Font Awesome为Twitter Bootstrap提供了一种***的图像字体.它还提供了CSS的很强的扩展性. CSS 提供了一种描述HTML的机制,可以让你自由的设计网页。 你能给Font Awesome加上各种各样的参数来满足你的需求,比如说改变字体,字体大小,图标颜色,阴影等等。

Font Awesome 诱人的特性
Font Awesome只为Boostrap设计, BootStrap是一个前端开发的工具,可以帮助我们在线开发响应式和移动项目。即使你拥有不同的网页设计技能,你也能快速使用Font Awesome设计出富有创造性的图标.即使用单一的字体,你也可以创建369不同风格的图标,这一点很像象形语言. Font Awesome现在的版本是 4.0.0.兼容性问题不是问题,因为它不依赖JavaScript. 定制过程的过程只涉及以直观的方式使用CSS。 其可扩展矢量允许你更改图标的大小,以适应任何设计,让你的标志性设计看起来更加吸引人。

将Font Awesome转换为PNG
Font Awesome能很容易的转换为PNG文件. 这种文件格式支持无损数据压缩,它使用的PNG文件扩展名或为多用途Internet邮件扩展(MIME)的图像/ png格式的媒体类型.使用PNG以全彩色非调色为基础,并支持灰度图像。PNG是一个被广泛使用的网页设计师最常用的无损图像压缩格式。因为在CSS中iconic font 可以使用,你需要将Font Awesome按一下步骤转换为PNG文件:
方法一:
-
Step 1.从 Font Awesome website.下载Font Awesome 程序。
-
Step 2.从Github上下载 the Font Awesome TTF File.
-
Step 3. 保存Font Awesome 使用文档。

-
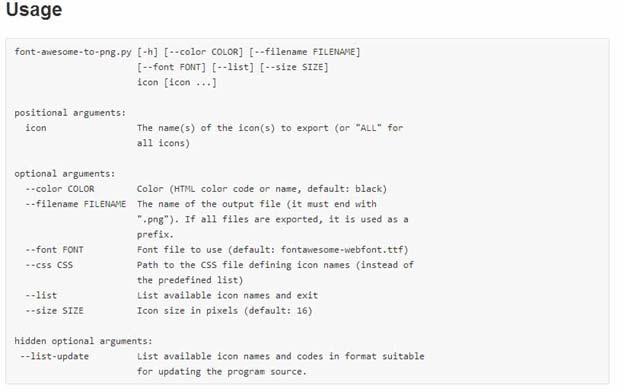
Step 4.以下是一个转换 Font Awesome icons 的例子:使用此代码导出24×24像素的播放和停止图标,并且提取Font Awesome图标。
- Font-awesome-to-png.py - - size 24 play stop
使用下列命令导出32 x 32位图的星号图标,来提取Font Awesome图标.
- Font-awesome-to-png.py –size 32 –color blue asterisk
通过使用此代码导出所有可提取Font Awesome图标的图标.
- Font-awesome-to-png.py ALL
可定制你要转换为PNG文件的图标式字体和图标

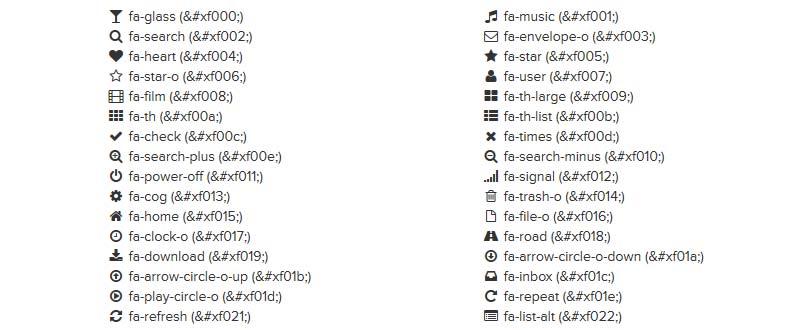
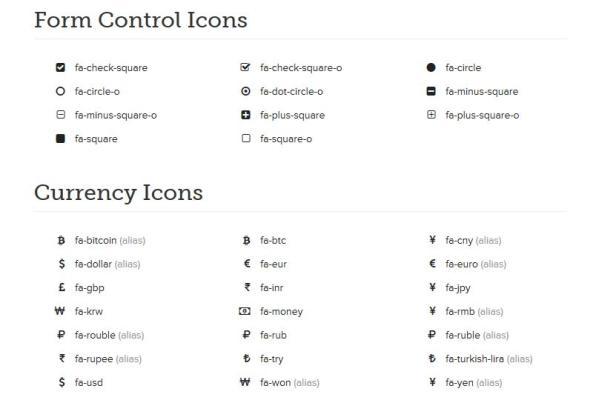
有很多 Font Awesome 图标,你可以提取并转换成PNG文件。***版本的 Font Awesome 是4.0,它在不断更新不同类别的很棒的新的;图标设计。你可以从这些图标中选择:品牌,Web应用,货币,表单控制,方向,文本编辑器,医疗和视频播放器。这些图标在视网膜显示器上看起来很好,因为它们是矢量图形。
Font Awesome 4.0 中的更新
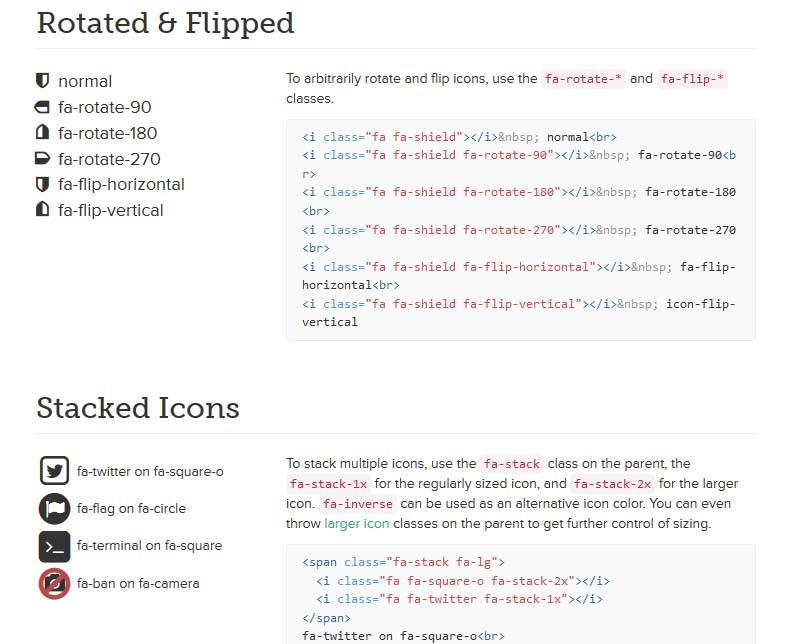
如果您运行的是 Font Awesome 的旧版本3.2.1,现在可以直接从 Font Awesome 网站升级到***的 4.0 版。有很多可供网页设计师选择的自定义选项,包括内陆生物图标,大图标和固定宽度的图标,旋转中的图标,堆叠的和旋转方向的,还有翻转的图标等等。

您可以提取该文件,并使用上述步骤转换成PNG格式。 关于Font Awesome的***的事情是,它是一个开源的,任何人都可以随时相应地缩放图标的大小不影响图标的图形质量。 有时改变图像的大小可以妥协,特别是当它的大小被放大的图像的像素化。 此问题不会发生在Font Awesome图标,因为它有保留其原始像素的高品质状况的能力。 网页设计师建议使用PNG格式的Font Awesome图标,此时图像的质量较好时且不小于216px x216px大小。
英文原文:How to convert Font Awesome to png icons
译文链接:http://www.oschina.net/translate/how-to-convert-font-awesome-to-png-icons


































