
最近这段时间如果你去打听下网页设计的流行趋势,大概每次你都能遇到扁平化设计(flat design)这个概念。扁平化设计这个概念的兴起实际上也就是最近几年的事情,但是由于一些大型公司和组织在网页设计这件事上,都将风格偏向了它,所以 扁平化设计就因此获得了巨大的流行。
但是很少有人知道扁平化设计这个概念由何而来?为什么将这个概念用在了网页设计上?对于设计的新概念来说,搞清楚一个风格和一项技术的历史背景很重要,因为在我们觉得是否采用这个新的设计概念的时候,对它来由的了解可以帮助我们做出更明智的决定。所以我们需要来看一看扁平化设计得来龙去脉。
到底什么才是扁平化设计?
对于那些从来没有听说过的人,可以简单解释下,所谓扁平化设计,就是在进行设计的过程中,去除所有具有三维突出效果的风格和属性。也就是说,去除掉下落式阴影、梯度变化、表面质地差别,以及所有具有三维效果的设计效果。
扁平化设计在如今备受设计师们的青睐,是因为通过这种风格可以让设计更具有现代感,另外可以强有力的突出设计中最为重要的内容:内容和信息。其实那些具有三 维效果的属性,本身都是某段时间的流行风格,所以去除掉了这些信息,就能让你的设计不那么容易过时。更何况还能突出内容本身。所以这种设计风格还是有很多 好处的。
其实要讨论扁平化设计就不能不提,它的相反 面,也就是rich design丰富设计风格。所谓rich design就是通过添加各种设计装饰,比如下落阴影、梯度等,让整体设计显得很丰富。这种设计风格可以让用户在网页上进行导航时,更加自如。另外 rich design和拟真设计风格也不同,后者是通过模拟物理实物来让设计更加逼真。
扁平化设计从何而来?
其实网页设计的很多风格都可以从印刷艺术品上找到影子。但是很难确认扁平化设计的最初源头。应该说是从多个设计风格和时期中,都得到了相应的灵感最终形成了扁平化设计这回事,比如下面这些:

Swiss Style
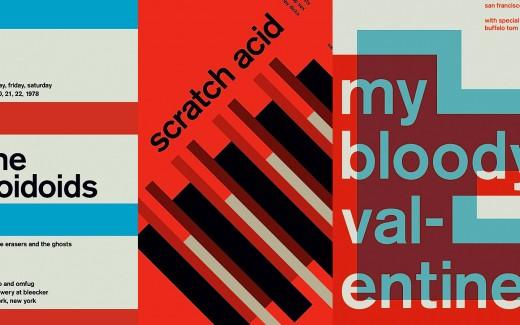
Swiss Style是扁平化设计历史上最值得讨论的。这种设计风格兴起于瑞士,时间上贯穿了1940年代到1950年代。Swiss Style风格的特点是大量使用网格的设计元素,另外内容和布局都很简洁,在那个年代经常可以看到一幅大照片配上简单的几个文字,这就是典型的Swiss Style设计。其实跟扁平化风格一样,Swiss Style在取得大规模的流行之前,也已经出现了一段时间了,几乎可以追溯到1920年代的德国,但是之后在瑞士取得了巨大的流行。

Minimalism Design
另 外还有Minimalism Design,其实它基本是扁平化设计的同名词,有人还将他们混用,但是它的出现要早的多,之前已经应用在建筑和视觉设计上。Minimalism Design的特点是去除所有没有用的东西,只留下需要的元素,通常都是几个几何形状、一些明亮的颜色。所以基本上是上面这两种设计风格影响了扁平化设计 的形成。
扁平化设计在IT领域的出现
虽然现如今很多的设计师都在采用扁平化风格进行网页设计,但是可以说如果没有微软和苹果这两家科技巨头的推动,扁平化设计不会发展到现在这样流行。

首先是微软和它的Metro Design,2006年微软为了和苹果的iPod播放器进行竞争,推出了Zune音乐播放器,并从那时起开始了名为Metro的设计风格。这种风格突出 字体大的文字并配合背景图片。这种风格跟当时微软传统的windows风格有很大的不同。2010年推出的Window Phone 7系统实际也是从Zune的设计中积累了很多的经验。由此Metro的名字被流传开去,它是如此的流行,以至于微软还把它应用在了之后的Windows 8上。另外这种设计风格还被用在了其他的软件上,比如Xbox360等等。

另外,当然还有苹果和它的拟真风格,就在微软准备自己的设计风格时,苹果已经做出了改变,他们放弃了拟真风格,而直接采用了扁平化设计。并在2013年夏天 的iOS7推出上市。因为涉及的产品很多,所以迅速的流行开了。苹果对设计领域的影响很大,设计师迅速喜欢上了这种扁平化风格,可以让他们的产品显得更加 现代。
扁平化设计的未来
没有人有能够预测未来的水晶球,所以我们几乎可以说,扁平化设计 最终也还是会消失的,会被别的设计风格取代。但是设计师们会不断的计划和尝试,并最终将它进化到一个新的风格。其实谷歌公司现在正在尝试将它和传统的 rich design,充分利用他们各自的特点。总之设计行业永远处于变化之中。



























