在过去的2013年及2012年,网页设计理念或多或少都受到大公司设计风格的影响。Google过去几年中也在搜索算法上做出很多调整——更注重网站内容原创性及可用性。HTML 5释放了设计师的思维,有利有弊,HTML 5 动画有时也玩过火了。随着移动Web的访问不断增大,响应式设计变得愈加重要了。
下面我们通过简单的一些案例阐述2014年的Web设计趋势。但是,记住,不要过度使用。不是每一种趋势都适合你的客户。作为设计师或Web开发人员,你有责任紧跟趋势,并量身定做你客户的网站。
准备好,跟随我们的脚步来看看今年的流行走向,然后决定你要如何使用它们。
一、扁平化设计
当苹果放出iOS 7的时候,不是每个人都喜欢这种全新的扁平设计的。然后,乔纳森·艾维知道这是去掉拟物化的最佳时机,引进了极简、干净、硬朗的设计风。iOS 7发布后,大量的扁平化风格出现在网络上,今年也不例外。这不仅对移动友好,而且更能体现设计的本质——有效组织外观和感觉。
想驾驭扁平化,来这里学习:
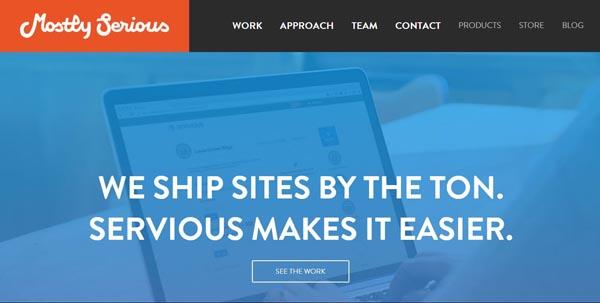
Mostlyserious

完全的扁平化设计及少量动画效果
Belancio
扁平化的案例设计
不是每个网站都适合扁平化设计,比如你客户会要求使用拟物化或3D元素等。对于其他内容比较多的网站,你扁平化一些元素,往往可以起到简化网站的作用。
二、定制化
今天定制化更突出,互联网品牌竞争更需要寻找一种独特的方法来捕捉相同的目标市场。针对客户定制独特的网页设计已成为一种趋势,特别是使用HTML5、CSS3、jQuery等技术。很多网站使用的图片进行了比如颜色覆盖,模糊等效果。单页网站使用的覆盖,图片灯箱效果,滚动视差,及其它交互效果也很普遍。设计师设计网站考虑艺术字体(下面介绍)、混合字体或其它方式也很多。
试试这些资源,让定制化更加方便:
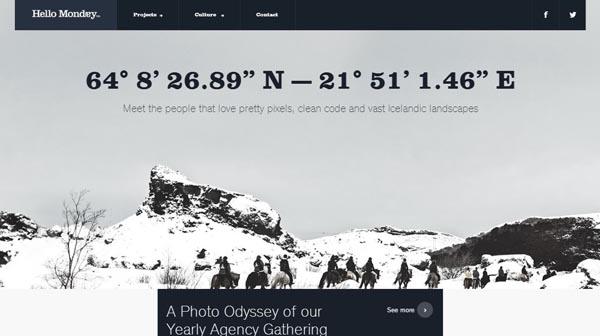
Dolox
整站使用视差定制化,非常有创意。

头部的罗盘定位和一个可爱的独特的视差滚动。
定制是为了避免过分的谨慎,有时你只要简单的原始项目让你的网站脱颖而出。
#p#
三、艺术字体
网页字体开启了创造性的Web排版方式。现在,网页设计师已不再局限于使用仅有几种系统字体,过去一年,我们也看到越多网站使用创意字体。另一个好处是Web字体也能打印,这大大方便了品牌的统一性。
艺术字体:
Fixedagency
匹配公司形象的手写字体
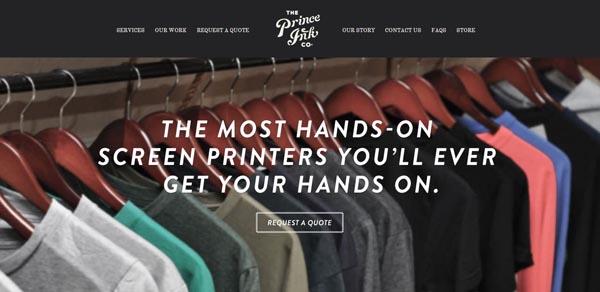
Princeink

使用独特的字体组织结构
艺术字体有时容易走向极端,大量文本内容时不宜使用艺术字体,否则难于阅读。这种情况下,你可以选择标题使用艺术字体,或作为点缀。
四、滚动讲故事
越来越多的网站,包括某种形式的一个滚动故事。 这种方式一般使用在单页网站上(尽管这一趋势也用在关于页面或主要页面上),用户通过向下滚动的方式查看故事的主要信息。过去,通常都是用视差讲故事,不过近来更多也使用文本和图像进行视差讲故事了,主要是移动化。
单页滚动网站范例:
Everylastdrop
通过单页网站设计创建故事让用户意识到社会或环境问题和解决方案。使用丰富的动画,让访客更加娱乐。
Sweez

电子商务类也可以使用滚动视差来讲故事。
实际上,图像类故事滚动比文本多,它有好处也有坏处。文本过少不青睐搜索引擎,作为设计师,你需要权衡,通过设置一些标签使SEO优化更友好。
#p#
五、主题区
主题区或者主角区源自平面设计领域的术语,意思是页面设计头部使用大图片和少量文字。这种方式通过简短的网站快照,在几秒钟内吸引访客注意力,使人眼前一亮,产生好奇心。个人网站经常会用到主题区设计,可能是他们的伟大的工作能产生巨大的影响。
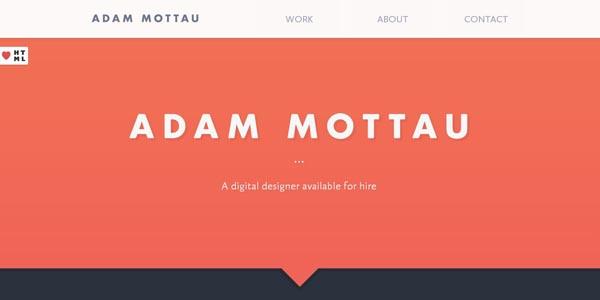
Moresleep

非常简洁地使用尽可能少的文字告诉他们做什么,以及他们如何使客户受益。
Plainmade
使用一两句吸引观众。
甚至大多数电子商务网站都使用主题区,通常使用很特殊的图像来吸引受众。如果你不能把访问者带到主题区域的下方,那就危险了。如果用户需要滚动很多才能看到更多,那么可能容易迷路。如果是这样,你可以选择固定住主导航。
六、视频
许多网站正在使用视频而不是文本来讲述他们的故事,介绍他们的产品,或提供产品的使用说明。视频的伟大之处是同时提高了网站的搜索可见性,特别是提 供了必要SEO搜索标签。视频的一个坏处是有些访客更愿意看标题和文字说明,而不是30秒到2分钟的视频,意味着你需要提供一个文本替换版本。
优秀范例:
Onlycoin
主题区展示视频,文本和图形向下滚动讲故事,以及让访客选择喜欢的方式。
Savelli-geneve
上下导航自动隐藏,让视频显示最大化。
七、移动优先
2014年,我们将看到更多偏向移动化的设计。不仅仅是响应式,而是转为移动定制的网页设计。通常字体很大,很长的滚动,卡片式的内容组织,强调社会化媒体等。一些网站不仅对移动友好,而且希望网站做成移动应用形式。所以你也应该学习一下移动应用的设计了。
响应式资源:

卡片式的风格展示

从上到下,大字体,大按钮,大表单,更利于移动阅览。
创建一个移动版的网站吧,现在大多数使用智能手机的频率已经远远超过电脑了。响应式设计也一样,在PC端访问也在逐渐减少。所以,问一下你的客户他们的受众是用什么客户端访问网站的,基于数字,推荐他们移动为先进行网站设计,或者有一个移动应用APP。
八、极简设计
极简设计的趋势已经存在很长一段时间,网站只有极少的内容。随着越来越多的网站强调可用性,最小化元素,即使大型电子商务网站也已经开始发挥作用。 这类型的网站更多使用比较单一的一两种配色,导航保持简洁和有效组织下来菜单。图片正在取代文本块,甚至很多人放弃侧边栏给读者更流畅的阅读体验。
极简风格资源:
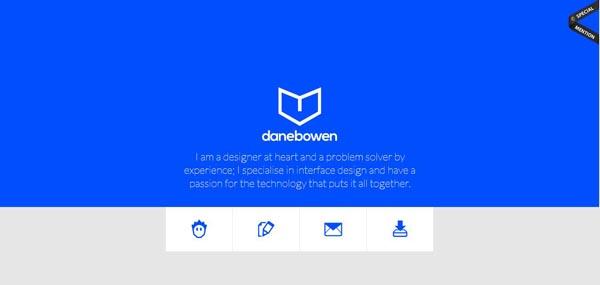
Danebowen

单一的色彩,简易的导航
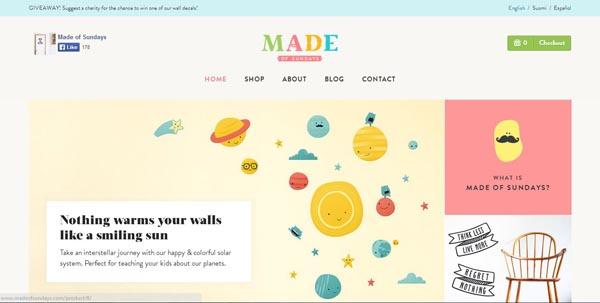
Madeofsundays

即使这些电子商务网站可以保持非常简约。
大多数设计师都知道,极简的网站更重视内容的体现。极简的设计剔除不必要的元素,回归设计为内容服务。然而,有些客户要求在某些区域精简,比如导航,使用可爱的插画或字体加强品牌形象。
十、交互设计
网站的交互越来越突出,有组织的交互体验能产生与客户建立情感联系。不需要借助Flash ,HTML 5 和CSS 3结合就能创造出丰富的动画效果。事实上,在移动上HTML 5 也是替代Flash的最佳技术。
交互资源:
Thirdthrone

主题区独特的指示和文本,向下滚动独特的剪头指向。
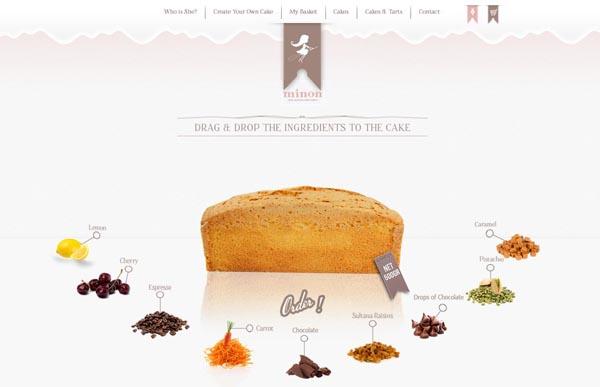
Minon

电子商务网站的简单和创意交互效果,通过拖动食物到面包上试试。

把加载慢做的有意义的交换特效
游戏,翻滚的动画按钮,滚动的动画,都成用户体验难忘的一部分。网站使用一系列交互效果能帮助客户更好找到他们所需要的,但是,小心处理加载网站,否则就是个繁重的HTML 5网站了。如果你的访客不喜欢等待(我想大多数都是),应尽量减少交互效果。
十一、固定导航
一个迅速的新兴趋势的可用性研究是固定导航菜单。这类型通常是固定顶部菜单,然后是长滚动,或者点击菜单到达页面的某个区域。
固定导航栏增加可用性
通过不同的工作样本菜单进入不同区域。

使用一个大的固定导航。
并不是所有的网站都需要一个固定的导航。如果有大量需要快速访问的内容,可以考虑导航固顶。实际上,有多少网站应该固定的(头部或侧边栏)而没有选择固定呢?
还有哪些2014年的设计趋势,你来预测,在下面的评论里与我们分享。
原文链接:http://blog.enqoo.com/blog/2014/01/24/2014-web-design-trends/


























