如今移动互联网已经占据了主流地位,越来越多的开发者开始从桌面转向移动平台。与桌面开发不同的是,在移动领域中,不同的操作系统、大量不同屏幕尺寸的移动设备、触摸手势操作等,这都给开发者带来了一定的难度和挑战。
本文将为你介绍9款基于JavaScript的移动Web开发框架,可以让你的工作变得简单、容易。
1. FastClick
FastClick 是一个简单,易于使用的JS库,用于消除在移动浏览器上触发click事件与一个物理敲击之间的300毫秒延迟。

2. Hammer.js
Hammer.js是一个轻量级的JavaScript库(仅有2kb),能让你的网站轻松实现触控事件。它依赖于jQuery,用来控制触摸设备上的多点触控特性。

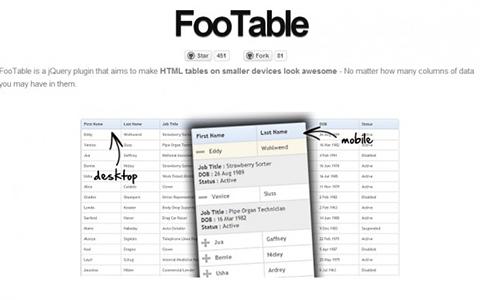
3. FooTable
FooTable 是一个 jQuery 插件,主要的目的是将 HTML 的表格变成支持各种尺寸的设备,特别是在小屏幕设备上也会显示很棒的效果。而不需担心该表格拥有太多的列。

4. QuoJS
QuoJS是一个小型、模块化、面向对象、功能丰富的JavaScript 库,用于移动 Web 开发中简化 HTML 文档遍历、事件处理和 Ajax 交互等功能,还可以用来管理触摸事件。

5. Sencha Touch
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于***的HTML5和CSS3的Web标准,全面兼容Android和iOS设备。
6. DHTMLX Touch
DHTMLX Touch专门为触摸屏设备而优化,帮助你快速开发精美的移动Web应用程序。其中包含了一个UI Designer,这是一个可视化的编辑器,能帮你使用最少的代码来构建***的用户界面。

7. Mobilize.js
Mobilize.js用于从任何现有标准网站快速、简便地构建移动网站,其实就是将需要在移动设备上显示的部分页面以jQuery Mobile的默认主题显示,而不是实现一个全新完整的移动页面。

8. Jo
Jo可为支持HTML5的移动设备快速开发应用,它拥有标准、类原生的UI元素,比如用于屏幕登录的Web表单控件,还有弹出小部件可用于在用户点击界面时提供一些额外的信息。

jQuery Mobile是jQuery在手机上和平板设备上的版本,不仅会给主流移动平台带来jQuery核心库,而且包含一个完整统一的jQuery移动UI框架,支持主流的移动平台。