在HTML 5以及蓬勃发展的JavaScript库当中,新型图形元素已经显示出了积极的发展态势、也昭示着交互式数据显示技术的兴起。如今的网络浏览器不仅需要提供具备响应式设计以及美观图形控制方案的丰富用户界面,同时也需要作为数据可视化效果的承载平台——包括柱状图、气泡图、风图以及丰富多彩的地图效果,且提供边界缩放功能。
面向数据可视化的JavaScript库
| 优势 | 缺点 | |
| D3 |
■ 实例丰富 ■ 易于实现调试数据 ■ 能够通过扩展实现任何可以想到的数据可视化效果 |
■ 学习曲线太过严苛 ■ 数据“生命周期模式”不够直观 ■ 要达到理想使用效果需要用户深入理解JavaScript |
| InfoVis |
■ API易于理解 ■ 能够通过调用指向强化交互性 |
■ 基本上属于一套图表库;与其它 方案相比缺乏灵活性 ■ 不像其它工具那样易于扩展 |
| Processing.js |
■ 可用于创建动画效果 ■ 拥有良好的原始Processing Java 工具兼容能力 |
■ 要求用户学习Processing语言 ■ 将数据传输至引擎当中需要一定技巧 |
| Recline.js |
■ 提供IDE与在线测试平台 ■ 提供在线试验程序 ■ 能够与其它JavaScript库实现良好 整合 |
■ 从“关系型数据库”出发审视一切 ■ 提供的直接可用图表十分有限 ■ 说明文档尚需完善 |
通过网络,我们得以在自己的桌面系统中获得几乎无穷无尽的、来自各新闻媒体、博客及厂商(包括任何拥有网站并提供数据源访问的管理者)的多种动态效果与交互式图形——其丰富程度远超我们当初的想象。
现阶段的交互式数据可视化机制主要由专门针对特定任务所设计的JavaScript库来实现。在今天的文章中,我们将主要关注四款此类库,它们分别是D3、InfoVis、 Processing.js以及Recline.js。它们全部能够被用于解决我们的网页动态数据可视化需求,但其中每一款方案所采取的实现方法都有所不同。另外,全部四项技术都供大家免费使用,并可在开源许可的规范下进行重新发布。
D3是一套颇具“开创性”的方案,它利用 JavaScript当中一部分较为晦涩的功能将数据结构与DOM表现方式相结合,最终带来了强大而令人眼前一亮的理想效果。
InfoVis则采取了较为保守的处理途径。其 API非常明确,使用起来也非常简便:插入图表对象并为其提供数据,其它的工作放心交给InfoVis即可。
作为原本基于Java的图形系统的JavaScript 版本,Processing.js并不仅仅对给定数据的内容进行可视化处理,它也能像我们在主机游戏中见到的那样把结果以动画形式呈现出来。
最后要介绍的是Recline.js,它利用数据探索模式实现数据可视化处理。虽然它更倾向于将数据整理成字段与记录,但用户也可以通过它获得时间线、线状图甚至是地理可视化处理结果。
图所示为D3中经过修改的气泡图实例,这里的“圆形”元素被替换成了方形、但实际代表的正是原始方案中的“气泡”概念。
D3
大家可能已经在实际工作中接触过D3(也就是 Data-Driven Documents的简称)——它是一款可视化库、目前《纽约时报》在线版面的大部分网页都由其提供交互式信息图形支持。而这些文章所使用的链接则大多来自Michael Bostock建立的网站——他正是D3项目的主要缔造者,虽然他认为其中很大一部分功劳应归属于Jason Davies。
D3属于名为Protovis的早期项目的衍生产物。关于由Protovis到D3的这一场重大革新以及相关内部资料,大家可以查阅由Bostock、 Vadim Ogievetsky以及Jeff Heer联合撰写的论文《D3:Data-Driven Documents》。
与jQuery类似,D3同样直接对DOM进行操作。这也成为它与其它可视化工具的主要区别所在 ——它会设置单独的对象以及功能集,并通过标准API进行DOM调用。D3所采用的整套机制颇为Web开发人员所熟悉。举例来说,我们可以利用由D3控制的CSS样式元素。此外,由于D3在显示文档时所使用的内部结构与浏览器完全一致,因此我们能够直接将现有基于浏览器的开发及调试工具用于D3环境。
D3所提供的selection可谓至关重要。在其帮助下,我们能够对各类文档节点集轻松并反复进行各类操作。要变更所有段落元素的颜色,我们只需使用以下代码:
d3.selectAll("p").style("color","white");
- 1.
这种“链接”技术相当于功能的执行通道—— 每条通道都能将结果正确传递至对应功能—— 相信熟悉jQuery与Prototype的朋友对此一定不会感到陌生。D3程序员可以利用它来简洁地表达多种处理方式。selection让DOM节点的操作更简单,我们只需设定属性及样式、或者复杂的节点排序——包括添加及删除节点。
D3通过data()函数将数据与DOM节点进行绑定。作为通常位于一个选定操作之后的函数, data()能够建立数据节点并将其与由 selection返回的DOM节点进行关联。大家可以把这类数据看作被“连接”到了DOM节点当中。这些被接入的数据最终将成为DOM节点所表现的可视化元素的驱动依据。它决定了条状图形的高度、气泡图中气泡单位的大小、地图上标记点的位置等等。
数据接入可以算是D3当中的关键性组成部分,也被称为“一般更新模式。”作为一种D3应用程序的编写风格,一般更新模式以selection 操作为起点,而后依次通过D3的enter()函数将元素添加到新数据当中、更新现有元素(通过修改需要变更的任何一种元素属性),最后通过D3的exit()函数删除已经不再作为可视化组成部分的数据。尽管难于快速掌握,但这种一般更新模式在对可视化整体生命周期进行管理时确实表现出色。
数据同样扮演着推动D3的重要角色,它能够指控工具产生动态显示效果,并生成相对简单的静态图形。在气泡图当中,各气泡单位的相对尺寸可以任意缩放、柱状图中的柱形高度能够自由伸缩,同时新数据在进入可视化处理流程后、旧数据也将自由退出。
在D3中,整个转换过程通过一个包含两帧内容的关键帧动画来体现,即开始与结束。开始帧通过视觉元素显示当前状态,结束帧则由包含与指向该元素的特定属性值负责定义。D3的插入器功能负责处理整个转换过程。D3为插入器提供多种备选项目,例如数字与颜色;这套方案的智能性很高,足以找到对应字符串并向其中插入嵌入值,例如字体规格中的字体大小。大家也可以定义自己的插入器功能;D3甚至支持CSS3转换机制。
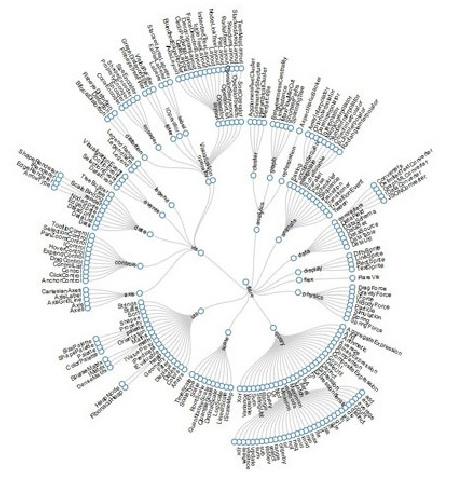
D3的显示效果为放射状Reingold-Tilford树图。其中所使用的数据来自Flare ActionScript库的API。
那么这些数据来自何处?尽管大家可以将其直接嵌入到应用程序当中,但D3也提供数据的外部读取功能,其支持来源包括:文本文件、 CSV文件、JSON文件等等。它甚至能够读取 HTML文档并通过解析将其内容插入到文档树当中。
D3的说明文档可谓浩如烟海,而且分散排布在网页上的各个链接当中。其API文档相当出色,除了解释说明之外还提供大量代码实例。与此同时,API文档中的链接也指向多种特定功能,全部内容都根据D3的各个模块加以分类。其说明页面也包含有其它教程以及案例演示网站的链接。
大家在查阅范例汇总时也能得到不少乐趣,整个学习过程像是走进了D3可视化样品的展览馆。其中的很多实例都附有详尽解说以及对源代码的注释,我们完全可以花上几天时间深入研究所有图表类型以及能够借此实现的可视化技术方案。
不过D3的学习曲线相对而言较为严苛。
一套利用D3创建的泰坦尼克号幸存者定制、交互式多维可视化图表。在实例中,大家可以点击对应维度来显示对应“工具栏”。
它对变化数据集的可视化处理机制——包括正在进行修改的现有数据元素、正在添加的新型数据元素以及正被移除的旧有数据元素——要求使用者进行认真研究并拥有对JavaScript 的深入理解,否则根本无从上手。幸运的是, D3提供的教程非常出色,而且事实证明花费在学习上的时间会为大家带来理想的回报。
D3能够驾驭由HTML 5以及DOM提供的全部要素,而且能够充分发挥用户在JavaScript方面的卓越技能。它通过对标准文档对象的准确操作为我们带来可靠的可视化数据分析结果。不过奇怪的是,D3对于图形处理工作几乎一无所知——它甚至不知道如何绘制一个圆形(它需要借用HTML 5所提供的图形绘制功能)。D3 的真正实力在于,它能够以数据为基础对文档(正如在DOM当中)进行转换——而这正是其 Data-Driven Documents名头的由来。
#p#
InfoVis
JavaScript InfoVis工具集,或者简称InfoVis,由Nicolas Garcia Belmonte一手打造。尽管这套工具集目前由Sencha所持有,但它仍然遵循开源(BSD)许可。
InfoVis总体而言属于一套图表库,且主要依赖对JSON的调用。数据在被传递至InfoVis的图表函数当中之后,就会被转化为JSON对象的形式。此外,当对图表进行初始化时(即创建图表中的对象,例如面积图),图表中的参数会被指定为JSON对象中的元素、而后才会正式进入初始化流程。从效果方面讲,JSON对象可以被视为InfoVis函数调用中的命名参数。
InfoVis的固有图形包括区状、柱状以及饼状图;树形图;空间及超级树状图;环状图;放射状图以及力引导图形。大家也可以将多种图形类型混合使用以建立可视化效果(下图所示即为饼状图与树形图的混合产物)。大部分图表提供可配置显示选项,允许我们定制独一无二的图表类型。举例来说,大家可以在显示区域中要求树形图左对齐、居中或者右对齐。
InfoVis还提供一系列核心功能函数,其中大部分直接取向各类流行JavaScript库中的相似功能——例如jQuery、Prototype以及MooTools。举例来说,InfoVis提供的each()函数能够对某个重复应用特定函数——这一特性在处理大规模选择结果(例如变更特定<div>类中的全部实例文字颜色)时非常实用。
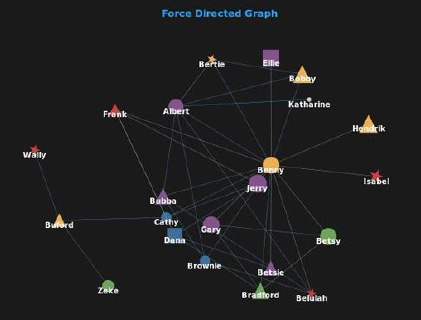
这份由InfoVis生成的力引导图形显示了虚构家族体系当中不同成员间的彼此关系。
每一种图表类对象都包含一个相关jupdateJSON() 方法,我们需要借此实现图表数据更新。作为将图表内数据批量替换为另一组数据的手段,转换机制被内置于InfoVis的可视化对象当中。不过这套库还定义了一组控制器方法,大家可以通过调用来设置回调函数。这些回调操作会在动画的不同阶段中付诸执行——这些动画可以由转换或者用户交互所触发。举例来说,大家可以通过定义要求一条回调函数仅调用某个正在进行绘制的节点,从而在该节点对象被变更之前调整其图形。
同样,大家也可以向图表中正在进行初始化的 JSON对象嵌入函数。举例来说,我们可以指定一个onShow事件处理程序,用户将鼠标悬停在特定元素之上时即会将其触发。通过将该函数引用至特定节点当中,大家能够撮与该节点相关的数据并将其显示在弹出表格当中。
InfoVis的API说明文档条理清晰,作者对网页进行了精心整理。左侧为导航栏,内容则显示在右侧。所有条目都被分门别类进行汇总——包括 Core、Loader以及Visualizations等等——并利用深度链接方便使用者进行浏览。不过要说最妙之处,则不能不提InfoVis的演示网页。所有内容都采用交互式设计,作者甚至通过大量经过整理并附有注释的代码来帮助我们理解特定方面的知识。
与D3相比,InfoVis显然是一款更加平易近人的工具集。初上手时,我们只需选择一种图表类型、为其提供一些JSON数据即可——剩下的工作 InfoVis自己就能完成。随着我们对这款工具的逐渐熟悉,其可配置选项允许大家调整并以动画形式显示最终生成的定制化效果。
InfoVis通过环状图所显示的目录树。将鼠标悬停在不同分区之上,就会有弹窗出现以提供对应目录或者文件的具体信息。
#p#
Processing.js
从数个方面来看,Processing.js与其它几款工具都有所不同。首先,Processing.js属于 Processing可视化语言的JavaScript接口。Processing语言最初由麻省理工学院所开发,根据其说明文档的表述、它是一种“简化版 Java、且具备针对绘制及图形处理任务的简化 API。”
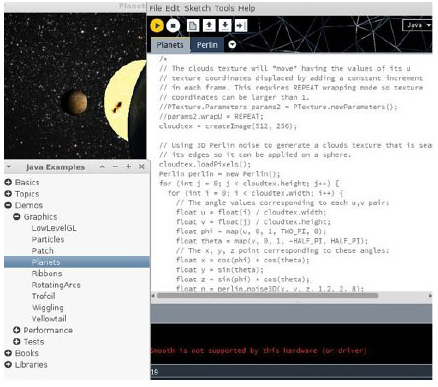
Processing IDE(在Java JVM当中执行)包含大量演示应用。上图中IDE正在演示如何各行星如何围绕太阳进行轨道运动(利用云纹理实现)。
其次,尽管Processing.js能够被用于图形及图表的绘制工作,但它同时也是一套相当正规的通用型图形与动画工具集。Processing(当然也包括Processing.js)在数据可视化处理功能之外,还为我们带来2D与3D图形命令机制,允许用户借此创建动画、交互式数字艺术作品甚至视频游戏。在processing.js的展示页面中,大家会看到众多令人赞叹的链接——其中包括海洋生物动画、小行星环境下的视频游戏以及素描应用等等。 Processing.js利用HTML 5的canvas元素进行图片渲染。从某种意义上讲,Processing.js拓展了HTML 5的canvas功能——Processing.js 认为其初始功能太过低级,无法有效为开发人员服务。在使用Processing.js的过程中,我们通常需要利用Processing语言进行代码编写,并利用Processing.js将代码内容转译成 JavaScript代码以交付执行。当然,转译过程其实在编写当中已经同步完成。
要开发Processing.js应用程序,大家还需要下载并使用Processing IDE。(目前提供Windows、 Linux以及Mac OS版本)这套IDE基本上算是一款编辑器,提供运行与停止按钮、旨在通过弹窗显示我们的Processing应用。这套IDE还允许开发人员将应用程序导出为标准可执行格式。最重要的是,如果大家之前从未接触过Processing,下载内容中还包含大量应用示例源代码。
除了IDE之外,Processing.js网站还提供 Processing.js帮助页面。大家可以将自己的 Processing代码复制到该页面的文本框当中,而后点击运行来查看其在浏览器中的实际执行结果。再有,帮助页面也附带一款转换器,能够将 Processing代码转换为同等效果的 Processing.js JavaScript代码。
由于收到广大用户的要求,Processing.js的开发者们已经推出了专门用于在Processing.js应用程序中执行图形化操作的Processing.js引擎API。这意味着我们能够跳过利用Processing语言进行代码编写并将成果转译成JavaScript代码的步骤。相反,大家只需直接在自己的JavaScript代码中调用图形引擎即可。
Processing.js网站上提供的教程介绍了如何将数据在不同Processing实例(即在Processing引擎当中执行的对象)之间来回传递以及如何让JavaScript函数在引擎之外运行。
Processing.js网站也提供丰富的文档资源链接。而且这些链接能帮助我们获取更多与Processing相关的信息资源。最妙的是,演示应用数量堪称极大丰富(我粗略估算有90个以上)。它们全部提供可视化执行窗口以及源代码,而且不少实例还针对具体功能给出了解释说明。 Processing.js仍然没能彻底与其Java根源区分开来。它在使用感受上与Java类似。不过由于Processing.js 属于JavaScript而且我们可以在任何一段JavaScript 代码中实现该库API调用,因此Processing.js应用能够访问所有DOM对象。
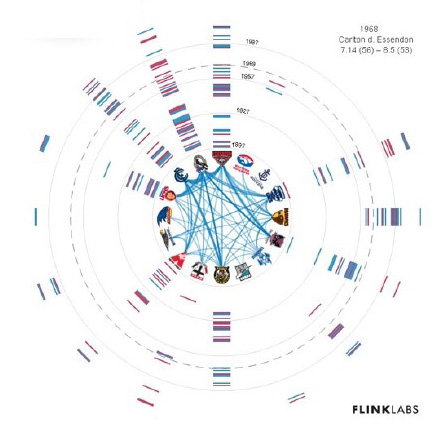
这幅交互式图形由Fink Labs利用Processing.js创建,显示的是AFL/VFL(澳大利亚足球赛)从1897年到2010年的获胜球队。每一年用一个圆环表示,在原示例中通过鼠标悬停即可查看年度与球队名称信息。
除此之外,再没有什么能阻止大家将Processing.js与其它任何JavaScript库混合使用了。
#p#
Recline.js
Recline.js被标榜为一款“简单但强大的库,能够在纯JavaScript及HTML环境下创建数据应用程序。”它主要由Rufus Pollock博士(以及他在开放知识基金会中的同事们)以及Max Ogden所缔造。Recline.js的内部结构可被划分成三块:模型、后端与视图。模型组件——Dataset、Record以及Field ——负责数据结构;其中Dataset作为容纳记录对象的容器。反过来,Record对象容纳 Field对象,后者则表示数据构成。每个 Field拥有一个用于表示格式规范的标签、一个表示该Field是否经过计算的标记外加数据类型。Recline.js定义了十三种数据类型,其范围涵盖简单(字符串、整数与浮点数)到复杂(geo_point以及geoson)。一个Field当中能够容纳一系列甚至任意数量的复杂JSON对象。 Recline.js的Backend对象提供Dataset对象与数据源之间的连接。简单来说,大家可以利用一个 Backend对象通过Record来“填充”Dataset。目前 Recline.js支持八种后端,其中包括CSV文件、 ElasticSearch、CouchDB、Google Doc电子表格等等。Recline.js甚至拥有所谓“memory”后端,允许大家直接将数据推送到Recline.js当中(即对应用程序进行硬编码)。
当然,如果无法实现数据可视化处理、Recline.js 也就无法成为我们这篇文章的主角之一——这里正是视图组件发挥威力的舞台。Recline.js支持两种视图:Dataset与Widget。我之所以用“支持”这个词来表述,是因为Recline.js本身并不提供 View对象、而只能通过与其它框架集成来实现此类功能。事实上,说明文档中指出“Recline.js的视图相当于Backbone视图的实例。”
正如其名称所暗示,Dataset视图显示的是Dataset对象。举例来说,一套Grid视图确实就是一份包含行内容与列标题表格视图。在Recline.js网站上的Dataset 视图示例中,我们看到了柱状图、线状图、时间线甚至显示在地图当中的地理数据。
Widget视图允许我们创建其它框架当中被简单称为“构件”的显示效果。Widget视图能够显示或者控制某些数据集。
我们可以利用Widget视图来显示或者修改应用程序当中的通用数据。Recline.js说明文档所列举的 Widget视图实例为QueryEditor,这套控制方案允许我们查看并修改Dataset中的当前查询状态。 Recline.js的说明文档还包含一套概述页面,用于指引大家对Recline.js获得更为详尽的了解。夹杂着代码实例的解释内容有助于我们的学习进程。虽然目前的水平已经不错,但其完成度似乎还不太高。举例来说,我们只能在其中找到关于Widget视图的概述性说明,真正的解释却存在于源代码的说明文档当中。最后,我希望开发者能为其添加一份详尽的术语词汇表。也许熟悉Recline.js的专家不会遇到什么障碍,但对我来说其中的很多表述确实难于理解。
Recline.js几乎完全以关系型视图描述各类事物。其Dataset、Record以及Field组件非常实用,令人感到面对的是一套关系型数据库。
Recline.js对于自身必须依赖于其它JavaScript 框架的特性毫不讳言。具体来说,Recline.js需要借用Backbone.js(JavaScript框架)才能允许用户创建MVP(即模型-视图-表现)应用程序。反过来,Backbone.js也需要借用Underscore.js(JavaScript库)才能正常运作。
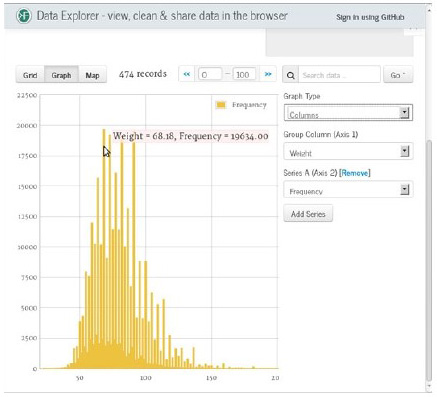
Recline.js数据管理器允许我们将将数据导入至Recline.js grid Dataset当中。大家可以从grid当中选择要显示的字段以及图表类型。上图所示为Allen Downy在其《思想状态》一书中所使用的柱状图表。
Recline.js同样利用jQuery对其后端代码进行了强化,并通过Leaflet、TimelineJS等库支持其视图代码。Recline.js堪称技术与代码重复利用领域的典范性杰作。它站在多套强大JavaScript 库的肩膀之上,继承其能力并实现进一步拓展。
#p#
当HTML 5遇上大数据
如果大家需要一份简单的图表以及直观的操作方式,那么InfoVis无疑是最理想的方案。只需将数据打包成JSON并交付至正确的图表对象,图形成果就会自动生成。从另一方面讲,如果大家希望拥有一套超越可视化范畴——即能够生成抽象图形设计或者纯动画方案——的库,那么Processing.js绝对是不二之选。
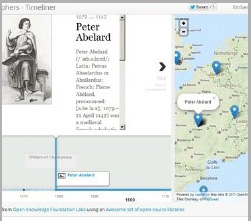
Recline.js能够显示时间线数据(底部)、多种地图视图数据(右侧)以及其它基本图表类型。
不过如果大家更关心数据本身而非可视化机制——也就是说,如果各位的主要目的在于探索数据内容而非创建动画及交互式图表,那么这类只需要用到少数最基本图形类别的需求最适合交给Recline.js打理。它提供的工具允许我们从多个来源获取数据,并在数据获取完成后对其进行查询与分析。
不过单从可视化效果角度出发,D3的优势则无可匹敌。它提供的图形种类与美化方式简直令人目眩,官方网站上的演示更是丰富多彩。而且由于D3能够使用现有DOM 对象以及网络浏览器基础设施实现处理工作,,因此如果大家已经非常适应JavaScript(特别是已经在广泛使用jQuery),那么其上手难度也会降低很多。即使各位称不上JavaScript高手,数量庞大的现成用例也足以让我们在大多数情况下通过复制粘贴获得自己想要的成果。