不敢妄谈Axure教程还是产品教程,只当记录一下在产品上线前,一边考虑下一版更新一边整理下工作思路。
早期:规划
XMind

关于脑图软件,写多了又个长篇的血泪史,最后还是回归了免费开源Mac&Win的XMind。不用考虑iOS平台的脑图了,没有那种一目了然的特点了。还是用Clear吧。
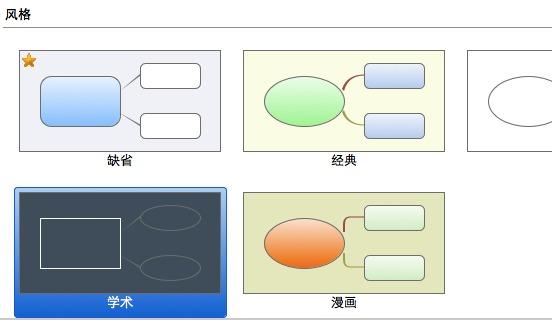
- 模板选学术风格

记得选这个,要不看久了眼睛受不了,免费还不支持弄到一半换模板。
- 放大一下 Command+
放大一下,默认三级的文字太小了。
- 输入前先空格
Tab是平级,Enter是子类,输入文字之前要先空格一下,否则第一个拼音字母不出来。有点麻烦,习惯就好了。
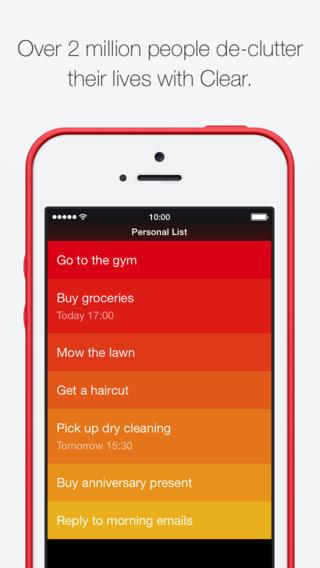
Clear

操作简单,短条目逼你思路要有层次。路上有新想法就用这个快速记下来。
再推荐一个免费分层级的WorkFlowy
纸笔 或 Paper by 53

区别就是逼格和方便的区别嘛。我们这里很多用过的A4纸,翻过来就画,推荐那种多色笔,很方便。

还有一些线框图,可以打印出来
史上最完备线框点状模板,包括网页版、ipad、iphone5、android等等
前期:沟通
Keynote & PPT
嗯,从无到有的这个过程,幻灯片是最好用的,如果一个概念连几页幻灯片都说不清楚,那么也就说不清楚了。本来想放个设计图的,但是因为保密的关系,还是算了吧,反正最简单就是拼色块就好了,配上iPad或手机背景素材,是可以做出效果不错的原型介绍的。
- 用Keynote的动画直接把效果做出来

配上手势图标,keynote自带了放大弹动的效果,就像单击一样,连交互动作都可以形象的出来。
虽然不能马上真机交互,但是作为给领导和团队介绍概念,是最快速的方法。
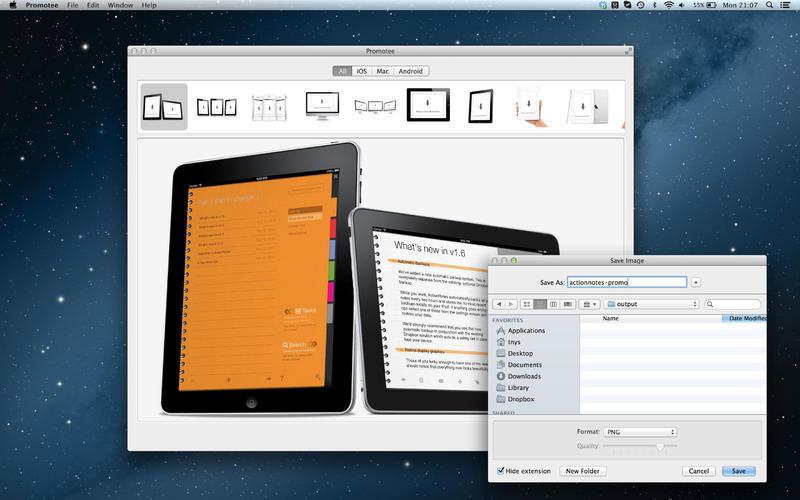
真机展示Promotee

这个软件主要是用于后期做官网的宣传时可以用,但是通常到了那会都可以找设计师用PSD直接设计了。这个30块钱为了更好的物超所值,可以用在概念期,更直观的展示用户效果,还是挺不错的,因为那会通常还没有设计师支持。
这东西的目标很单纯,你说可以找到很多现成的PSD,但是这个可以秒测多平台多角度,真的很方便啊!
Pop & Blueprint 等等
接下来就可以把一些概念图转化成低保真原型脑补一下,主要是验证一下在真实屏幕上的操作效果。
具体参见此文
这个阶段还是要快,主要是自己看或者小团队沟通一下。
#p#
中期:文档
Axrue
终于到了大头了,关于A其实我也是刚刚才开始用没多久,一直觉得自带控件里什么都没有,甚至iPad尺寸都要自己画辅助线,很麻烦。直到看了同事的一个几乎完美的rp文件才茅厕顿开,恍然领悟“自定义控件”才是把A的高自由度转化成高完备度的重要工具。
具体使用方法不再赘述,也没资格赘述。贴图配些小技巧吧。
- 自定义控件

这里其实可以有按钮,导航等常规产品控件,还可以放标题,注释等文字类型,甚至流程控件,甚至一些常用的UI,省的切换库,所有都可以放里面。
操作也不难,编辑,刷新即可。

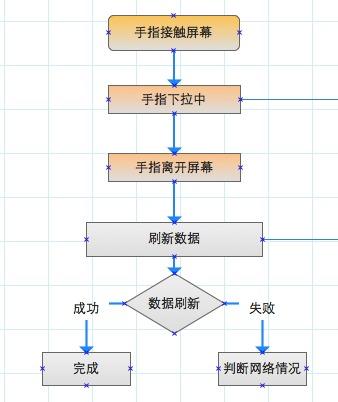
- 活用流程图
如果你仔细看前面那个图,我有些流程的东西,这个流程图在Axure里很好用,我除了拿它做常规的流程图

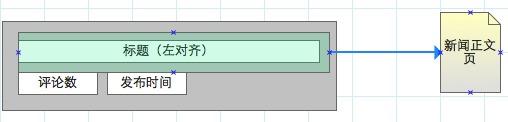
还可以用来标注!因为A的箭头不好用,而用流程模块是可以把箭头头尾自动连接且形成路线的,一头是透明层一头是注释,很方便。

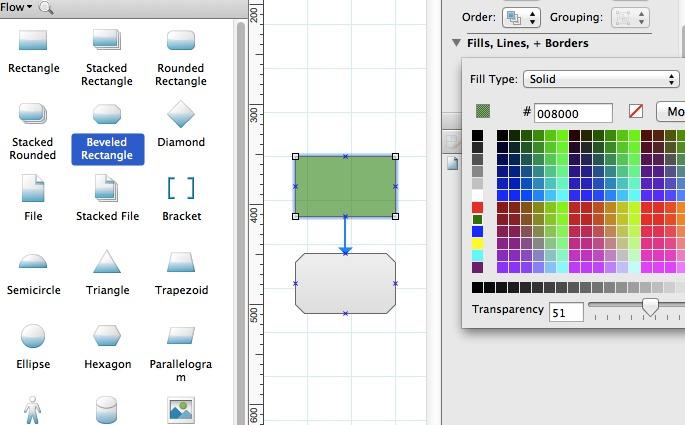
先从Flow库里拖出系统控件,改变透明度和颜色,透明的用来指示

进入连线模式

透明的部分用来指示区域,注释用来描述路径或介绍
- UI转黑白改大小切图
中期和后期都会更新文档,需要把UI结合进来, 这时候为了避免色彩混乱,可以把颜色去掉,但是逐个用PS动作来做太麻烦了,我专门为此研究了解决方法
为了凑凑字数,我决定摘录下来!
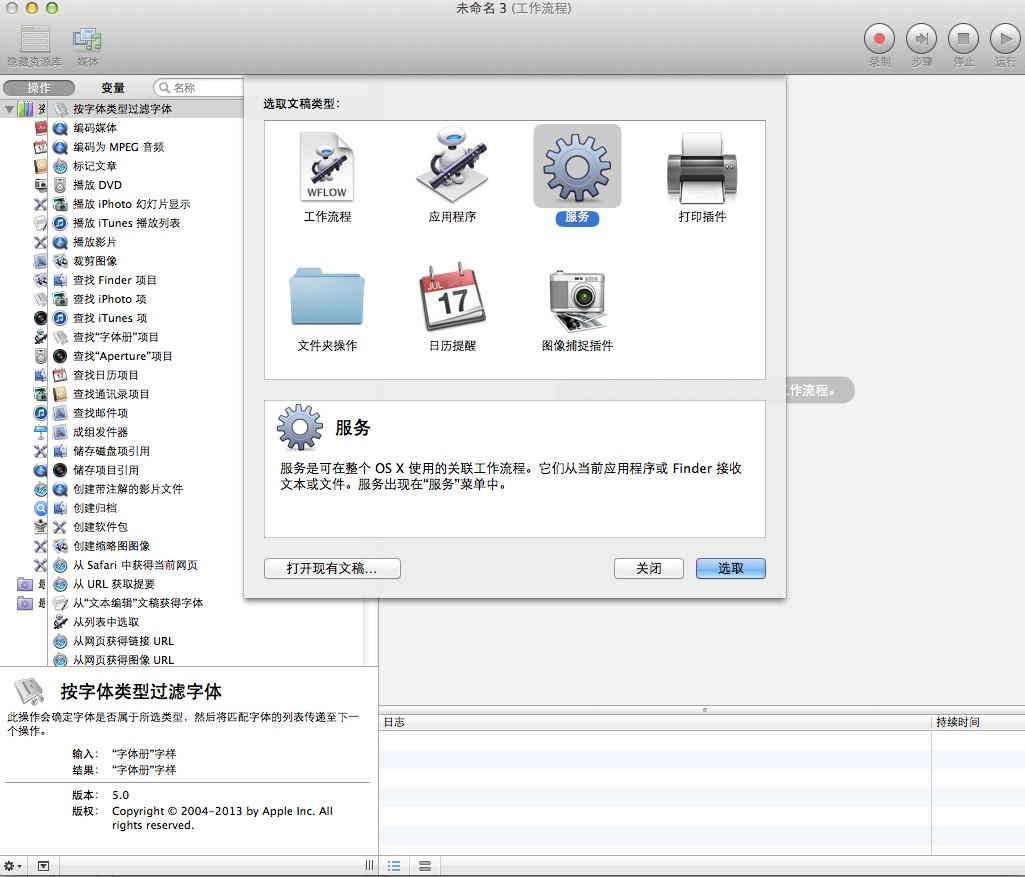
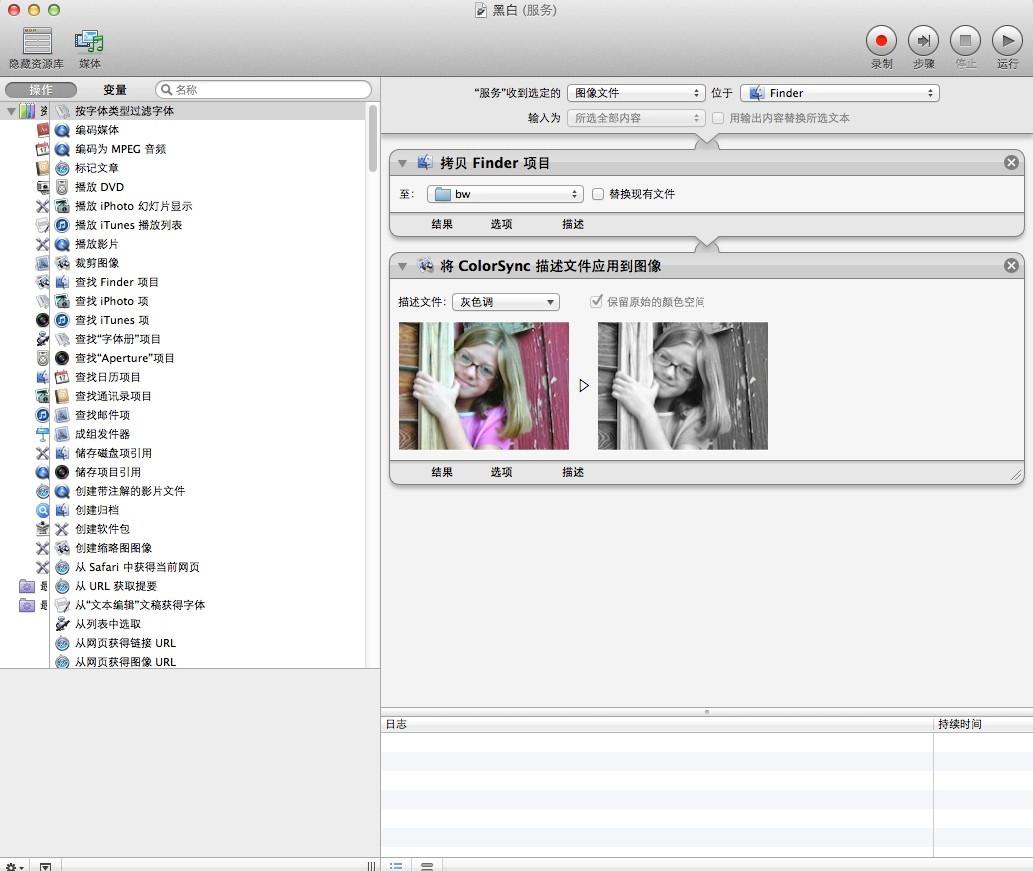
首先打开Automator,选择“服务”。别的也可以,服务更适合这个操作,是可以集成到右键菜单中,更方便。

在左侧的搜索中搜“将Colorsync描述文件应用到图像”,直接拖拽过来,这时会提醒你需要同时添加一个“拷贝到Finder项目”,点确定就好。

先看最上面,选择“图像文件”,位于Finder。意思是右键在什么位置点什么文件会出现这个服务选项。注意“拷贝到Finder项目”是处理好的照片要放到的目标文件夹,自己选就好。

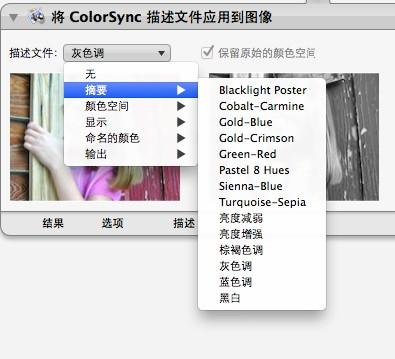
描述文件这个选项很重要,我是需要黑白照片,但是如果你这里选黑白的话,是对比非常强烈的效果,细节消失了,所以我选了灰色调。

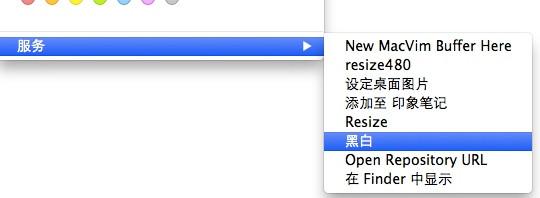
最后取个名字“黑白”保存一下 ,然后如果你在文件夹中选一个或多个图片,右键菜单最下面的服务里看到你刚创建的这个服务。点击后就会在目标文件夹中看到处理好的照片。非常快和方便。

PS: 还可以附加一个 调整图像大小等其他图片相关的服务,搜索“图”就能看到,可以自己选择需要的替换就可以了,简便操作完全可以替代PS。
- 自动生成站点地图
即将完成了,还是需要有个树形图能铺开展示所有页面。

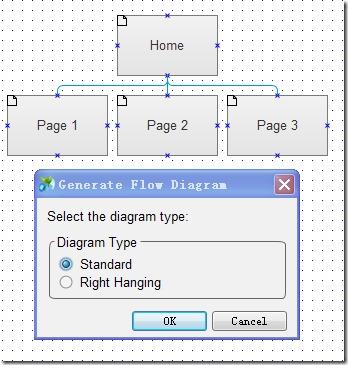
在Sitemap区域对准你希望生成树形图的主干点右键,选择“Generate Flow Diagram”,就能自动生成图表形式的站点地图。点击图表上的每个控件,就会去到对应的页面。
另外,你还可以自定义流程图(Flow)控件的链接页面,方法是双击控件,再选择需要链接到的页面。
- 用它写文档,不做原型
写到这是因为之前那篇里提到
之所以用这个就是为了给开发和写文档,很多标注和逻辑流程,没必要做出交互。所以不考虑用它做交互,你真都做成交互了,难道还要工程师挨个点开才能看到逻辑?
引出的@胡点 的讨论
为什么不要做成交互呢?
我觉得是这样的,这时候所有需要交互或者动画的部分,都应该用逻辑语言说清楚。
前面才是给工程师演示,现在是为了描述逻辑。
“滑动到画面20%触发什么事件”“30%是什么状态”“50%以上发生什么”,并用流程图描述交互或动画的状态。这样工程师在写代码的时候就可以根据这个逻辑来处理,包括网络状态的判断。
所有跳转,层级,页面关系全部平铺开,对他的布局和构建都有帮助。通过a直接做出按钮,跳转,隐藏等形式,容易被工程师忽略,他们又不是测试,怎么会一个个按钮去点开看看什么状态。文档还是逻辑为主,遇到问题有依据。
交互原型主要有两个功能,1是早期快速出来,给工程师和设计师展示思路,有个大概认识。2是后期校对UI时测试用户体验。并不能取代文档的功能。
- Mac打包
最后涉及到共享了,你用A生成了HTML包,需要传给团队同事一起看了。用mac直接压缩会有乱码,这样谁都看不懂了。用软件太麻烦,这个我也问了团队技术大牛,mac终端一句命令搞定
-
具体用法:
-
cd到 压缩文件要放到的文件夹去。或者输入
cd
然后拖曳要文件夹到终端窗口
cd /Users/li/sportsipad/docs/UE/ -
输入,doc是为打包文件取的名字
tar -cvf doc.tar -
后面直接把要打包的文件夹拖拽到终端窗口,就好了
tar -cvf doc.tar /Users/li/Dropbox/ -
这个不是压缩,只是打包而已。用tar cavf xxxx.tar.gz … 就能压缩了
详细内容:mac压缩文件兼容win及terminal使用技巧摘录
- 内网分享
要用到python
(假设我们需要共享我们的目录也就是Axure生成的那个html文件夹 /axure/home 而IP地址是192.168.1.1)
cd /axure/home python -m SimpleHTTPServer这就行了,而我们的HTTP服务在8000号端口上侦听。你会得到下面的信息:
Serving HTTP on 0.0.0.0 port 8000 ...你可以打开你的浏览器(IE或Firefox),然后输入下面的URL:
http://192.168.1.1:8000就会自动识别到index.html,然后目录列表就会显示出来。
前提是别人看的时候你不要关机……
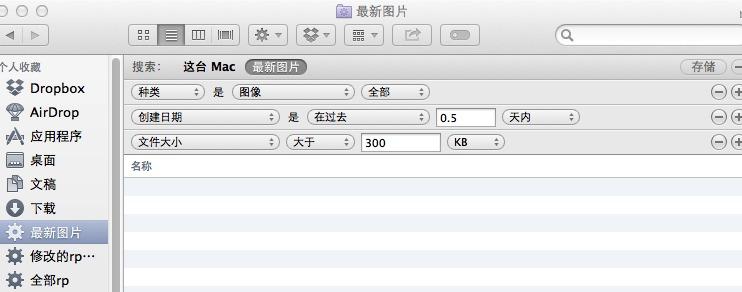
- Mac智能文件夹
最后因为大家rp文件ui文件各种文件传来传去,就算都标注版本日期也还是很乱,是的我们有svn但是都懒得用……
没关系用好mac的智能文件夹

图里都说清楚了。还可以把这个文件夹的预览模式放大,直接在文件夹里就可以预览图片了。对了批量选择然后按一下空格,就可以用方向键浏览图片这个大家都知道吧,我是很久后才知道……
自此Axure相关的我就用到这么多了。
调整UIPSPlay

以下内容可能会引起设计师或导致你引起设计师的不满,谨慎使用。
ps连移动设备,实时同步预览psd。你可以自己从设计那里要来psd,也可以直接同步他的ps。无论怎样都要谨慎啊……
特点是可以通过ip连接,比如我们公司移动设备和电脑的无线是两个,很多同步软件都瞎了。
动画原型 Quartz Composer & PS时间线
这就不再赘述了,这里都有。
Facebook Paper的动画原型制作工具Origami及实现代码Pop
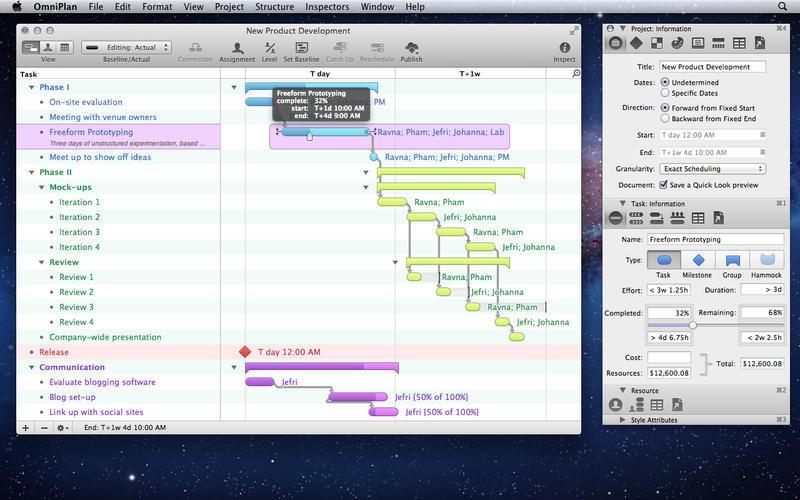
项目管理OmniPlan

生成资源图甘特图,控制进度。很复杂,我就用了很简单的功能。
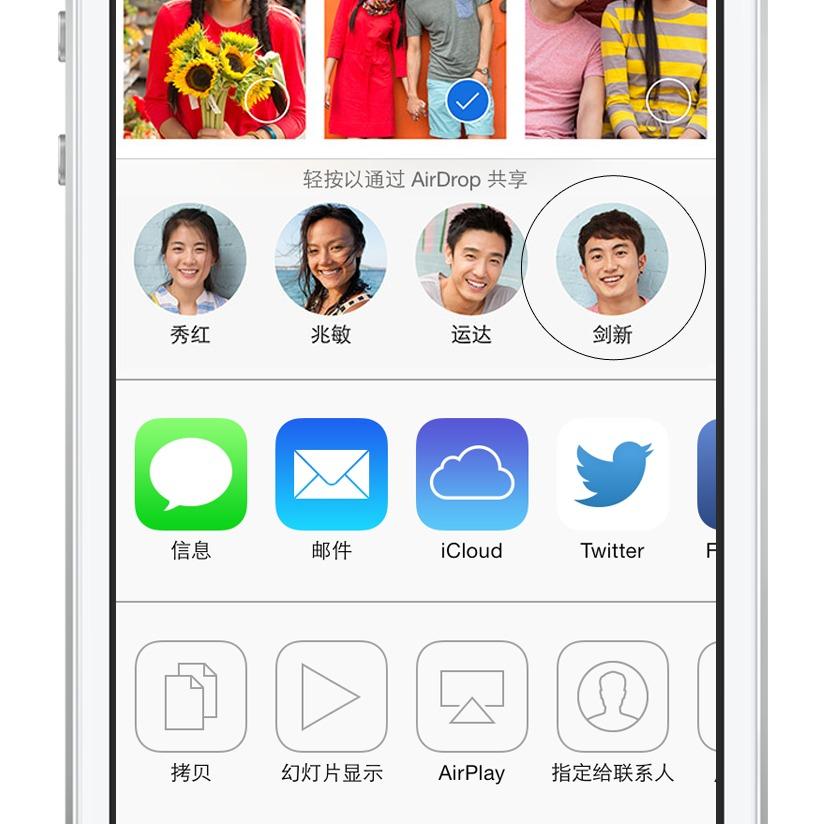
共享文件Airdrop

iOS7很棒的功能,尤其是和设计师比稿在一个房间里,批量选择图片群发,瞬间全同步。记得在照片里调出airdrop然后开放给全部人即可。
注意 不支持iOS和Mac之间传输,所以就有了后面的DeskConnect
为什么 iOS 7 和 OS X 之间的 AirDrop 不能互传?
文件备份Dropbox
鉴于保密和我们的网速问题,Dropbox作为团队同步盘还是不太现实。但是作为个人工作文档的同步备份还是很不错的,尤其是这个

可以查看早期版本,很实用。
接口文档Mou + Markdown + 边栏
情况是这样的,工程师在处理api的时候需要写文档,需要用markdown生成锚点和侧边栏,经过一番折腾,解决方案如下:

这种侧边栏式的布局最适合写文档看目录用,很快就找到这个
我为了减少一点复杂程度,剃掉了其他的东西就保留了js,重新弄了一下。
正文写到[article]里就好了。
#p#
后期:测试
Mac&iOS同步DeskConnect
这时UI已经差不多了,需要频繁的更新在手机上查看或者在放到电脑上标注修改的地方,频繁传输就需要一个最简单的通道。
DeskConnect-真正的实现快速简单在Mac和iOS传文件

功能远不止传个照片那么简单,具体访问官网吧
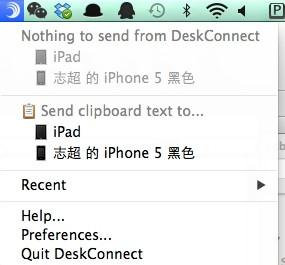
下面简单说下怎么用,因为确实很简单,首先你注册账户好了之后,就会看到所有登陆的设备

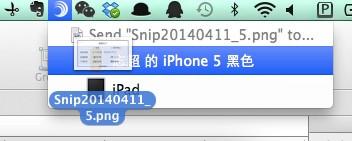
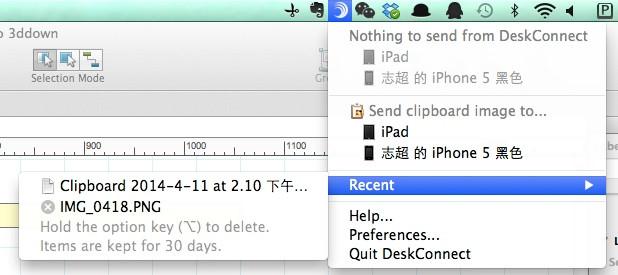
可以传剪贴板或者直接拖照片过来

然后看到最近的文件,文件保存30天。

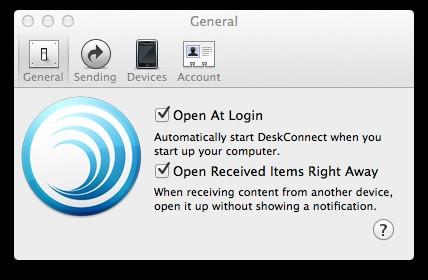
简单设置一下,有个直接打开的很不错,基本就是非常非常快了。

非常满意!最关键的,全部免费,免费!
- 看到所有图的小技巧
另外,它只是可以快速预览,但是它会保存30天,那么怎么一次都看到这些文件呢?
打开这个目录
/Users/XXX/Library/Containers/com.deskconnect.mac/Data/Library/Application Support
XXX为你的用户名
放到侧边栏吧
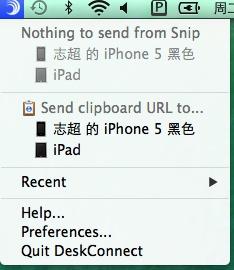
图标测试Icon Striker
icon也是可以很轻量很适合大家同时查看的。
纯html实现 直接进网页连接https://www.flinto.com/strike

Icon Strike+DeskConnect实现快速查看

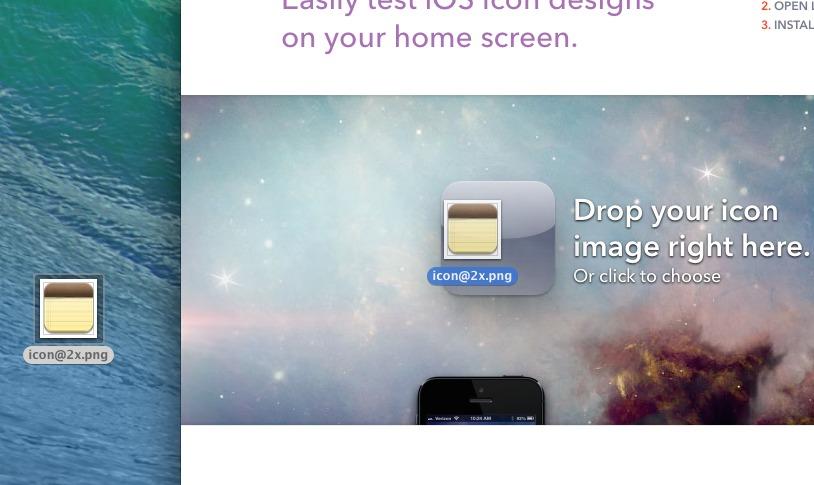
- 拖动图标到框里

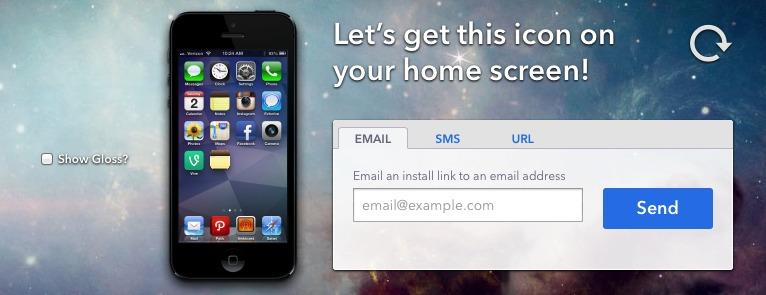
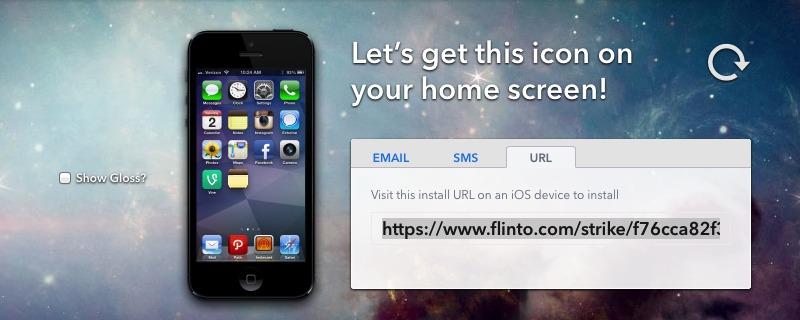
- 可以通过邮件,短信和手工复制连接的方式,把生成的连接发到手机上

- 复制连接

- 发送到DeskConnect上的设备中。关于DeskConnect请看这里
DeskConnect-真正的实现快速简单在Mac和iOS传文件
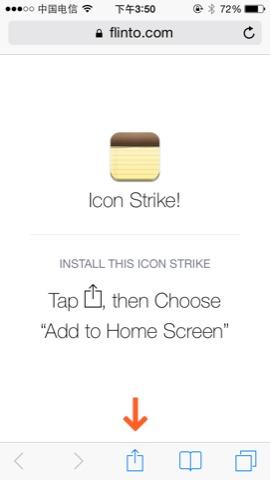
下面操作在iPhone或iPad上实现

- 打开连接,点击按钮

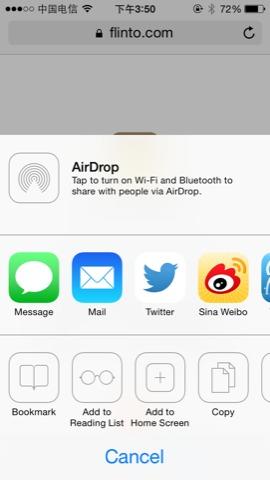
- 添加到主屏

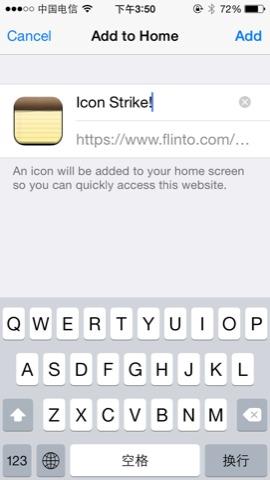
- 还可以改个名字

体验测试Tapcase
前面提到过了,用UI再导入一次,走一遍流程就好了。
BUG标注圈点

手机上直接标注或者mac上标注bug就可以了。
史上最大稿写完了,算是对自己最近工作的一个回顾,很多都是解决了小问题。解决的小问题积少成多,也可以提升很多效率。
但是回到最初,思路和技术还是基础。
最后希望我们的即将更新和亮相的两个产品一切顺利大杀四方!




























