Facebook 于29日正式宣布在 GitHub 上开源了旗下应用 Paper 背后的动画切换用到的引擎 Pop。Pop 使用动态的动画效果控制,取代过去相对静态的效果,来控制所有的弹出、折叠以及滚动特效。
Facebook 软件工程师 Kimon Tsinteris 在加入 Facebook 之前是 Push Pop Press 的联合创始人,这家公司使用了 Pop 引擎用于开发电子书。Tsinteris 发现 iOS 对于支持静态动画的效果非常好。

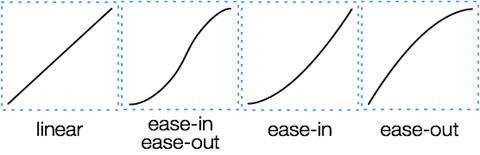
iOS 静态动画效果
但 他认为开发的动画引擎比 iOS 的更好:“有了 Pop,我们将能够在保留相对较熟悉的核心动画编程模型的同时,对一个手势的速度进行更好的跟随,因而能够在动画中更好地反映出用户的操作意图。”他表 示,触屏界面已经***了新的软件设计。在未来,人们将应该能够和屏幕上的每一个元素互动,而这些元素将能够捕捉到用户每一个手势操作的具体速度、方向,以 此判断用户的意图。“这是将未来的操作逻辑。”

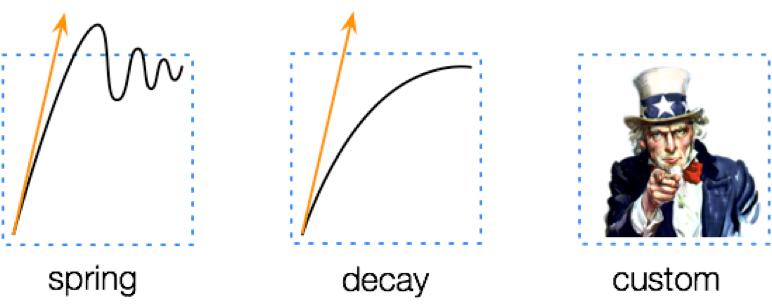
Pop 动态动画效果
Pop 的设计目的:
- 使 得动画变得更加顺手。除了已有的 4 个静态动画效果之外,Pop 还带来了 2 个额外的动态效果:Spring、Decay。Spring 带来操作显示的弹性效果,Decay 带来减速度更加符合人类习惯的停止效果。这两种效果都将用户的手势控制的速度加入到侦测的数据当中,能够以更加真实的反馈效果呈现在屏幕上。
- Pop 是一个可扩展的框架,也就意味着 任何 iOS 开发者都可以自己编制代码,开发出独特的动画效果。该框架可以将任何的 Objective-C 组件动态化。
- Pop 对于开发者十分友好,只要是会使用核心动画(Core Animation)的人都能够轻松地掌握 Pop 的使用方法。
还等什么呢,赶快来试一下吧。



























