移动产品设计社区Lemon Labs的联合创始人和CEO Tomas Dirvonskas发布文章,通过一个案例分享了他关于重新设计一款电商应用的体会,文章如下:
近日一家名为Vinted的创业公司成功从Insight Venture Partners风投那里获得了2700万美元的融资,这家公司是面向女性用户的二手衣服交换和买卖在线市场。一年之前,他们还完全没有移动端的访问,但是现在app访问量已经占到了全部的50%。
是我们帮Vinted重新设计了移动应用,实现了使用量170%的增长,下面是我们在这个过程中学到的9条经验:
1. 对于要显示的信息考虑好清晰的优先级
如 果只能给出一条建议,那就是这条。比如我们重新设计了Vinted的用户页面,因为这款产品是关于服装和时尚的,所以用户信息中最重要的信息是服装,要把 他们放在最前面。其他的信息要简化。这样做会加强用户体验,让用户关注主要内容,用户关注的越多,进行交易的可能性就越高。
2. 交易按钮要总在屏幕显示之上
交易按钮要总保持在屏幕的可见范围之内,甚至可以设计成红色或绿色等醒目的颜色,不要夸张到干扰了用户体验就好。之前的设计直接把交易按钮放在了产品图片的下面,而我们把按钮添加到了工具栏中,这样用户在浏览页面时,可以随时点击顶部下单。
3. 内容容易接触,步骤简单
在重新设计产品目录的时候,我们考虑到了这点,但是这条建议实际上可以应该到所有的地方。用户才不关心你的目录设计的多么巧妙,他们只想要更简单的找到产品。之前Vinted的目录有6个层次,现在被减少到2层。
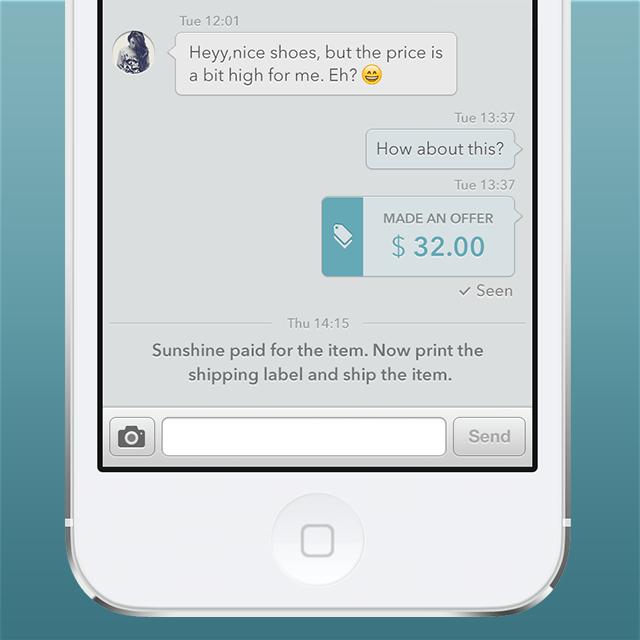
4. 在移动端要使用聊天的方式沟通

邮件的通信方式对于移动端来说,很不合适,聊天就要自然的多。对于电子商务网站,商家很有必要跟用户进行沟通,这样可以减少交易时间。
5. 注册页面要短
当你看到一个很长的注册页面时,用户会感到厌倦和难以忍受。不要在注册的时候问太多的问题,先把用户拉进来再说。
6. 内容为先,描述次之
我们发现应用上的内容越多,交易也就越多。所以要鼓励用户上传自己的东西,可以先上传图片,再进行描述,而不是反向的程序。
7.对于iOS应用来说,左边是导航,右边是交易
对于iOS应用导航按钮总是出现在左上角,这个已经习惯了。但是右边的设计,不要堆积很多功能,要尽可能简单明了。
8. 心要比星好
如果你的应用现在允许用户为自己喜欢的东西打星,那么改用心形图吧。这个改变让这个功能的使用量增加了10倍。实际上,我们是从Airbnb那里学到的这个经验。
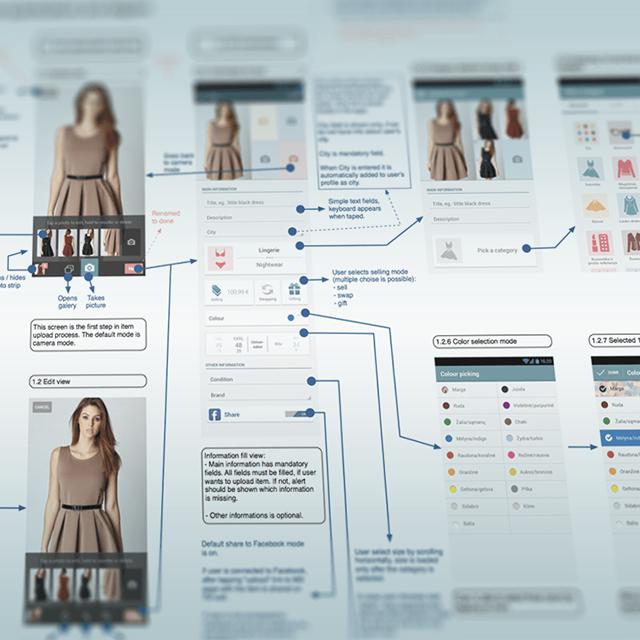
9. 为设计流程写文档

Vinted应用会有超过90个页面,如何才能对这些内容充分进行沟通,需要一个很好的文档系统。好的设计也需要文档的帮忙。
总之,经过重新设计,应用的各个指标都有了明显的提升。安卓版的使用量增加163%,下载量增加74%,一年时间内的总下载量增加200万次。

































