境下使用 Rave 的需求。本文以下将主要分析如何在 Web 应用中使用 Rave 实现数据可视化。
如何在 Web 应用中使用 Rave
Rave 提供了在 Web 浏览器中使用的发行版本以及相应的 JavaScript 编程接口,使用户可以在 Web 应用中使用 Rave 进行数据的可视化展示和交互。用户可以从 IBM 官方网站上下载 Rave 的 Web 发行版,其代码压缩版本仅 680KB, 十分适合 Web 应用加载。Rave 需要依赖 Dojo 的 GFX 库实现跨浏览器的图形渲染,图形操作以及图形交互,所以在 Rave 的 Web 发行版中包含两个子目录:dojo 和 rave。dojo 子目录包含当前 rave 支持的 Dojo 版本(目前是 Dojo1.80)。Rave 子目录包括三个部分:实现核心功能的 main.js 文件,提供国际化支持的 nls 子目录以及提供 vizJSON 模式(schema)文件的 resources 子目录。
Rave 的代码组织基于 Dojo 的 AMD ( 异步模块定义 ) 机制,实现为一系列封装良好的模块,不同模块代码通过构建(build)工具连接并压缩成为一个单独的 js 文件(即 main.js,AMD 称其为层 layer),减少了加载 Rave 时的请求数目。此外,AMD 机制保证了 Rave 各模块的异步加载,仅加载所需的模块以及其依赖模块,不需要的模块则不会被加载,减少了 Rave 的加载时间。用户在自己的 Web 应用中可以通过 Dojo 的 require 接口加载 Rave 的 main.js 文件以及应用所需要的各模块。另外,由于 Rave 依赖 Dojo,所以用户程序需要首先加载 Dojo 库文件。
在 Web 浏览器环境下,Rave 可以指定使用不同的渲染器进行图形渲染,包括 canvas、 SVG、Silverlight 以及 VML 等,不同的渲染器与支持的浏览器类型及版本的对应关系如下:
表 1. 渲染器与浏览器的对应关系表
|
渲染器 |
浏览器版本 |
|---|---|
|
SVG |
FF17 ESR, Chrome24 |
|
Canvas |
IE9, IE10, Chrome24, FF17 ESR, |
|
VML |
IE8, IE9 |
|
Silverlight |
IE8, IE9 |
在加载 Dojo 和 Rave 时,用户需要设置 Dojo 的 data-Dojo-config 配置对象,通过其 gfxRenderer 属性指定 Rave 使用渲染器的优先顺序,保证 vizJSON 描述的图形可以被不同的浏览器所渲染,配置示例如下:
清单 1. 渲染器配置示例
<script type="text/javascript" src="../js/Dojo/Dojo/Dojo.js"
data-Dojo-config="async:true, paths:{'com':'../../rave/com',
'resources':'../../rave/resources'},gfxRenderer: 'canvas,svg,silverlight'">
</script>
- 1.
- 2.
- 3.
- 4.
加载和配置 Rave 之后,用户就可以在 Web 应用中使用 Rave 提供的所有功能实现数据可视化。以下将简要介绍如何使用 Rave 的 JavaScript API 以及如何通过 vizJSON 设计可视化图形。
如何使用 Rave 的 JavaScript API
Rave 的 JavaScript API 提供了 Dojo 控件(widget)VisControl,作为用户的 Web 应用程序调用 Rave 的核心接口。VisControl 是使用 Rave 实现数据可视化的首要对象,使用 Rave 的任何功能之前都必须首先创建 VisControl 对象,然后由 VisControl 对象调用其他对象协作完成可视化图形的渲染和交互。VisControl 对象提供了大量可供用户程序调用的方法,主要方法示例如下:
表 2 . visControl 对象方法列表
|
方法名 |
参数 |
方法说明 |
|---|---|---|
|
setSpecification |
vizJSON |
渲染由 vizJSON 定义的图形 |
|
setSpecificationFromJson |
Stream |
从流中读取 vizJSON 并渲染 |
|
setSpecificationFromUrl |
url |
从 URL 中读取 vizJSON 并渲染 |
|
setSpecificationValidation |
Boolean |
验证 vizJSON 模式的正确性 |
|
initRenderer |
-- |
返回 Dojo.Deferred 对象,确保控件可以开始渲染 |
|
getInteractivity |
-- |
返回 interactivity 对象,获取图形的信息 |
|
setBaseURI |
String |
设置字符串作为访问外部资源的根路径 |
|
resize |
Bounds |
根据 bounds 对象调整图形的大小 |
使用 VisControl 对象创建可视化图形十分便捷,首先需要创建 VisControl 对象的实例:VisControl 本身实现为一个 Dojo 控件,可以通过 Dojo 的 require 接口加载 VisControl 并实例化,代码示例如下:
清单 2. 创建 visControl 对象示例
<script type="text/javascript">
//使用嵌套的 requires调用并确保首先加载需要的 main.js
require(["rave/main"], function() {
require(["com/ibm/init/ready", "com/ibm/vis/widget/VisControl"], function(ready, VisControl) {
//使用 ready方法可以保证 rave可以被正确的加载
ready(function() {
var widget = new VisControl();
});
});
});
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
然后通过 Dojo 的 data-Dojo-type 属性将 VisControl 控件附加给 HTML 页面的元素(如 div),并设置初始大小。
清单 3. 页面元素添加 visControl 控件示例
<div data-Dojo-type="com.ibm.vis.widget.VisControl"
id="visControl" style="width: 600px; height: 800px;"></div>
- 1.
- 2.
***,创建图形定义的 vizJSON 文件,并将其作为参数传给 VisControl 对象的 setSpecification 方法。setSpecification 方法可以根据 vizJSON 将图形渲染到页面的指定区域:
清单 4. 使用 visControl 对象创建图形示例
//使用 dijit/registry对象获取 VisControl
var visControl = registry.byId("visControl");
visControl.initRenderer().then(function(widget) {
//iniRenderer方法初始化渲染器并等待 widget开始渲染
// visControl 根据 vizJSON 绘制图形到 widget 所在区域
visControl.setSpecification(vizJSON);
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
在 VisControl 基础上,Rave 的 JavaScript API 提供了很多对象用以实现更复杂的功能:Interactivity 和 Graph interactivity 对象可以获取和修改图形的属性信息,添加交互行为;RaveEvent 和 RaveListener 对象可以向图形添加事件和相应的监听器;Effect 对象可以改变图形的显示效果;PanZoom 对象可以实现图形在移动设备上的放大缩小功能;Tooltips 对象可以向图形添加描述信息。关于 JavaScript API 的更多信息,读者可以参考 Rave 官方网站上的在线文档。
如何使用 vizJSON 设计图形
使用 Rave 设计可视化图形的核心是 vizJSON,而 vizJSON 通过基于 JSON 语法的图形描述语言,将图形的构成抽象成为可组合的 JSON 属性集合。用户通过编写 vizJSON 文件,精心组织这些属性设计出符合自己分析需求的可视化图形。vizJSON 的主要属性及描述如下:
表 3. vizJSON 属性列表
|
属性名 |
描述 |
|---|---|
|
version |
定义版本信息 |
|
description |
定义描述信息 |
|
localization |
定义本地化属性 |
|
data |
定义图形的数据 |
|
grammar |
定义图形的结构 |
|
resource |
定义图形使用的外部资源 |
|
legends |
定义图例 |
|
size |
定义图形的大小 |
|
style |
定义图形的显示风格 |
|
titles |
定义标题 |
vizJSON 中最关键的属性是 data 和 grammar:
-
data 属性定义一张二维数据表,其中包含了图形需要的所有数据。data 属性有两个主要的 section:域(fields)定义了数据表的元数据,列(rows)定义了实际的数据项。Data 属性还可以通过 Data Provider 对象导入其他文件中的数据(如 CSV、Excel),作为图形的数据源。
-
grammar 属性定义图形的结构。Grammar 属性有两个主要的 section:elements 和 coordinates。
-
Elements 定义了组成图形的元素集合,包括元素的类型、位置、外观以及属性信息。Elements 支持的基本元素类型包括点(point)、区间(interval)、线(line)、多边形(polygon)、区域(area)以及角(edge),复杂的图形由这些简单图形元素组合而成。
-
Coordinates 通过基本的维度(dimensions)和变换(transformations)信息规定了绘制所有图形元素的空间: dimensions 通过轴(axis)和度量(scale)值定义绘图空间的输出维度;transformations 定义图形的变换方法,包括极化(polar)、堆积(stack)、群集(cluster)等,基本图形通过变换可以组成更复杂的图形。
-
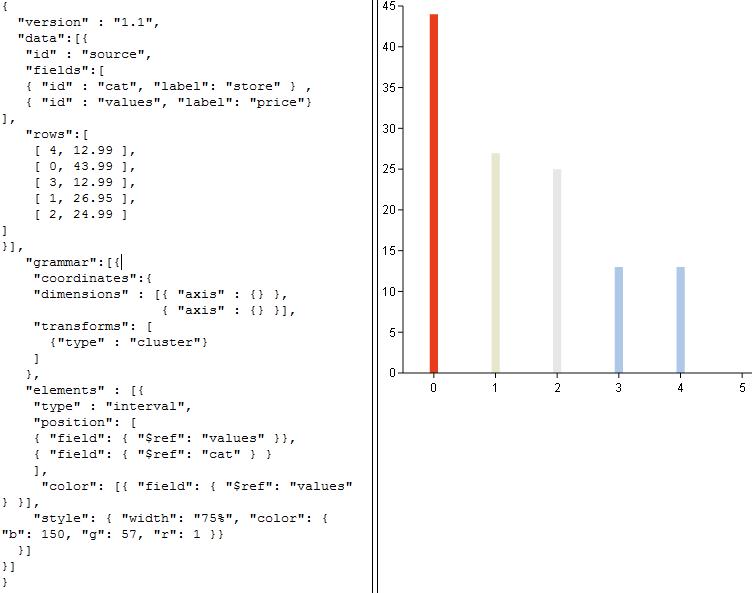
下面例子演示了如何利用 vizJSON 定义柱状图:
图 2. vizJSON 定义的柱状图

关于 vizJSON 的更多信息,读者可以参考 Rave 官方网站上 vizJSON 的在线文档。
结束语
您可以通过本文了解 IBM 的数据可视化引擎 Rave。本文简述了 Rave 的应用背景,架构以及使用 Rave 实现数据可视化的优势。通过示例阐述了如何在您的 Web 应用中使用 Rave,包括如何加载 Rave,如何使用 API 操作图形以及如何利用 vizJSON 设计满足需要的图形。Rave 作为一款优秀的数据可视化引擎,可以为您轻松地实现跨平台的复杂数据可视化设计。