修改记录
[+]新增 [-]删除 [^]升级 [#]修复 【】重要
1.4.0(2014-04-02)
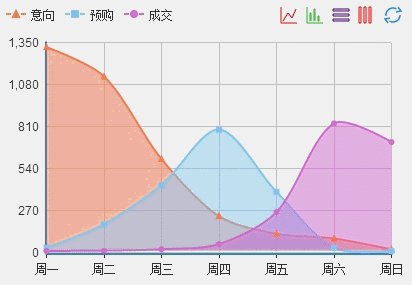
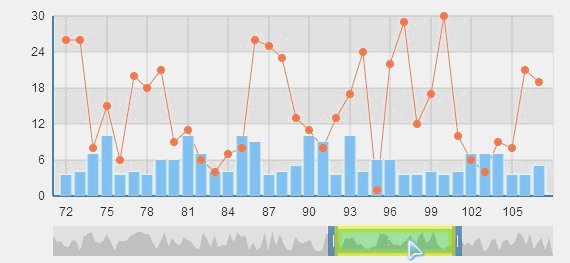
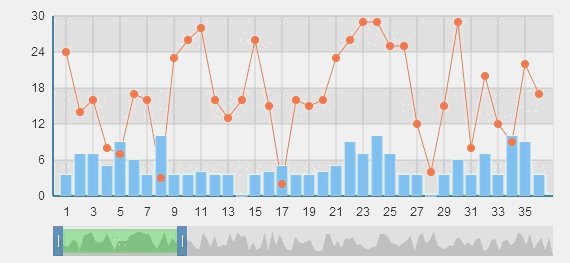
- 【+】 多图联动,trythis »,support #248 » this »
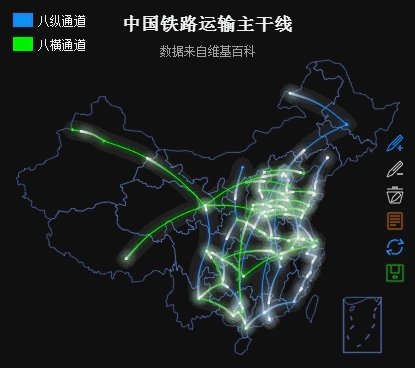
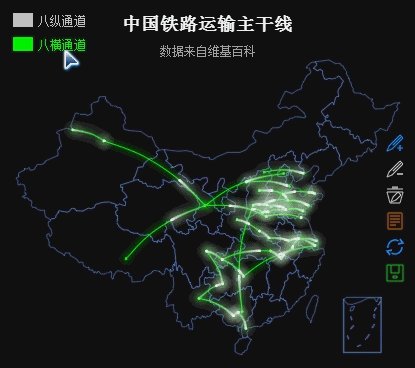
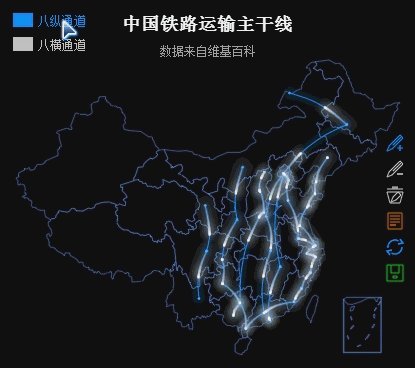
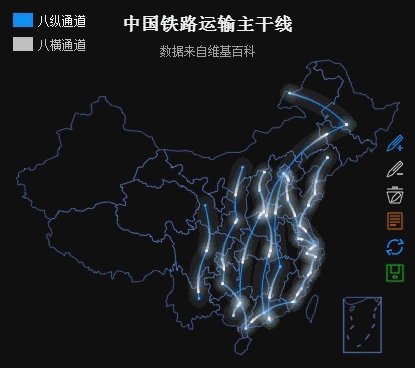
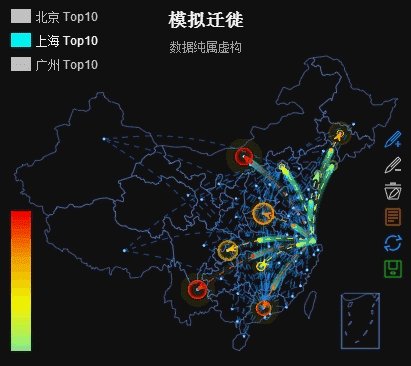
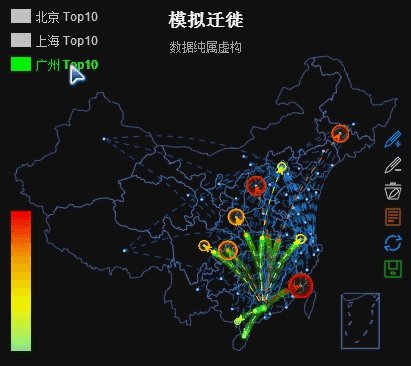
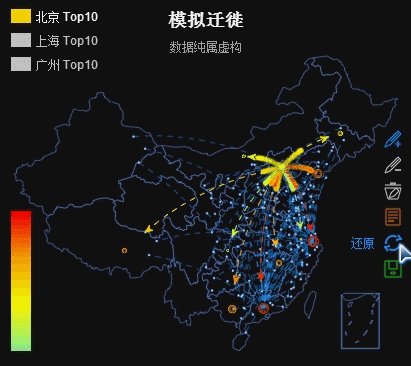
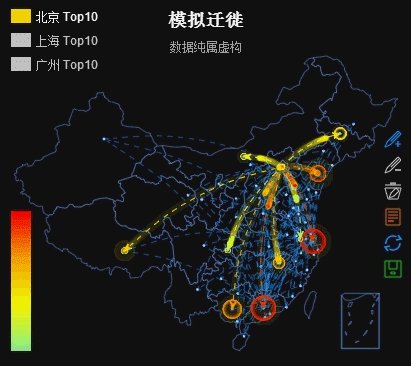
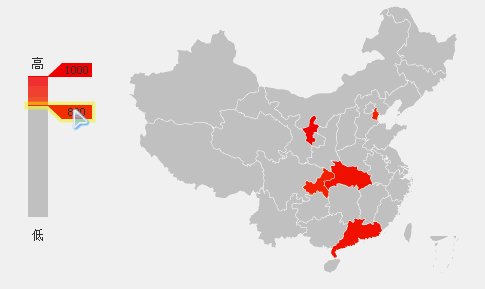
- 【+】 标注(markPoint)、标线(markLine)炫光特效,try百度迁徙(模拟) » 中国铁路运输主 干线 »
- 【+】 [line][bar][scatter]标注(markPoint)、标线(markLine)支持特 殊值自动标记(max、min、average) support#218 » #249 »
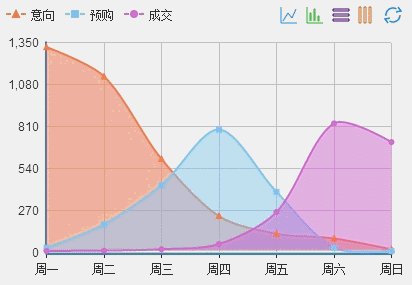
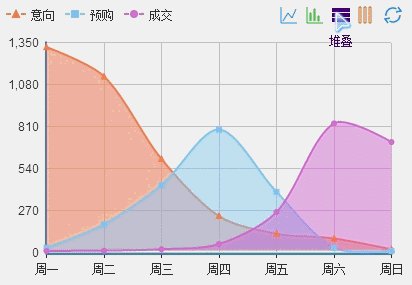
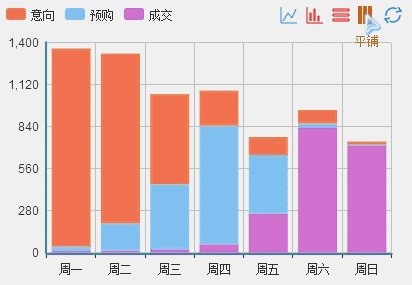
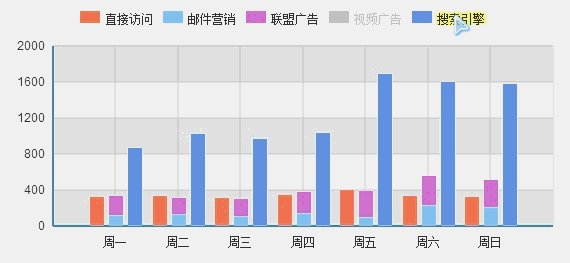
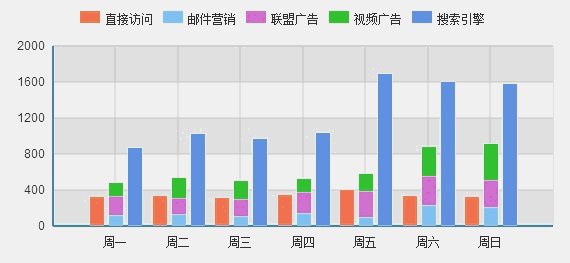
- 【+】 [toolbox]magicType新增支持堆叠平铺切换(stack、tiled)
- 【^】 [toolbox]【重要】option格式欠规范,重新设计,详见#252 »
- 【^】 [line][bar][scatter][pie][radar][map]样式itemStyle.[normal| emphasis].color支持function回调#246 »
- [^] [valueAxis]坐标轴文本axisLabel.textStyle.color支持funtion回调
- [+] [tooltip]模拟hover接口 (showTip、hideTip) support#237 »
- [^] [dataRange]值域漫游控件样式优化
- [^] [title][legend][toolbox]hover文字高亮样式优化
- [^] [pie]数据排列方向默认逆时针改为顺时针
- [^] [legend]data个性化文字样式
- [^] [legend]支持单选(selectedMode),事件参数带当前变化target
- [^] [toolbox]工具栏支持自定义功能,trythis », support this »
- [^] [categoryAxis][valueAxis]精度优化
- [^] [categoryAxis]支持name
- [^] 同一个dom上多次init图表自动释放已有实例
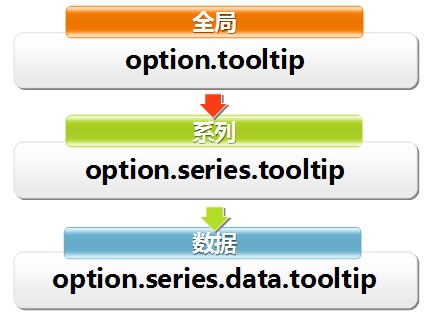
- [^] 标注(markPoint)、标线(markLine)支持数据级tooltip
- [#] [pie]饼图边框样式(borderColor、borderWidth)fix#223 »
- 【#】 [bar][line][valueAxis]堆叠下scale计算错误
- [#] [bar]0值堆叠显示错位
- [#] [bar]堆叠自定义barWidth顺序问题
- [#] 标线(markLine)symbol为none显示错误
- [?] 依赖升级,ZRender 1.1.1



#p#
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
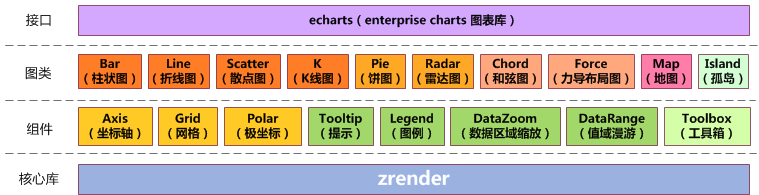
ECharts (Enterprise Charts 商业产品图表库)
提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。

特色
推荐翻阅这份在线文档 《 Why ECharts ? 》,从中可以更直观的体验到ECharts的特性以及快速浏览到所有图表类型。
*文档中展现的个别特性在IE8-中并没有得到支持,所以建议使用IE9+、chrome、safari、firefox或opear等浏览器阅读这份文档。
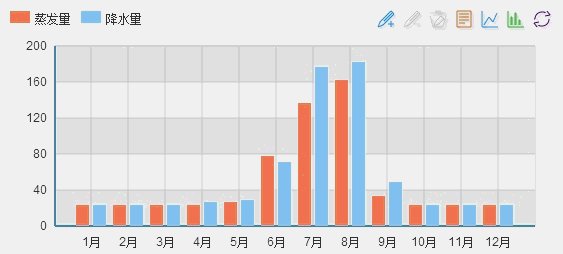
混搭

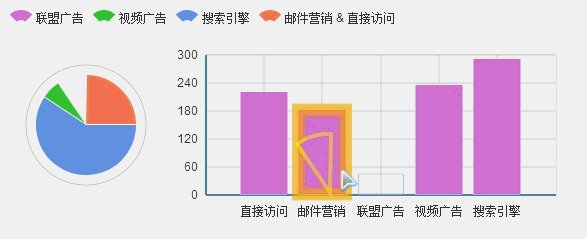
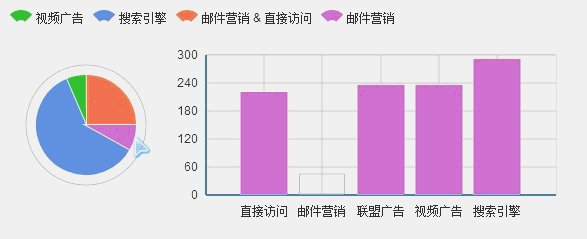
拖拽重计算

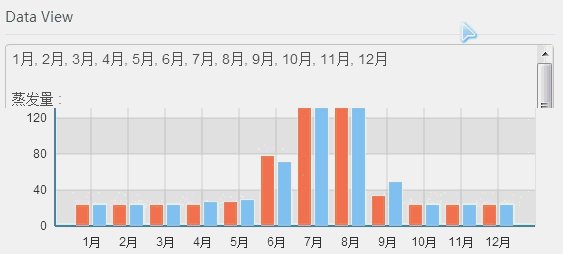
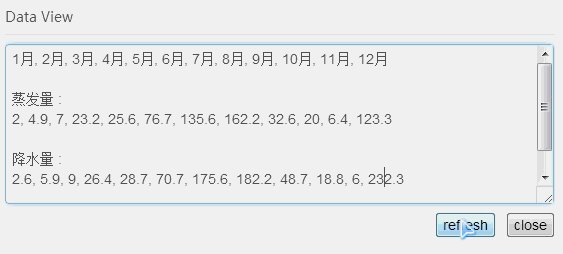
数据视图

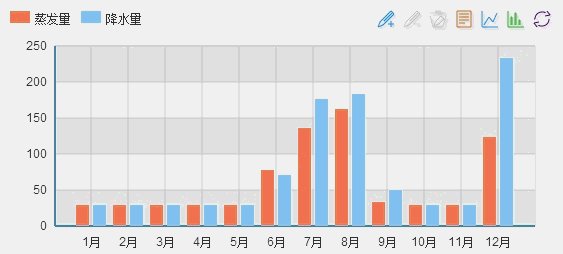
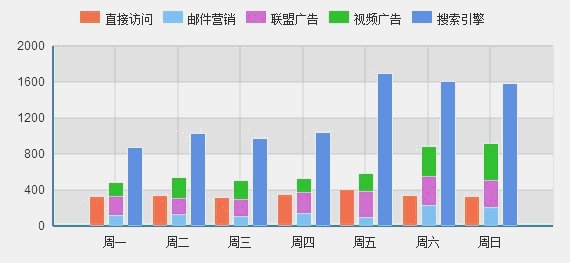
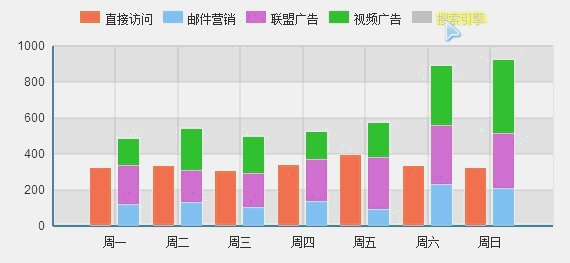
动态类型切换
图例开关

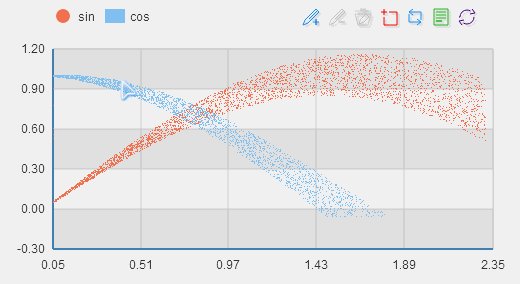
数据区域选择

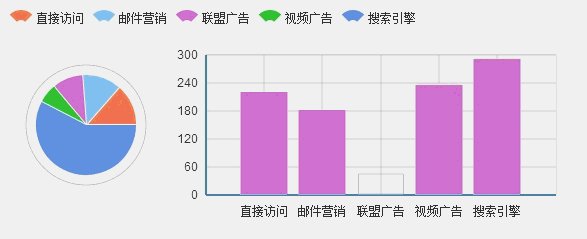
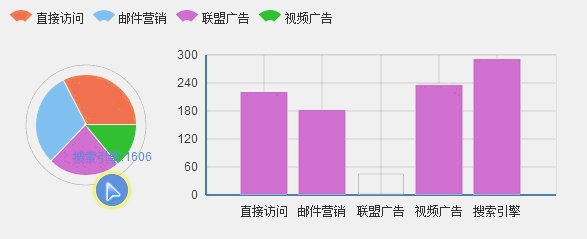
多图联动
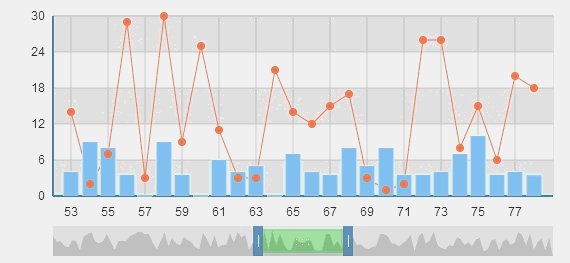
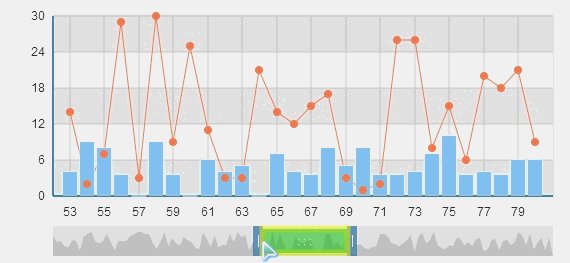
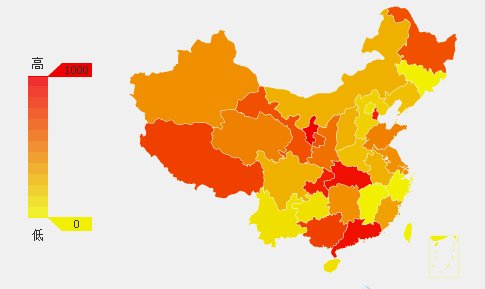
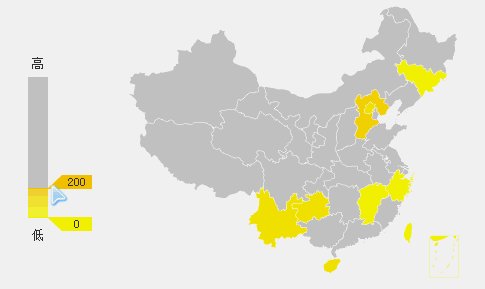
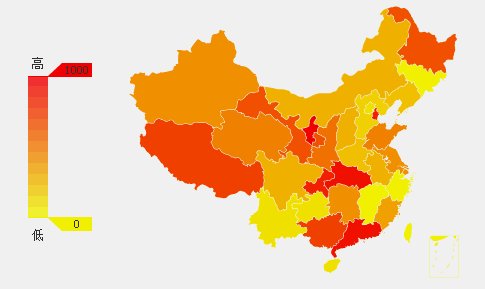
值域漫游

炫光特效
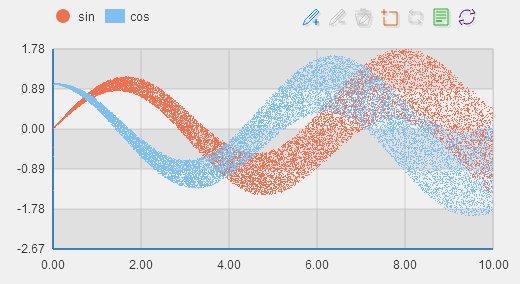
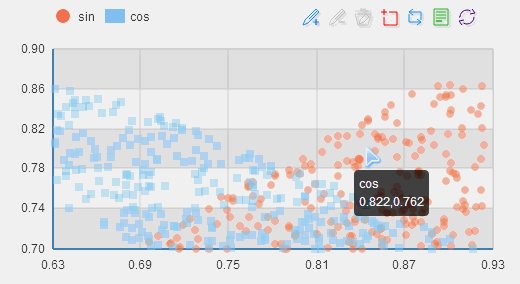
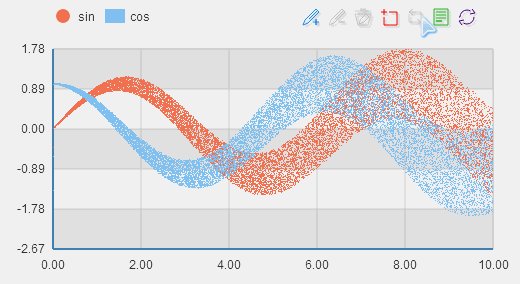
大规模散点图

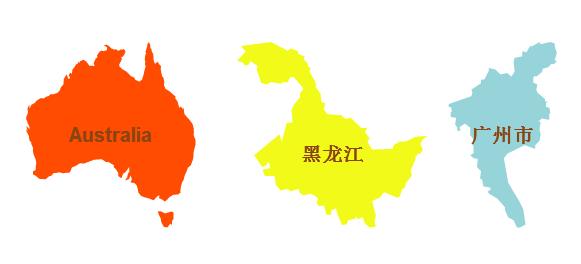
子区域地图模式

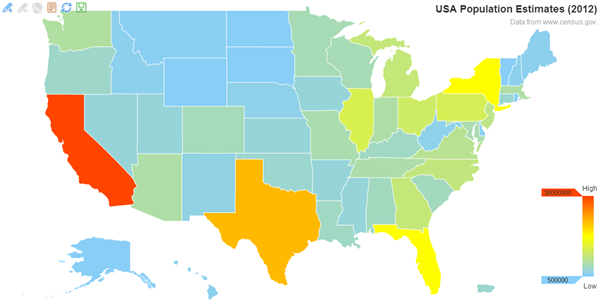
GeoJson地图扩展

标线辅助

多维度堆积

个性化定制