OpenGL ES 和 OpenGL 一样,是 khronos 所维护、定义的免授权费、跨平台的 3D Graphics API,不过和 OpenGL 不同的是,OpenGL ES 主要是针对嵌入式系统(embedded system)的环境(像是手机、PDA).
而近年来网页上的多媒体技术越来越複杂、多样化,也渐渐地需要用到 3D Graphics 的硬体加速,所以也出现了基于 OpenGL ES 2.0 而发展、直接在网页上做 3D 显示的 WebGL。
也由于 OpenGL ES 所针对的环境一般来说效能都较差、有支援的功能也较少,所以OpenGL ES 的技术方面的进展会比 OpenGL 来的慢、而且也有较多的限制。
目前 OpenGL ES 有两个大版本,一个是基于 OpenGL 1.3 / 1.5、使用「fixed function pipeline」的 1.0 / 1.1,另一个则是基于 OpenGL 2.0、使用「programmable pipeline」的 2.x。两者***的差别,就在于 OpenGL ES 2.0 移除了 fixed function pipeline 的功能,而要使用透过 vertex / fragment shader 来实作的 programmable pipeline。
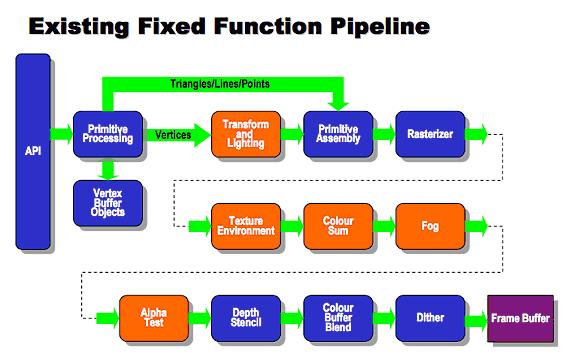
上面两张图取自 OpenGL ES 网站的 fixed function pipeline 和 programmable pipeline 的流程图。以这两张流程图,应该可以清楚地发现:vertex shader 就是对应到本来的 transform 和 (pre-vertex) lighting 的部分,fragment shader 则是对应到 texture、colour sum、fog、alpha test 等功能;也就是说,这些(橘色的部分)本来在 fixed function pipeline 时会由系统做掉的计算,现在在 programmable pipeline 都要自己写 shader 程式来做计算了。
这样的好处,是 render 的方法可以变得相当地有弹性,程式开发者可以根据自己的需求,来调整这两大块的计算方法,来达到自己需要的功能;但是相对的缺点就是,就算是最简单的程式,都还是需要自己编写 shader 程式,某种程度上也提高了入门的门槛。
而另外和传统 OpenGL 在开发上差异较大的部分,包括了:
在 OpenGL ES 2.0 裡也没有 OpenGL 的 matrix stack,程式开发者必须要自行计算投影矩阵以及各物件的 transform matrix,再传到 shader 裡做计算;虽然在 GPU 端的程式是有矩阵计算的功能,但是在 CPU 端就需要自己实作矩阵计算的基本演算法了。
在 OpenGL ES 裡没有 glBegin() / glEnd() 这种 immediate mode 的函式,vertex 资料必须用 buffer object 或 vertex array 来处理。
取消了 GL_QUADS / GL_POLYGONS 这两种 primitive 类型。
vertex 的所有资讯(包含本身的位置、颜色、normal 等等)都变成以抽象的 vertex attrib 来处理,需要自行定义并在 vertex shader 裡计算。
Lighting、material 也都是以抽象的形式,以 uniform 变数形式传进 shader 并自行计算。
这些只是一些比较大的差异,其他还有一些地方也都不一样,就不在这边列举了。而实际上,以这些部份来看,OpenGL ES 2.0 在概念上与其说是接近 OpenGL 2.0,其实更接近 OpenGL 3.x 的 Core profile 了∼所以基本上以 OpenGL 3.0 的概念来写 OpenGL ES 2.0 的程式,应该会更为适合;只是 OpenGL ES 2.0 的功能又比 OpenGL 3.x 少了些就是了。














![opengles_20_pipeline_thumb[6] opengles_20_pipeline_thumb[6]](http://s3.51cto.com/wyfs02/M01/25/04/wKiom1NYhBfQxugjAABwRWlZmtg451.jpg)

















